HTML入门学习
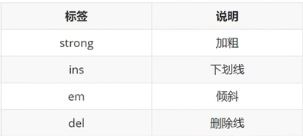
文本格式化标签


重要程度
如果觉得重要就用图2表示
为什么要这么写
好处?对人:好理解 号记忆
对及其有利于及其的解析,对搜索引擎(SEO)有帮助
推荐
strong ins em del表示的强调语义更强烈
媒体标签
title 和width等问题
title是一个鼠标静止就出现提示的文本
绝对路径和相对路径
绝对路径:就是指目录下的绝对位置,可字节到达目标位置,通常从盘符开始的路径例如I:\android学习内容
相对路径:分为 同级 下级 上级
上级使用../
下级使用./
根目录使用/
音频标签
<audio src="C:\Users\KTczx\Desktop\音乐\Sad NF Type Beat Story Sad Emotional Rap Piano Instrumental 2021.mp3" controls autoplay loop> </audio>
其中controls为显示播放的插件 autoplay为 自动播放 loop为循环播放
-

-
注意事项
-
MP3 Wav Ogg 目前音乐标签支 持的三种格式
视频标题
<video src="C:\Users\KTczx\Desktop\Free Sad Type Beat - Goodbye Emotional Rap Guitar & Piano Instrumental 2022.mp4" controls autoplay loop width="500px"></audio>
其中controls为显示播放的插件 autoplay为 自动播放 loop为循环播放
-

-
注意事项
-
注意谷歌浏览器需要使用muted进行静音的播放
-
MP4 WebM Ogg 目前视频标签支持的三种格式
无序列表和有序列表
无序列表
ul 是表示无序列表的整体用于包括li标签
ul只能包含li
有序列表
ol 标签只允许包含li标签
li标签可以包含任意内容
自定义列表
dl 表示自定义列表的整体,用于包裹dt/dd标签
dt表示自定义列表的主题
dd 表示自定义的针对主题的每一项内容
例如小米商城一般会用到
表格
table 表格整体,可用于包裹多个tr
tr 表格每行,可用于包裹td
td表格单元格可用于包裹内容
注意点:
标签的嵌套关系:table>tr>td
表格内容加粗
如果你想加粗如图:

caption 表格大标题 表格整体大标题,默认在表格整体顶部居中位置显示
th表头单元格 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示
跨行合并 跨列合并
跨行合并rowspan
跨列合并colspan
上下合并只保留最上的,删除其他
左右合并只保留最左的,删除其他
表单
input标签属性
text 文本框 placeholder提示值
password 密码框
radio 单选框 name 分组有相同name的属性值的单选框为一组,一组中同时只能有一个被选中
checkbox 多选框 默认选中
file 文件选择上传文件默认只能上传一个 multiple可以上传多个
submit 提交按钮 真能提交数据给后端 想添加按钮的文字valume
reset 重置按钮
button 普通按钮 默认无功能,之后配合js添加功能
select标签
option标签:下拉菜单的每一项
常见属性selected:下拉菜单的默认选中
textarea文本域标签
cols 规定了文本域内可见宽度
rows:规定了文本域内可见行数
注意点:
右下角可以拖拽改变大小
实际开发时针对于样式效果推荐用css设置
lable标签用于radio里
lable标签把内容(如:文本)包囊起来
在表单标签上添加id属性
在lable标签的for属性中设置对应id属性值
使用2
直接使用lable标签把表单标签包囊起来
把lable里面的for属性删掉


