简单易懂的现代魔法——Play Framework攻略2
接前文:http://www.cnblogs.com/Kassadin/p/4335908.html
上次讲到Play Framework开发环境的配置,以及第一个Hello World程序;本次主要介绍Play Framework的几个核心概念。
1. Web应用程序的请求响应模型
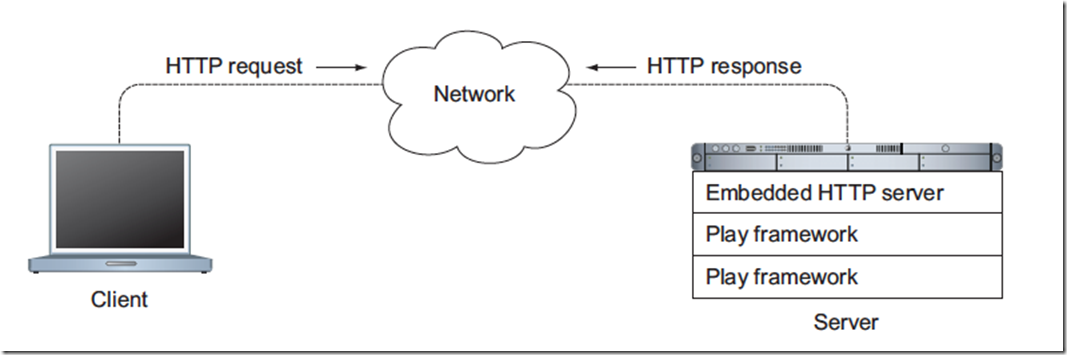
每一个web开发者对于HTTP request和HTTP response都可以说是耳熟能详。实际上他们对应了Web开发的基本模型:请求-响应模型。请求响应模型的过程如下:
(1)Web浏览器通过HTTP协议向服务器端发送request请求
(2)Web服务器接收并解析HTTP request请求
(3)Web服务器将请求分发给相应的逻辑处理程序进行处理
(4)Web服务器将处理结果形成HTML格式的响应体
(5)Web服务器通过HTTP协议向浏览器端发送response响应
(6)Web浏览器显示HTML响应体
请求响应模型本质上讲是HTTP协议在Web开发中的应用,由于本文的重点不是这里,如需详细学习该模型,请查阅HTTP协议相关书籍和文档。
2. MVC模式
为什么要提到请求-响应模型呢,因为它是大名鼎鼎的MVC模式的基础。什么是MVC设计模式?
M-Model,模型;V-Views,视图;C-Controller,控制器;MVC模式也就是模型-视图-控制器模式;许多著名框架如SSH,Ruby on Rails本质上讲都是基于MVC设计模式的产物。同样的,MVC模式也是Play framework的核心。MVC设计模式之所以取得成功,是因为它和HTTP协议的请求-响应模型具有一致性。
(1)Controller,控制器
负责解析HTTP request并分发处理HTTP请求,控制器实现了对Web服务器程序流程的控制,它决定了由哪个模块处理HTTP请求,将请求分发给哪个View显示,请求哪一个Model以获取数据。它是MVC中业务逻辑的核心。
(2)View,视图
负责Web应用的显示逻辑,它主要定义了Web的展现层。
(3)Model,模型
负责Web应用的数据模型,与低层数据库进行映射,它主要定义了数据逻辑。
MVC设计模式实现了业务逻辑和显示逻辑的分离,进而实现了Web应用的高内聚性和低耦合性,因而取得了空前的成功。
3. Play Framework基本结构(实例研究)
本部分我将通过实际编写程序来展示Play Framework的几个核心概念。
【1】Java or Scala?
Play 2.0框架库已经由Scala编写,采用Scala编写Web应用相比于Java更加简洁现代,与框架的吻合度也更好,因此本系列尽量采用基于Scala的模版进行讲解;当然了,框架的思想与语言无关,其实无论是Java还是Scala可以说都大同小异(针对Play框架来说的,不是说的语言本身),因此,本系列以后可能会附带介绍Scala的相关内容。
【2】新建项目
【3】项目结构
输入cd hello进入项目
项目结构如上图1所示,主要包括了5个主要的文件夹;其中最重要的是app文件夹和conf文件夹。app文件夹主要存放项目代码,conf文件夹主要存放项目配置文件,public文件夹存放项目公有资源,test文件夹存放测试代码。
至于其他文件,现在还用不到,等到之后再慢慢研究好了。
现在对我们最为重要的是app文件夹和conf文件。上图2展示了app文件夹和conf文件夹的内部结构。在app文件夹中包含控制器和视图两个子文件夹,这和之前的MVC模式相对应,而conf文件夹下的routes文件是非常重要的配置文件,直接决定了http request的处理方式。
【4】routes
routes文件的每一行由3部分组成:
(1)第一部分,定义了HTTP请求的类型,如GET,POST等
(2)第二部分,相对路径
(3)第三部分,对应的处理方法(Action)
举个例子,当浏览器以GET方式请求URL:http://localhost:9000/ 时,其请求方式为GET,相对路径为:/,那么此时就应该将请求转交给controllers.Application.index方法处理。因此,我们来看一下index方法。
【5】app/controllers/Application.scala
该程序是控制器的核心程序,在scala中定义了一个单例对象Application类,该单例对象包含一个index方法,该方法调用Action函数,Action函数的功能是:执行函数体,并将函数体相应数据作为response头和response体返回给浏览器。
[1]Ok. 返回值信息
如图所示,OK相当于response code = 200,作为response头返回给浏览器
[2]views.html.index("Your new application is ready.”)
将字符串作为参数传递给views.html.index视图模版,视图模版解析参数以后,生成HTML代码,作为response体返回给浏览器
【6】app/views/index.scala.html
视图文件,由HTML+参数组成,解析相关参数可变为纯静态HTML文件。
现将原视图文件修改如下:
@(message: String) <html> <head>hello Play</head> <body> <h1>@message</h1> </body> </html>
【7】打开服务器进行测试
输入activator run打开服务器
浏览器输入http://localhost:9000/,我们得到了预期结果。
4.后记
本次我们主要研究了Play Framework的基本结构和几个重要文件的作用,分析了Play Framework的工作过程。
下次我们的主要任务是实现有参数的请求与REST架构的讨论。
敬请期待:Play Framework之3: REST架构与Restful Web Service.