Python+Django+Nginx的从0到1的个人网站搭建(1/2)
前言
本系列文章为个人学习过程的总结,旨在帮助实验室小伙伴了解个人网站的搭建,因每个人的电脑环境不同可能在操作过程有不同的问题。文章若有纰漏和错误还望提出和批评,一起探讨共同进步。
一、准备工作
-
Python的下载
-
Pycharm的下载
-
Django框架的下载
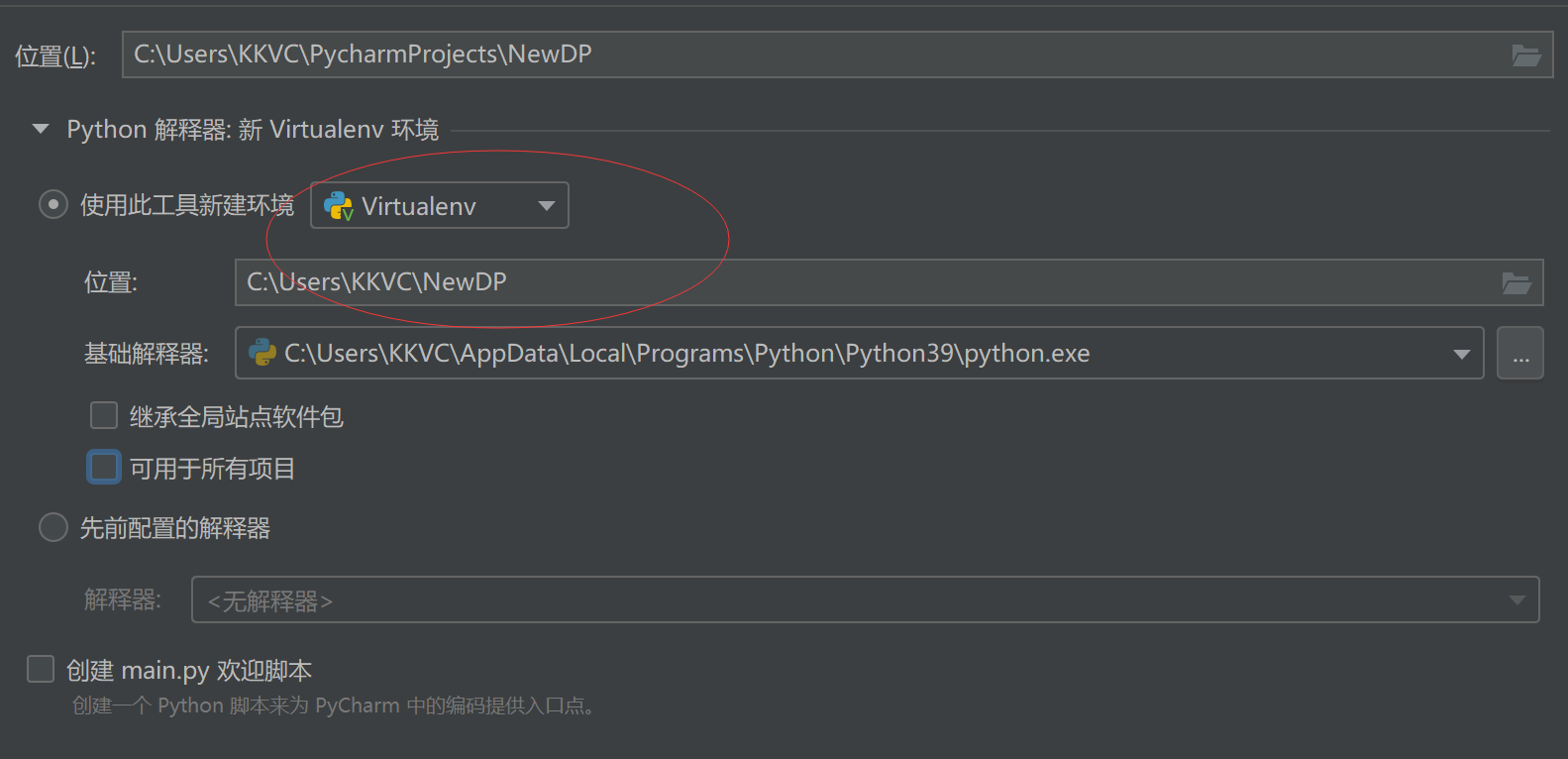
- 打开Pycharm随便新建一个项目例如NewDP,为了不和本地环境冲突这里选择虚拟环境

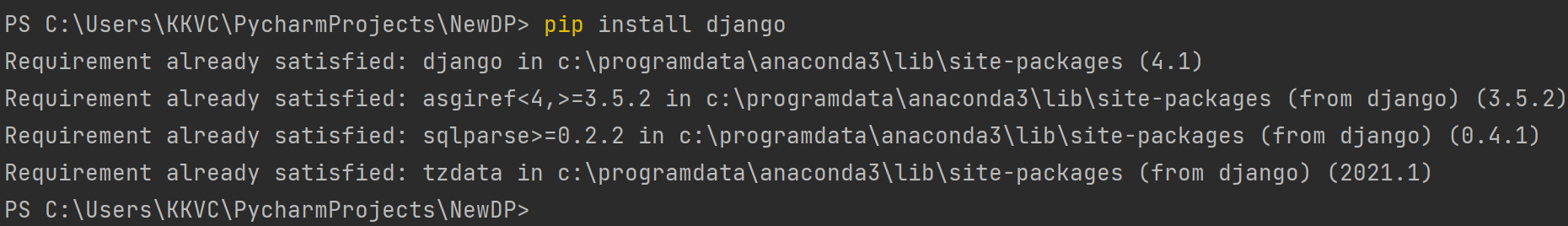
- 在界面中按Alt+F12打开终端,在终端内输入
pip install django进行django的安装,此处因为已经安装过所以是Requirement already satisfied

- 打开Pycharm随便新建一个项目例如NewDP,为了不和本地环境冲突这里选择虚拟环境
二、项目创建与服务器启动
-
创建项目
- 在终端内继续输入
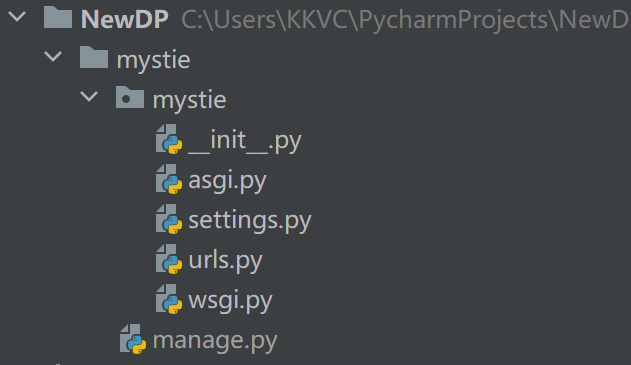
django-admin startproject mysite,此时django会为你创建一个名为“mysite”的文件夹,且工程结构如下:

- 在终端内继续输入
-
启动本地服务器
- 在终端内输入
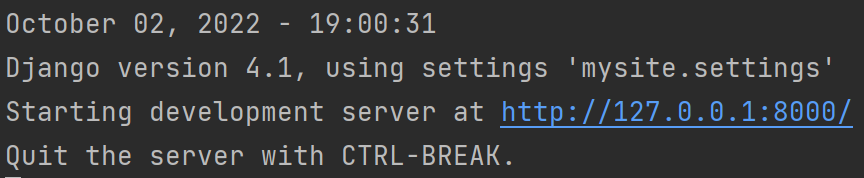
python mysite/manage.py runserver去运行manage.py文件,此时会有:

- 我们去点这个蓝蓝的链接,用浏览器打开会看到:

恭喜你成功啦!!!
- 在终端内输入
三、第一个HTML界面
- 创建APP应用
- 看完小火箭界面按Ctrl+C退出,在终端输入
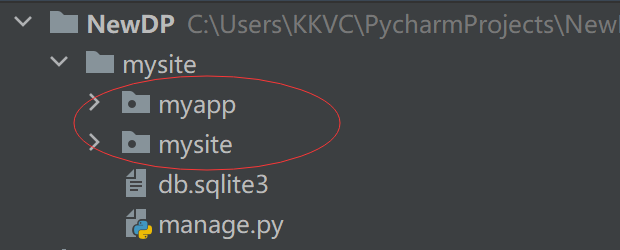
cd mysite进入第一层mysite文件夹,输入python manage.py startapp myapp,此时你的工程结构应为:

- 创建完APP后要做的事情
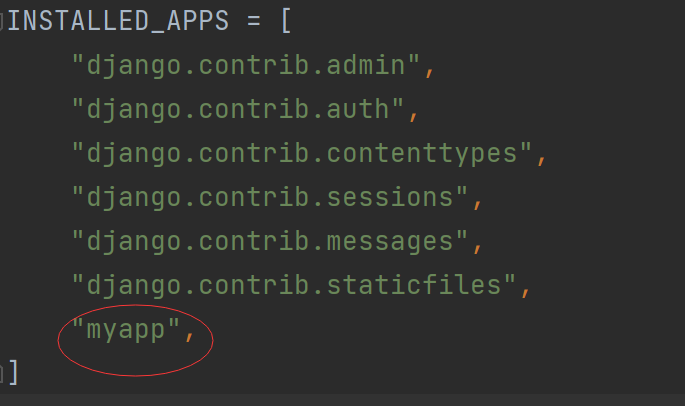
- 进入mysite下的settings.py找到INSTALLED_APPS,在最后一行增加"myapp"并保存。

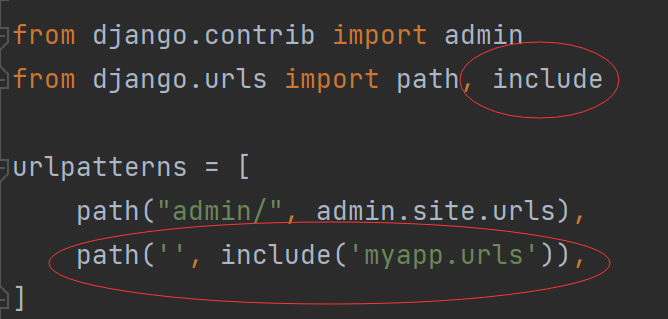
- 进入mysite下的urls.py添加url

- 进入mysite下的settings.py找到INSTALLED_APPS,在最后一行增加"myapp"并保存。
- 看完小火箭界面按Ctrl+C退出,在终端输入
- 链接第一个HTML
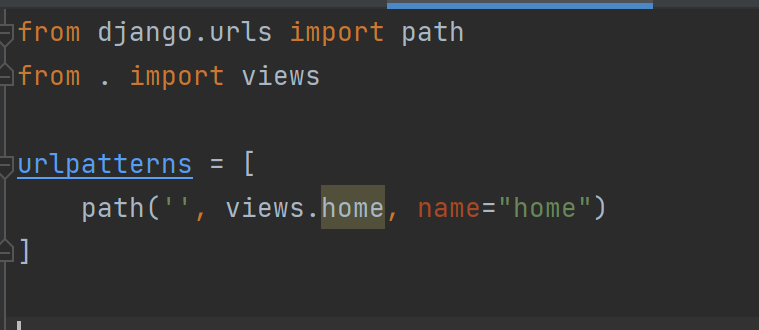
- 进入myapp下的urls.py,这么写:

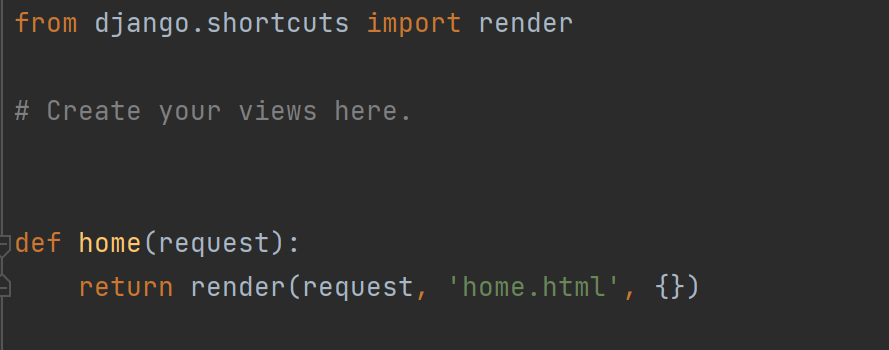
- 进入myapp下的views.py,这么写:

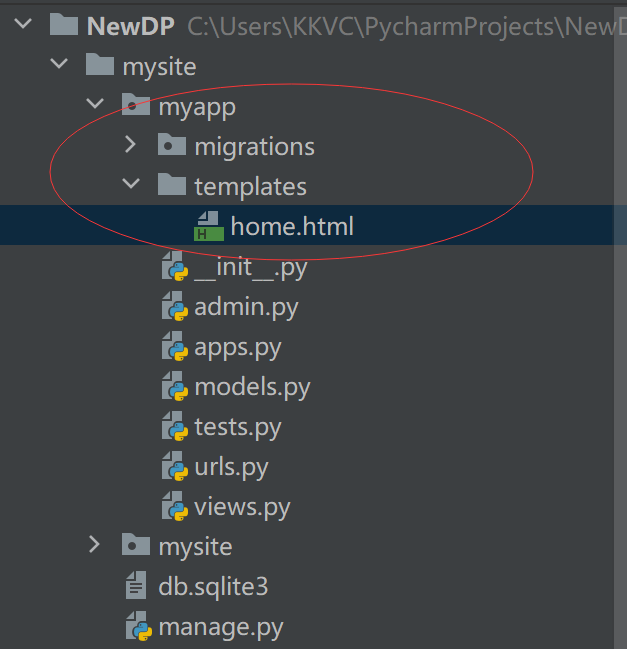
- 在myapp下创建一个templates,再在templates里创建一个home.html,就像这样:

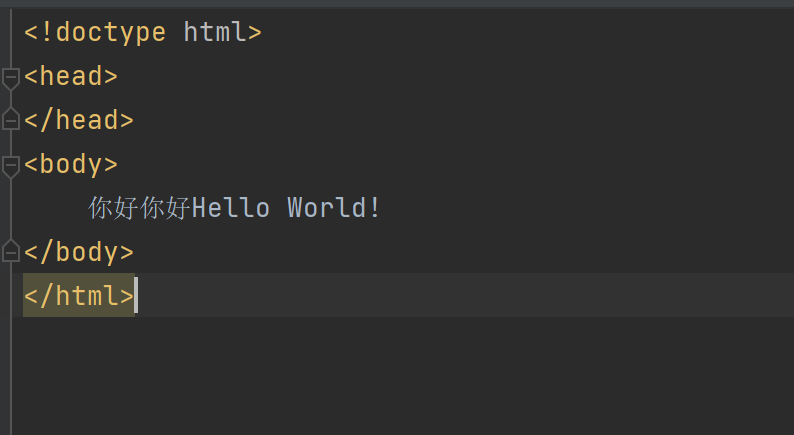
- 在home.html里随便写点:

然后在终端用前面说过的python manage.py runserver打开看看吧!
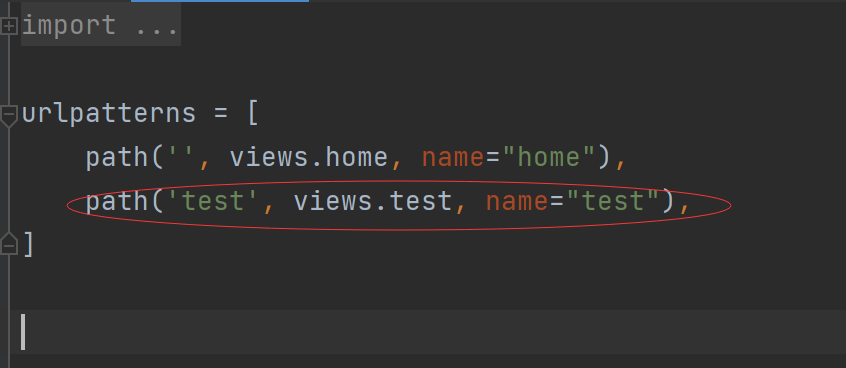
- 进入myapp下的urls.py,这么写:
- 对以上操作的解释
运行manage.py去找mysite里的urls.py,它又指向了myapp里的urls.py,又又指向了views里的home方法,又又又指向了home.html。照着照下来就知道我们刚刚在干嘛啦。
四、页面跳转
- 实现页面跳转
- 在template下增加一个test.html,随便写点内容。
- 在myapp下的urls.py内加入path:

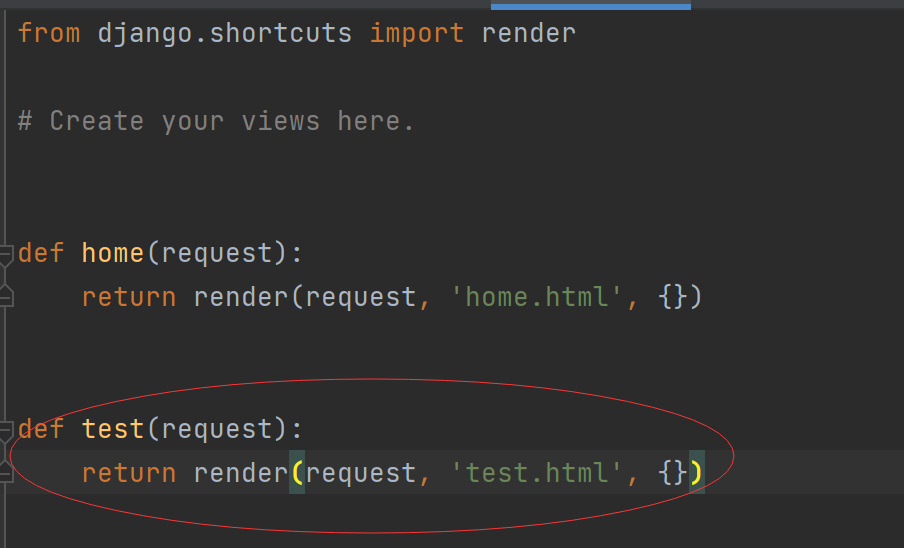
- 在myapp下的views.py内加入test方法:

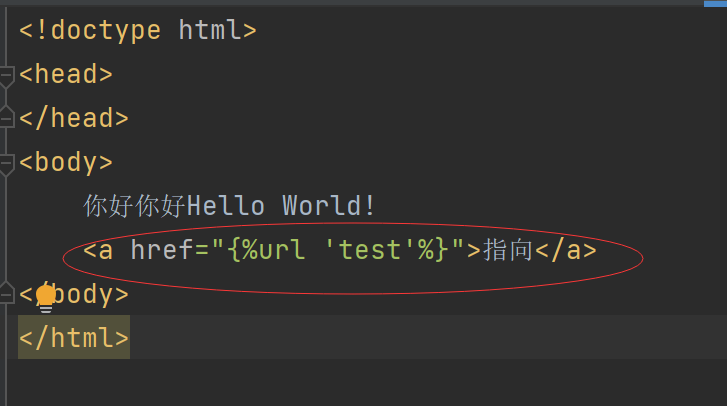
- 在home.html里加个跳转:

- 快打开你的网页试试吧!
- 对以上操作的解释
上图中的url去找urls.py,找到里面的path指向views.py里的test方法,test方法指向test.html
五、静态文件
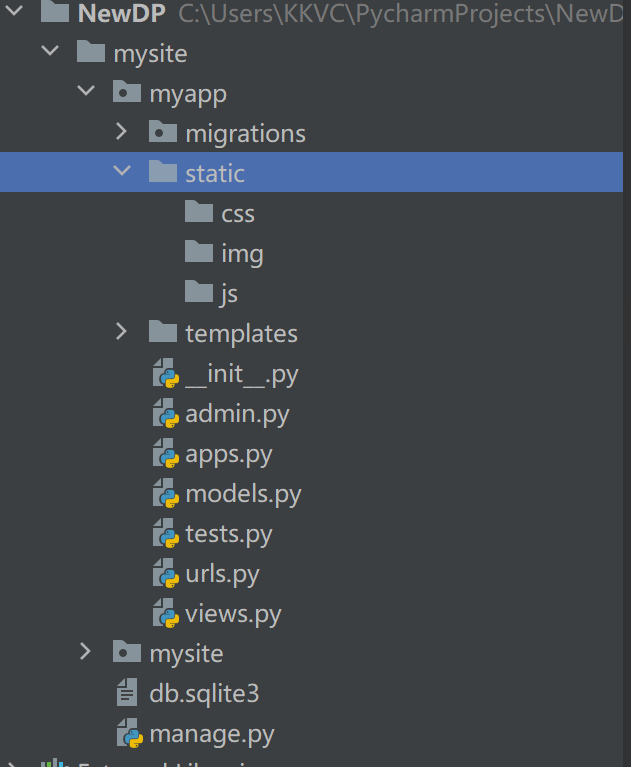
- 在template下新增文件夹static,static下可以新增img,css,js等文件夹等用于存放不同文件

- 在settings.py内增加
STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ] - 使用图片时可以使用路径,也可以像页面跳转一样使用url


 浙公网安备 33010602011771号
浙公网安备 33010602011771号