个人技术博客-Vue-cli构建项目(Windows 10)
Vue-cli项目创建(Window 10下演示)
1.下载Node.js和npm
下载地址
- 下载Node.js安装自带npm,二者也可以通过nvm安装
- 下载后cmd进入控制台查看版本验证是否成功
2.安装vue-cli
- 控制台输入指令
npm install -g vue-cli
3.使用Vue-cli初始化项目
在想要构建项目的目录下打开终端或者PowerShell(直接在目录空白处按住shift,单击鼠标右键的菜单中会出现),此处在VS Code中打开演示
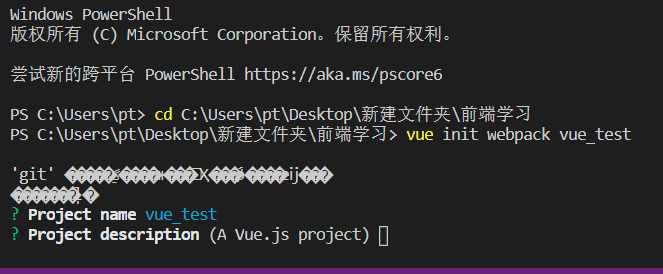
- 输入指令(vue 2版本)
vue init webpack project_name
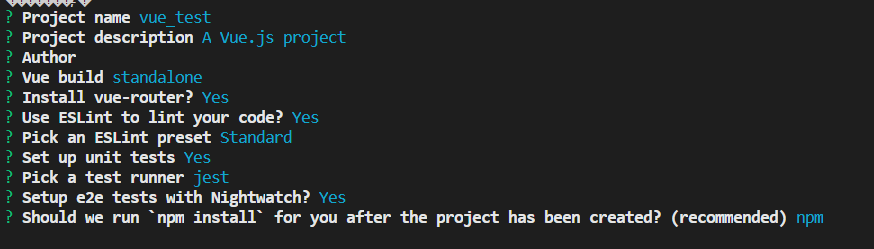
- 之后是一些工程名,单元测试,官方路由等等选项,根据需求选择,一般无脑回车yes
-
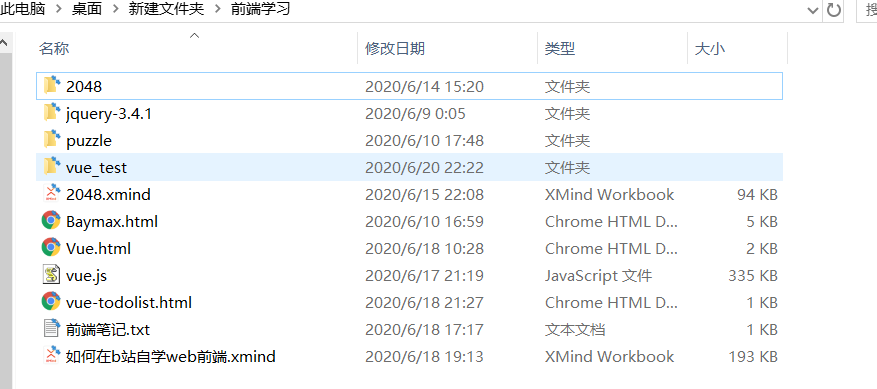
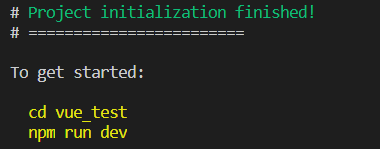
项目构建完成!可以在文件夹里看到:
-
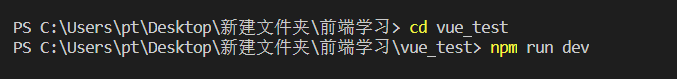
接下来根据提示我们键入两条指令
-
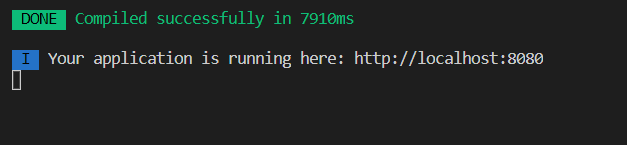
完成后在浏览器输入http://localhost:8080,这个地址就会显示该项目的实际情况了
-
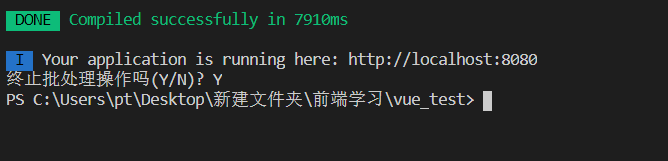
不想要就可以CTRL+C退出
-
技术概述:Vue-cli构建可以快速构建一个完整的工程文件夹,生成scr,component等不同功能的文件和文件夹,方便开发。
-
问题:一般情况下可能会安装cnpm镜像(看个人网速) 打开cmd 安装全局阿里巴巴镜像文件 输入: npm install -g cnpm --registry=https://registry.npm.taobao.org
-
参考:作者:水车