EasyUI - Tree 树组件
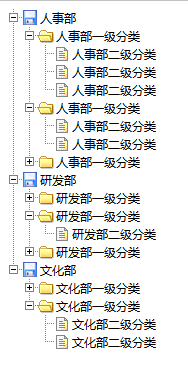
效果:

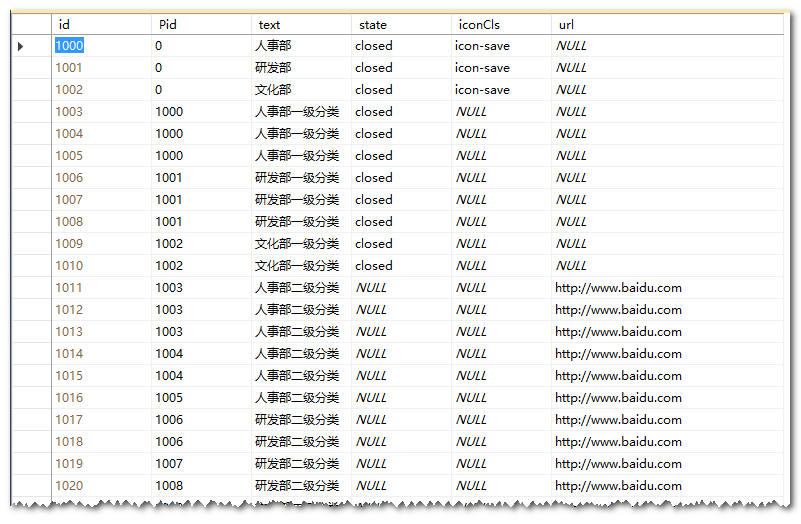
数据库设计:

使用的数据:
- 其中的字段,是跟据要生成的树节点的属性定义的。
- text:代表要显示的字段名称。
- state:是否是目录节点。
- iconCls:节点的图标是什么。
- url:跳转的链接。

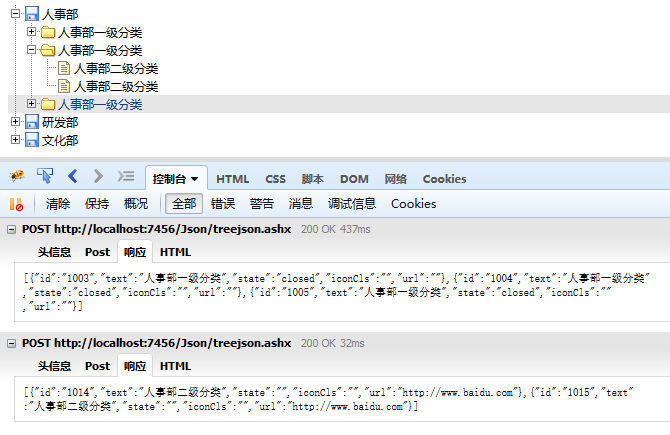
生成的数据:

html代码:
<ul id ="tree"></ul>
JS代码:
<script type="text/javascript"> $(function () { $('#tree').tree({ url: '../Json/treejson.ashx', lines: true, /* // * 作用:加载所有数据 * onLoadSuccess: function (node, data) { //如果data有值 if (data) { //遍历data中的值 $(data).each(function (index, value) { //判断当前值得state是否为closed. //如果是则代表下面依然有值,然后根据此次的id值,进行加载数据 if (this.state == "closed") { $('#tree').tree('expandAll'); } }); } },*/ //鼠标单击事件 onClick: function (node) { //获取是否有下一级目录,true为没有,false为有 var flag = $('#tab').tree('isLeaf',node.target); if (flag) { alert(node.url); } }, }); }) </script>
后台使用的/treejson.ashx代码:
using EasyUI.Tools; using System; using System.Configuration; using System.Data; using System.Data.SqlClient; using System.Web; namespace EasyUI.Json { /// <summary> /// treejson 的摘要说明 /// </summary> public class treejson : IHttpHandler { public void ProcessRequest(HttpContext context) { int id = 0; if (context.Request["id"] != "") { id = Convert.ToInt32(context.Request["id"]); } #region SQLHelper运行有问题,待改进,此时使用手动数据连接代码。 //SQLHelper运行有问题,待改进,此时使用手动数据连接代码。 DataTable dt = new DataTable(); string connectstring = ConfigurationManager.ConnectionStrings["ConString"].ToString() ; SqlConnection con = new SqlConnection(connectstring); con.Open(); SqlDataAdapter adp = new SqlDataAdapter("select id, text, state from Tb_category where pid = " + id + " ", con); adp.Fill(dt); con.Close(); #endregion string json = DatatableToJson.ToJson(dt);//将DataTable数据生成Json数据。 context.Response.Write(json); } public bool IsReusable { get { return false; } } } }
posted on 2015-11-05 12:36 ultrastrong 阅读(498) 评论(0) 编辑 收藏 举报




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)
· 程序员常用高效实用工具推荐,办公效率提升利器!