Listview与imageList联动使用
效果:
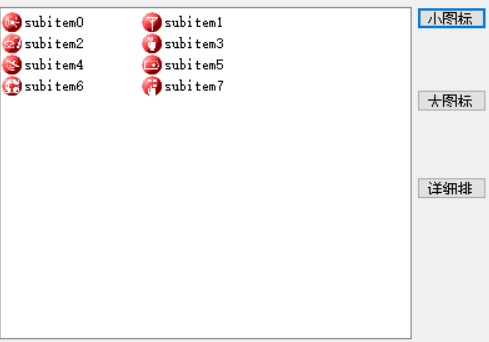
图1:
 小图标视图
小图标视图
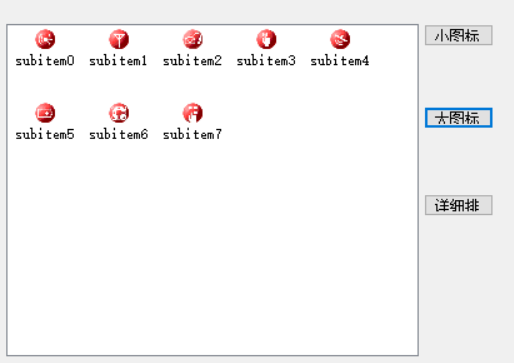
图2:
 大图标视图
大图标视图
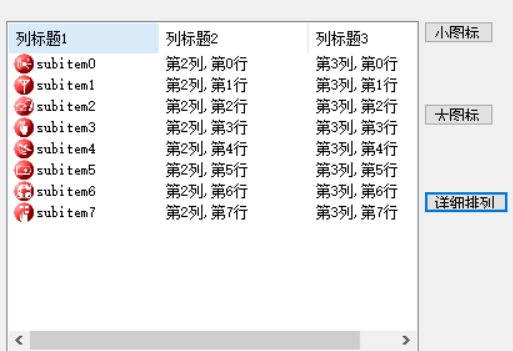
图3:
 详细排列试图
详细排列试图
用到的属性:
Listview:
1.
View:获取或设置项在控件中的显示方式,包括Details、LargeIcon、List、SmallIcon、Tile(默认为 LargeIcon)
LargeIcon:每个项都显示为一个最大化图标,在它的下面有一个标签。(效果见下图)
SmallIcon:每个项都显示为一个小图标,在它的右边带一个标签。(效果见下图)
List:每个项都显示为一个小图标,在它的右边带一个标签。各项排列在列中,没有列标头。(效果见下图)
Details:可以显示任意的列,但只有第一列可以包含一个小图标和标签,其它的列项只能显示文字信息,有列表头。(效果见下图)
Tile:每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。(只有Windows XP 和 Windows Server 2003 系列支持)
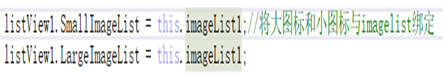
Details视图:this.listView1.SmallImageList = this.imageList1; //将listView的图标集与imageList1绑定
2.LargeImageList:大图标集。提示:只在LargeIcon视图使用。
SmallImageList:小图标集。提示:只有在SmallIcon视图使用(用于与imagelist绑定)
3.Colums: ,用与在listview中添加columHeader对象(各列);
,用与在listview中添加columHeader对象(各列);
4.ColumHeader 
在listview1中每一行有多列不同的数据(相当与字段),每一行的数据需要通过columHeader创建的对象来添加数据
5.ListviewItem
1. ,项的对象。也就是每一行,,可以在该行添加数据,并通过add()添加在listview的Item各项中.
,项的对象。也就是每一行,,可以在该行添加数据,并通过add()添加在listview的Item各项中.
2.ImageIndex可以通过序号获取imagelist中的图片
6.SubItem: ,可以通过Add()添加该行下一列的数据
,可以通过Add()添加该行下一列的数据
步骤:
1.在窗体添加listview和imagelist控件(listview1,imagelist1),并用imagelist1选择图像添加图片,找到文件夹并添加(图片类型为ico类型).
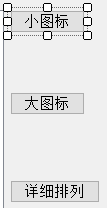
2.窗体中添加三个按钮button控件,分别命名大图标,小图标,详细排列;
3.通过button控件控制listview1的视图模式
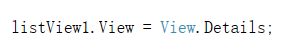
 变为小图标视图(参照view属性)
变为小图标视图(参照view属性)
 变为大图标视图
变为大图标视图
 变为详细排列视图
变为详细排列视图
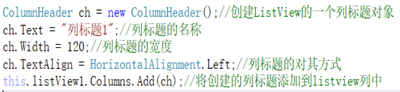
4.为了显示详细排列视图(图3)中的列标题1.列标题2,列标题3,需要在listview1中添加列标题(类似SQL中字段的那一行,每个列标题相当于一个字段)。
 第二列和第三列同理
第二列和第三列同理
5.为了在listview1中能够显示图片需要将listview1与imagelist1绑定
 将两个控件联系起来
将两个控件联系起来
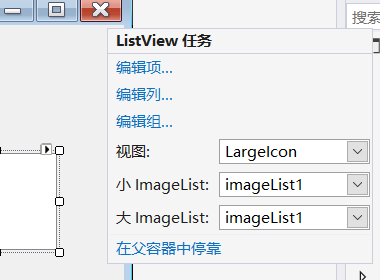
也可以 点击小三角形设置
点击小三角形设置
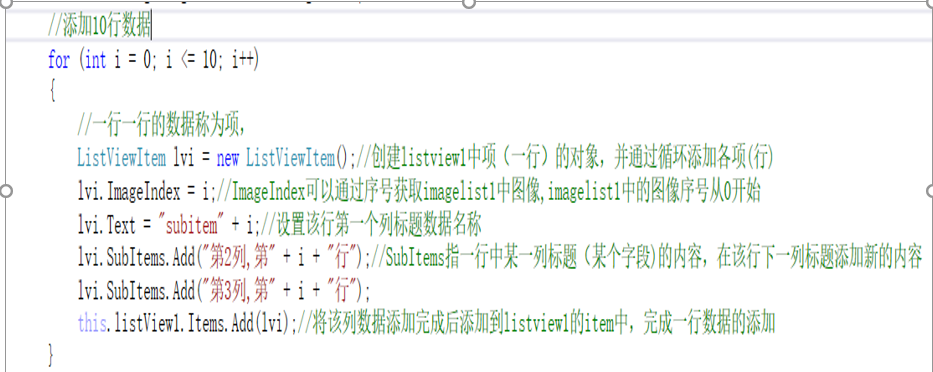
6.listview1中添加了列标题后,需要添加一行一行的数据(项).每行数据对应列标题的数据




 浙公网安备 33010602011771号
浙公网安备 33010602011771号