使用CSS实现div居中布局:
腾讯前端面试题:
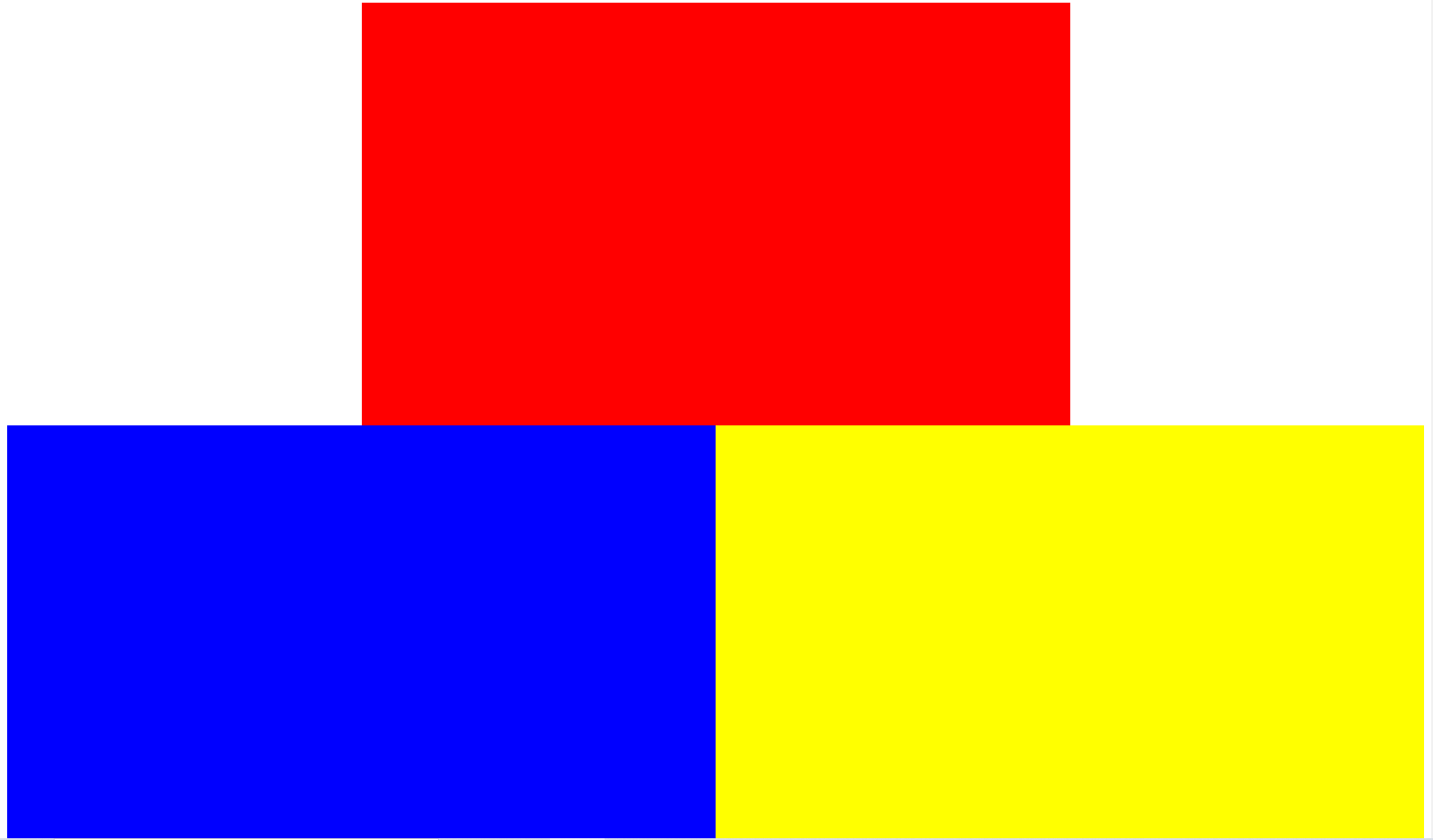
使用CSS实现div居中布局,效果如图:

<!DOCTYPE html> <html> <head> <title>Assignment2</title> <style> .red{ background-color: red; width: 50%; height: 50%; margin: 0 auto; } .blue{ background-color: blue; width: 50%; height: 100%; } .yellow{ background-color: yellow; width: 50%; height: 100%; } #content{ width: 100%; height: 100vh; } #secondline{ display: flex; width: 100%; height: 50%; } </style> </head> <body> <div id="content"> <div class="red"></div> <div id="secondline"> <div class="blue"></div> <div class="yellow"></div> </div> </div> </body> </html>





