AGG 学习笔记
我了解的AGG的总体结构按照文件大致分为:
1)基本定义(config,basics....);
2)基本操作、类型(主要供AGG本身内部使用 math,math_stroke,dda_line,color,rendering_buffer,ect.);
3)转换(agg_conv_s...)主要用于实现一些变换和类型转换操作
4)字体相关(font_xx);
5 )spans 根据轮廓生成扫描线并置颜色
6)绘制相关(renderer_xx)绘制调用,与相应的内存交互,生成待显示图形区(可以认为是连续内存区)
7)rasterizers栅格化相关文件,通过相应的scanline完成从存储的点坐标信息和相应命令到内存区块
AGG的网站上说只要将相应的头文件和cpp文件加入到项目中当作自己的文件编译即可,但是许多刚刚开始使用AGG的人来说并不了解AGG本身的功能和代码结构,导致只能运行其提供的sample。AGG通过泛型,跨平台性做的很好,可以在许多开发环境中直接编译。我们可以在VC6中直接将其编译成静态链接库,然后将所有的.h文件拷入到VC98\include\agg中,将编译完的.lib文件拷入到VC98\lib中,这样我们便可能在VC6中通过alt+F7的link-> input中加载你所编译的.lib文件达到配置agg的目的,你新建一个cpp文件可以直接#include <agg/agg_basics.h>....之后再有一个继承agg_platform_support的实现和agg_main即可完成一个相应的框架。

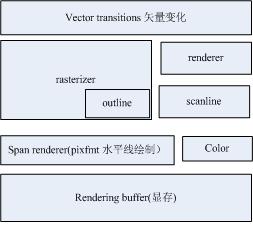
rendering buffer (frame buffer 我们可以理解为显存)存储一块连续的内存区域,不知道自身具体存储内容的结构,只按照行的长度,向外提供行指针,有宽、高、步长属性。
span render 水平区段绘制器,用于绘制scanline中的段,与rendering buffer直接交互,将scanline的内容映射到显存中。
outline 轮廓线,将矢量数据转化为点阵格式 rasterizer 内部类。
renderer 将点阵数据填上颜色放入显存中
rasterizer 栅格器,用于转化上层的矢量数据到栅格集合中。
Vector transitions 矢量变化,一个复杂的集合对应着n多convs 对点集合的操作。
今天突然想起一个比方来介绍agg里面的一组关系,rasterizer,scanline,和renderer之间的关系.它们就如同你在黑板面前拿着一本一册,用粉笔画黑板报.那本画册就是rasterizer,他存储图形,黑板套装(包括粉笔)就是我们的renderer,而你就是中间的scanline. AGG中就是通过scanline把rasterizer中存放的栅格信息用粉笔pixfmt_renderer转化到黑板rendering_buffer中,完成最终的绘制.具体过程大家还是要读代码~~:)!!!好运




