CheckBoxList控件
主要介绍:自定义数据、绑定数据库数据、全选,取消全选。
这种方法是绑定已经给定(自定义)的字段(这种方法是绑定给定的值,就是在编写控件时给Text赋的值):
前台代码:
1 <asp:CheckBoxList ID="CheckBoxList1" runat="server"> 2 <asp:ListItem Text ="苹果"></asp:ListItem> 3 <asp:ListItem Text ="柠檬"></asp:ListItem> 4 <asp:ListItem Text ="橘子"></asp:ListItem> 5 <asp:ListItem Text ="桃子"></asp:ListItem> 6 </asp:CheckBoxList> 7 <asp:Button ID="Button1" runat="server" Text="结果" OnClick ="Button1_Click"/> 8 <asp:Label ID="Label1" runat="server" Text=""></asp:Label>
后台代码:
1 /// <summary> 2 /// Button单击事件 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 protected void Button1_Click(object sender, EventArgs e) 7 { 8 string s = string.Empty; 9 10 for (int i = 0; i < this.CheckBoxList1.Items.Count; i++) 11 { 12 if (this.CheckBoxList1.Items[i].Selected) 13 { 14 s += this.CheckBoxList1.Items[i].Text + " "; 15 } 16 } 17 this.Label1.Text = "你选择的水果有:" + s; 18 }
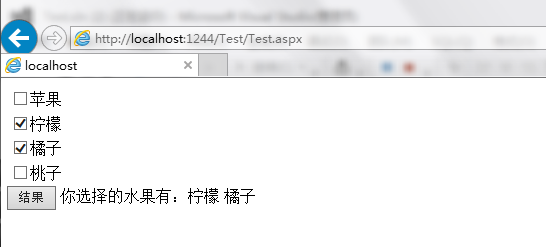
最终效果:

----------------------------------------------------------------
这种方法,是和数据库(SQL Server)中的数据进行绑定,也就是从数据库中取值显示:
一:
首先,先在数据库中建立一张表:
1 CREATE TABLE KK 2 ( 3 id INT, 4 [name] VARCHAR(20), 5 )
然后插入数据:
1 INSERT INTO KK (id, [name]) VALUES (1, '张三') 2 INSERT INTO KK (id, [name]) VALUES (2, '李四') 3 INSERT INTO KK (id, [name]) VALUES (3, '王五') 4 INSERT INTO KK (id, [name]) VALUES (4, '赵六')
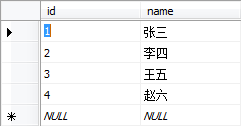
这是最终建立的表:

二:
然后是前台代码:
1 <asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack ="true"></asp:CheckBoxList> 2 <asp:Button ID="Button1" runat="server" Text="结果" OnClick ="Button1_Click"/><br /><br /> 3 <asp:Label ID="Label1" runat="server" Text=""></asp:Label>
*解说:CheckBoxList控件,如果要是在后台代码之中绑定数据,那么在前台代码做任何修改。
其中,AutoPostBack要为true才可。
后台代码:
web.config中数据库连接字符串:
1 <connectionStrings> 2 <add name="connectionString" connectionString="data source = (local); database = TEMP; integrated security = true"/> 3 </connectionStrings>
后台之中Page_load中的代码(代码初始化,用于打开界面是就进行数据绑定):
1 protected void Page_Load(object sender, EventArgs e) 2 { 3 if (!IsPostBack) 4 /* 为什么判断IsPostBack:当你需要执行一些仅需要在页面第一次浏览时执行的事件 5 * 比如页面初始化,数据绑定之类的操作时,需要将操作放在if(!IspostBack)里面, 6 * 这样当你在点击页面中的按钮或者执行其他回发事件时,不贵再次初搜索始化或者 7 * 重复绑定数据,提高了执行效率。 8 */ 9 { 10 string connectionString = ConfigurationManager.ConnectionStrings["connectionString"].ConnectionString; 11 12 SqlConnection connection = new SqlConnection(connectionString); 13 14 connection.Open(); 15 16 string sql = "SELECT * FROM KK"; 17 18 SqlCommand cmd = new SqlCommand(sql, connection); 19 20 SqlDataReader sdr = cmd.ExecuteReader(); 21 22 //任意给的字段名,只要是想显示在界面上的就行。其值给了:Text 23 this.CheckBoxList1.DataTextField = "name"; 24 25 //任意给得字段名,只要是想在后台看到前台看不到的数据就行。其值给了:Value 26 this.CheckBoxList1.DataValueField = "id"; 27 28 this.CheckBoxList1.DataSource = sdr; 29 30 this.CheckBoxList1.DataBind(); 31 32 sdr.Close(); 33 34 connection.Close(); 35 } 36 }
其中,检查网页是否会发很重要。if (!IsPostBack)。如果没有这个,将无法使用。
后台之中Button(结果)按钮:
1 /// <summary> 2 /// Button单击事件 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 protected void Button1_Click(object sender, EventArgs e) 7 { 8 string s = string.Empty; 9 10 for (int i = 0; i < CheckBoxList1.Items.Count; i++) 11 { 12 if (this.CheckBoxList1.Items[i].Selected) 13 { 14 s += " 界面上能看到的值(对应控上的Text属性): " 15 + this.CheckBoxList1.Items[i].Text.ToString() 16 17 + "<br/>界面上看不到的值,源程序中能看到(对应控件上的Value属性):" 18 + this.CheckBoxList1.Items[i].Value.ToString() + "<br/><br/>"; 19 } 20 } 21 22 this.Label1.Text = s; 23 }
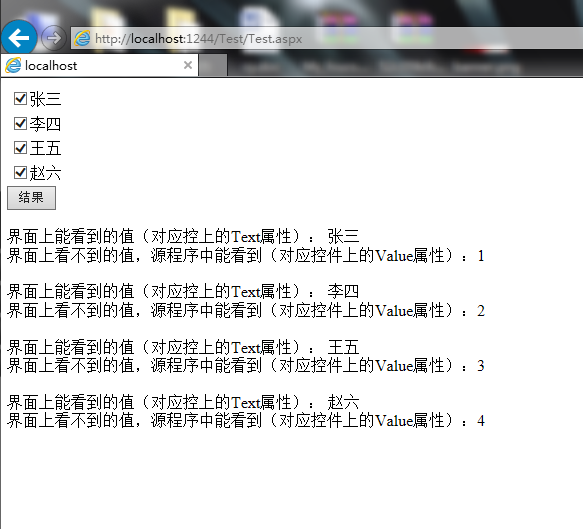
最终运行效果:

----------------------------------------------------------------
全选和取消全选:
首先要在前台中加一个CheckBox控件,用来控制是否全选:
1 <asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack ="true"></asp:CheckBoxList><br /><br /> 2 3 <asp:CheckBox ID ="checkbox1" runat ="server" Text ="全选" AutoPostBack ="true" OnCheckedChanged ="checkbox1_CheckedChanged1"/> 4 5 <asp:Button ID="Button1" runat="server" Text="结果" OnClick ="Button1_Click"/><br /><br /> 6 <asp:Label ID="Label1" runat="server" Text=""></asp:Label>
*解说:下划线标注的代码就是添加的CheckBox控件,用来决定是否全选。其中OnCheckedChange事件决定当选择改变时执行什么代码。
其中,设置:AutoPostBack ="true" 很重要。
然后是后台代码(checkbox1_CheckedChanged1事件):
1 /// <summary> 2 /// checkbox1_CheckedChanged1当选择改变时执行相应的代码 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 protected void checkbox1_CheckedChanged1(object sender, EventArgs e) 7 { 8 if (this.checkbox1.Checked) 9 { 10 for (int j = 0; j < this.CheckBoxList1.Items.Count; j++) 11 { 12 this.CheckBoxList1.Items[j].Selected = true;//全部设置为选中 13 } 14 } 15 else 16 { 17 for (int k = 0; k < this.CheckBoxList1.Items.Count; k++) 18 { 19 this.CheckBoxList1.Items[k].Selected = false;//全部设置为未选中 20 } 21
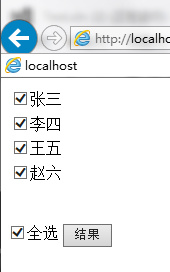
最终执行效果:
选中:

未选中:

----------------------------------------------------------------
最后附上CheckBoxList控件的属性和事件列表(此内容摘自:http://www.cnblogs.com/huangqing/articles/2226353.html):
CheckBoxList控件属性和事件
1、AutoPostBack属性:用于设置当单击checkboxList控件时,是否自动回送到服务器。True表示回送;False(默认)表示不回送。
2、DataSource属性:用于指定填充列表控件的数据源。
3、DataTextField属性:指定DataSource中一个字段,该字段的值对应于列表项的Text属性。
4、DataValueField属性:指定DataSource中一个字段,字段的值对应于列表项的Value属性。
5、Items属性:表示复选框列表中各个选项的集合,如CheckBoxList1.Items(i)表示第i个选项,i从0开始。每个选项都有以下3个基本属性:
Text属性:表示每个选项的文本。
Value属性:表示每个选项的选项值。
Selected属性:表示该选项是否被选中。
Count属性:通过Items.Count属性可获得CheckBoxList控件的选项数;
Add方法:通过items.Add方法可以向CheckBoxList控件添加选项;
Remove方法:通过items.Remove方法,可从CheckBoxList控件中删除指定的选项;
Insert方法:通过items.insert方法,可将一个新的选项插入到CheckBoxList控件中;
Clear方法:通过items.clear方法可以清空CheckBoxList控件中的选项。
6、RepeatColumns属性:用于指定在CheckBoxList控件中显示选项占用几列。默认值为0,表示任意多列。
7、RepeatDirection属性:用于指定CheckBoxList控件的显示方向。Vertical时,列表项以列优先排列的形式显示;Horizontal时,列项以行优先排列的形式显示。
8、RepeatLayout属性:用于设置选项的排列方式。Table(默认)时,以表结构显示,属性值为Flow时,不以表结构显示。
9、SelectedIndex属性:用于获取或设置列表中选定项的最低序号索引值。如果列表控件中只有一个选项被选中,则该属性表示当前选定项的索引值。
10、SelectedItem属性:用于获取列表控件中索引值最小的选定项。如果列表中只有一个选项被选中,则该属性表示当前选定项。通过该属性可获得选定项的Text和Value属性值。
11:SelectedIndexchanged事件:当用户选择了列表中的任意复选框时,都将引发事件。
以上就是CheckBoxList控件的用法。
posted on 2015-01-30 22:58 ultrastrong 阅读(9517) 评论(0) 编辑 收藏 举报

