(11)用css设计电子相册 {上}
本篇学习资料讲解:
通过css对电子相册进行排版 和 侧面强调“盒子模型、标准流、浮动和定位”的重要性。
先来看看"双向联动模式"的电子相册图:

{鼠标指针经过某张图片(或者某段文字)时,相应的文字(或者相应的某张图片)会以特殊样式显示}
以上部分的介绍将出现在(12)用css设计电子相册 {下},这里只是提前感受。
1、搭建基本框架
搭建框架主要应考虑在实际页面中相册的具体结构和形式,包括照片整体排列的方法,用户可能的浏览情况,照片是否需要自动调整,等等。
首先,对于阵列模式,不同的用户可能有不同的浏览器。显示器分辨率为“1280*720”的用户可能希望每行能显示5~6幅缩略图,而显示器分辨率为“1366*768”的用户或者希望每行能容纳7~8幅,宽屏用户或许希望每行能显示更多。其次,即使在同一个浏览器下,用户也不一定能够全屏幕欣赏,这就需要照片能够自动排列和换行。如果使用<table>排版是无论如何也不可能实现这一点的。
对于详细信息的模式,照片的信息通常环绕在一侧,设计者往往不愿意在重新设计整体的框架,而希望在阵列框架的基础上,通过直接修改css文件就能实现整体的变换。这也是<table>排版所不可能实现的。
考虑到以上的要求,对每一幅照片及其它的相关信息都用一个<div>块进行分离,并且根据照片的横、竖来设置相应的css类别,代码如下:
“简单案例”:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>自动改变每行放置的照片数量</title>
<link rel="stylesheet" href="array.css"/>
</head>
<body>
<div class="pic ls" id="p1">
<a href="m01.jpg" class="tn"> <img src="photo1/s01.jpg"> </a>
<ul>
<li class="title">坑塘村*菊</li>
<li class="catno">trip01 </li>
<li class="price">¥79.9</li>
</ul>
</div>
<div class="pic ls" id="p2">
<a href="m02.jpg" class="tn"> <img src="photo1/s02.jpg"> </a>
<ul>
<li class="title">坑塘村*桥</li>
<li class="catno">trip02</li>
<li class="price">¥59.7</li>
</ul>
</div>
<div class="pic pt" id="p3">
<a href="m03.jpg" class="tn"> <img src="photo1/s03.jpg"> </a>
<ul>
<li class="title">坑塘村*树</li>
<li class="catno">trip03</li>
<li class="price">¥48.6</li>
</ul>
</div>
<div class="pic pt" id="p4">
<a href="m04.jpg" class="tn"> <img src="photo1/s04.jpg"> </a>
<ul>
<li class="title">坑塘村*影</li>
<li class="catno">trip04</li>
<li class="price">¥90.5</li>
</ul>
</div>
<div class="pic ls" id="p5">
<a href="m05.jpg" class="tn"> <img src="photo1/s05.jpg"> </a>
<ul>
<li class="title">坑塘村*路</li>
<li class="catno">trip05</li>
<li class="price">¥74.1</li>
</ul>
</div>
<div class="pic pt" id="p6">
<a href="m06.jpg" class="tn"> <img src="photo1/s06.jpg"> </a>
<ul>
<li class="title">坑塘村*花</li>
<li class="catno">trip06</li>
<li class="price">¥88.2</li>
</ul>
</div>
<div class="pic ls" id="p7">
<a href="m07.jpg" class="tn"> <img src="photo1/s07.jpg"> </a>
<ul>
<li class="title">坑塘村*天</li>
<li class="catno">trip07</li>
<li class="price">¥79.9</li>
</ul>
</div>
<div class="pic pt" id="p8">
<a href="m08.jpg" class="tn"> <img src="photo1/s08.jpg"> </a>
<ul>
<li class="title">坑塘村*井</li>
<li class="catno">trip08</li>
<li class="price">¥52.9</li>
</ul>
</div>
</body>
</html>
以上是html部分的基本框架,框架中每个<div>块设置了很多不同的css类别,接下来下面一一说明。
(1)在<div>块属性中的类别,“pic”主要用于声明所有含有照片的<div>块,与其他不含照片的<div>块区别。
(2)在“pic”类别后的照片类别,有的是“pt”,有的是“ls”,其中 pt (portrait)指竖直方向的照片,即照片的高度大于宽度,而 ls (landscape)指水平方向的照片。
(3)类别 “tn”指代缩略图的超链接,用于区别网页中可能出现的其他超链接。而<ul>标记下的各个<li>标记都加上相应的css类别,用于详细信息下的设定。
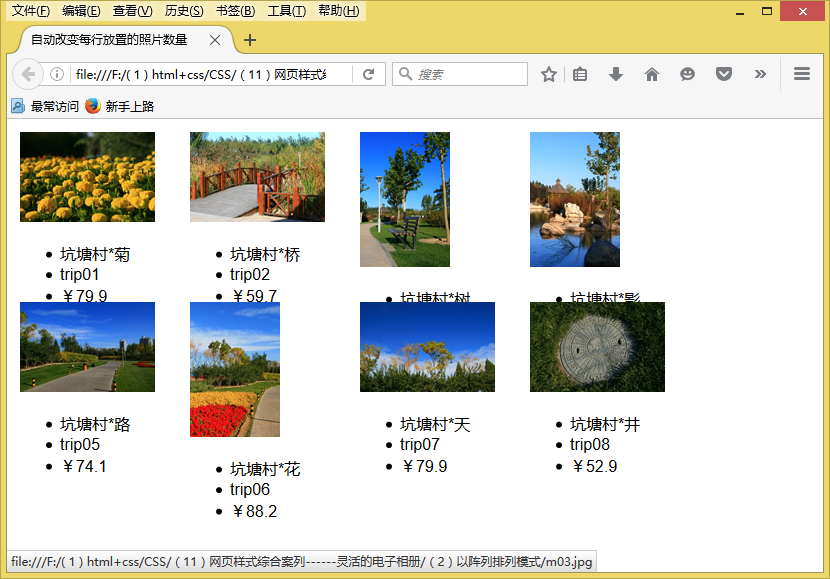
这样基本的框架就搭建好了,使用相同的方式,就可以增加更多的<div>了,每一个<div>的格式都是完全相同的。只需要按照片是横向的还是竖向的俩设置类别并输入相关文字信息就可以了。此时没有设置什么css样式的图:

上图中由于还没有设置任何样式,因此所有内容都从上到下依次排列。
2、制作“阵列模式”电子相册。
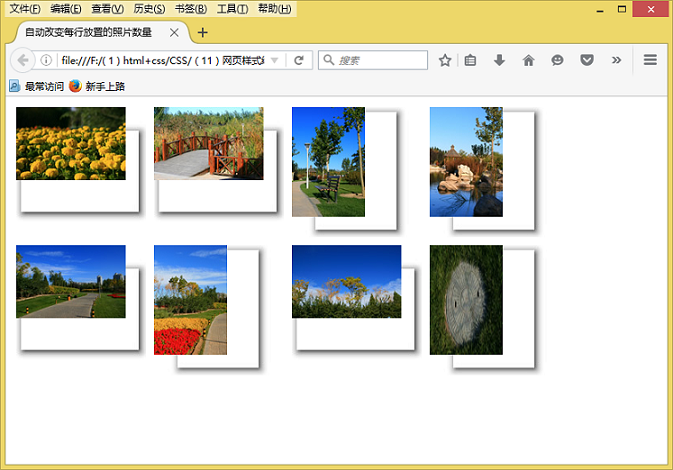
先来了解“阵列模式”的实现方法,它主要要求照片能够根据浏览器的宽度自动调整每行的照片数,在css排版中正好刻印使用 float属性俩实现。另外,考虑到需要排列整齐,而且照片有横向显示的也有竖向显示的,因此将块扩大为一个正方形,并且给照片加上边框。先来看图再说:

当浏览器改变宽度时,一行可以显示更多的照片
下面给前面介绍的“简单案列”添加css部分的修饰 :
{1}实现整体结构:
div.pic{ /*将每个div设置固定高度和宽度,添加左浮动,用margin使相邻div之间隔开*/ height:160px; width:160px; /*每幅图片块的大小*/ float:left; margin:5px; } div.pic img{ /*将div中的img元素,即图像的边框设置为none,这是因为图像在链接中,如果不取消边框就会出现默认的粗边框,影响美观。*/ border:none; }
效果图:

1、/*将每个div设置固定高度和宽度,添加左浮动,用margin使相邻div之间隔开*/
2、/*将div中的img元素,即图像的边框设置为none,这是因为图像在链接中,如果不取消边框就会出现默认的粗边框,影响美观。*/
{2}添加背景“白色”图,取消<ul>信息:
div.ls{ background:url(framels.jpg) no-repeat center; /*水平照片的背景*/ } div.pt{ background:url(framept.jpg) no-repeat center; /*竖直照片的背景*/ } div.ls img{ /*水平照片*/ margin:0px; height:90px; width:135px; } div.pt img{ /*竖直图片*/ margin:0px; height:135px; width:90px; } div.pic ul{ /*阵列模式,不显式照片信息*/ display:none; }
/*设置图像的宽度,如果确认图像的大小恰好是90像素和135像素,就可以不用设置。这里设置的作用是如果图像的大小不是正好这么大,可以强制以正确的大小显示*/
效果图:

3、/*为宽度大于高度的图片增加一个带有阴影的边框:横向的90*125像素*/
4、/*为宽度大于高度的图片增加一个带有阴影的边框:横向的90*125像素*/ /*为高度大于宽度的图片增加一个带有阴影的边框:竖向的135*90像素*/
5、/*设置图像的宽度,如果确认图像的大小恰好是90像素和135像素,就可以不用设置。这里设置的作用是如果图像的大小不是正好这么大,可以强制以正确的大小显示*/
6、目前在阵列模式,不需要显示照片的具体文字信息,因此将<ul>标记的display设置为none。
{3}调整超链接块位置,增加鼠标指针经过时的背景图:
div.ls a{ display:block; /*定义为块元素*/ padding:34px 14px 36px 11px; /*将超链接区域扩大到整个背景块*/ } div.pt a{ display:block; /*定义为块元素*/ padding:11px 36px 14px 34px; /*将超链接区域扩大到整个背景块*/ } div.ls a:hover{ /*鼠标指针经过时修改背景图片*/ background:url(framels_hover.jpg) no-repeat center; /*为宽度大于高度的“水平方向”图片增加一个橘色背景:横向的90*125像素*/ } div.pt a:hover{ background:url(framept_hover.jpg) no-repeat center /*为高度大于宽度的“竖直方向”图片增加一个橘色背景:横向的135*90像素*/ }
/*设置图像的宽度,如果确认图像的大小恰好是90像素和135像素,就可以不用设置。这里设置的作用是如果图像的大小不是正好这么大,可以强制以正确的大小显示*/
”阵列模式“效果图:

7、将超链接设置为块元素,并且利用padding值将作用范围扩大到整个div块“160px*160px”范围,同时通过调整4个值,实现照片正好放到背景图的白色矩形区域中的效果。
8、考虑到超链接的凸出的效果,再分别为鼠标指针经过照片是制作两幅橘黄色的背景,一幅用于水平照片,一张用于竖直照片。
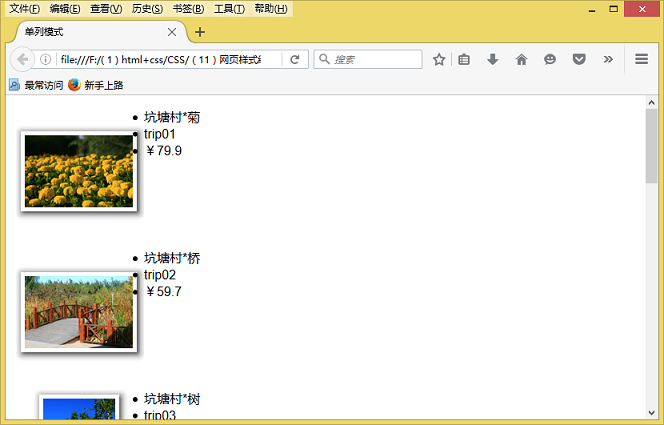
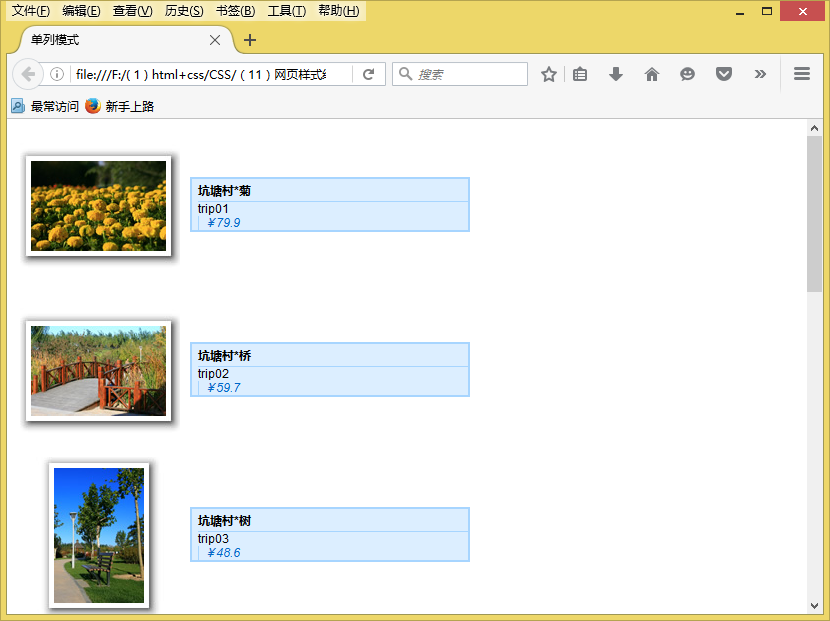
3、制作“单列模式”电子相册
先来看图再说:

上图中,所有照片竖直排列,每张照片的右侧显示关于该照片的详细信息。
下面继续引用前面介绍的“简单案例”html部分的结构,css部分再添加部分css的修饰。(添加的部分css修饰用粉红色表明)
{1}将图片的超链接设置为向左浮动,照片信息不隐藏:
div.pic{ width:450px; height:160px; margin:5px; } div.pic img{ border:none; } div.pic a.tn{ float:left; } div.ls{ background:url(framels.jpg) no-repeat left; /* 水平相片的背景 */ } div.pt{ background:url(framept.jpg) no-repeat left; /* 竖直相片的背景 */ } div.ls img{ /* 水平相片 */ /*之所以将图片设置固定的宽度、高度,是为了配合刚添加的背景图,让图片看起来更美观*/ margin:0px; height:90px; width:135px; } div.pt img{ /* 竖直相片 */ margin:0px; height:135px; width:90px; } div.ls a{ display:block; padding:34px 14px 36px 11px; /* 将超链接区域扩大到整个背景块 */ } div.pt a{ display:block; padding:11px 36px 14px 34px; /* 将超链接区域扩大到整个背景块 */ } div.ls a:hover{ background:url(framels_hover.jpg) no-repeat center; } div.pt a:hover{ background:url(framept_hover.jpg) no-repeat center; }
“添加的部分css修饰用粉红色表明”解释:由于div 中的a元素设置为左浮动,因此它后面的列表文字就环绕它,从而显示在其右侧了。
效果图:

{2}设置<ul>列表的整体位置,边框等属性;针对三个项目列表<li>添加各自的样式:
div.pic ul{
margin:0 0 0 170px;
padding:0 0 0 0.5em;
background:#dceeff;
border:2px solid #a7d5ff;
font-size:12px;
list-style:none;
font-family:Arial,Helvetica,sans-serif;
position:relative;
top:50px;
}
div.pic li{
line-height:1.2em;
margin:0;
padding:0;
}
div.pic li.title{
font-weight:bold;
padding-top:0.4em;
padding-bottom:0.2em;
border-bottom:1px solid #a7d5ff;
color:#0044586;
}
div.pic li.canto{
color:#0068c9;
margin:0 2px 0 13em;
padding-left:5px;
border-left:1px solid #a7d5ff;
}
div.pic li.price{
color:#0068c9;
font-style:italic;
margin::-1.2em 2px 0 18em;
padding-left:5px;
border-left:1px solid #a7d5ff;
}
效果图:

到这里基本的方法已经介绍完了。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步