Android 聊天界面
界面:
1.主界面 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#d8e0e8"> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="0dp" android:id="@+id/msg_recycler_view" android:layout_weight="1" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <EditText android:layout_width="0dp" android:layout_height="wrap_content" android:id="@+id/input_text" android:layout_weight="1" android:hint="Type something here" android:maxLines="2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/send" android:text="Send" /> </LinearLayout> </LinearLayout>
2.消息界面 msg_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="10dp"> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/left_layout" android:layout_gravity="left" android:background="@drawable/left9"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/left_msg" android:layout_gravity="center" android:layout_margin="10dp" android:textColor="#fff" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/right_layout" android:layout_gravity="right" android:background="@drawable/right"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/right_msg" android:layout_gravity="center" android:layout_margin="10dp" android:textColor="#fff" /> </LinearLayout> </LinearLayout>
功能实现
1.main MainActivity.java
package com.example.ken.uibestpractice; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.text.method.LinkMovementMethod; import android.view.View; import android.widget.Button; import android.widget.EditText; import java.util.ArrayList; import java.util.List; import java.util.ResourceBundle; public class MainActivity extends AppCompatActivity { private List<Msg> msgList = new ArrayList<>(); private EditText inputtext; private Button send; private RecyclerView msgRecyclerView; private MsgAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initMsgs(); inputtext = (EditText) findViewById(R.id.input_text); send = (Button) findViewById(R.id.send); msgRecyclerView = (RecyclerView) findViewById(R.id.msg_recycler_view); LinearLayoutManager layoutManager = new LinearLayoutManager(this); msgRecyclerView.setLayoutManager(layoutManager); adapter = new MsgAdapter(msgList); msgRecyclerView.setAdapter(adapter); send.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { String content = inputtext.getText().toString(); if(""!=content){ Msg msg = new Msg(content, Msg.TYPE_SEND); msgList.add(msg); adapter.notifyItemInserted(msgList.size()-1); msgRecyclerView.scrollToPosition(msgList.size()-1); inputtext.setText(""); } } }); } private void initMsgs(){ Msg msg1 = new Msg("Hello guy.", Msg.TYPE_RECEIVED); msgList.add(msg1); Msg msg2 = new Msg("Hello. Who is it?", Msg.TYPE_SEND); msgList.add(msg2); Msg msg3 = new Msg("This is Tom. Nice to talking to you.", Msg.TYPE_RECEIVED); msgList.add(msg3); } }
2.消息类 Msg.java
package com.example.ken.uibestpractice; public class Msg { public static final int TYPE_RECEIVED = 0; public static final int TYPE_SEND = 1; private String content; private int type; public Msg(String content, int type){ this.content = content; this.type = type; } public String getContent() { return content; } public int getType() { return type; } }
3.消息适配器 MsgAdapter.java
package com.example.ken.uibestpractice; import android.support.annotation.NonNull; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import java.util.List; public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder> { private List<Msg> mMsgList; static class ViewHolder extends RecyclerView.ViewHolder{ LinearLayout leftlayout; LinearLayout rightlayout; TextView leftMsg; TextView rightMsg; public ViewHolder(View view){ super(view); leftlayout = (LinearLayout) view.findViewById(R.id.left_layout); rightlayout = (LinearLayout) view.findViewById(R.id.right_layout); leftMsg = (TextView) view.findViewById(R.id.left_msg); rightMsg = (TextView) view.findViewById(R.id.right_msg); } } public MsgAdapter(List<Msg> msgList){ mMsgList = msgList; } @NonNull @Override public ViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.msg_item, viewGroup, false); return new ViewHolder(view); } @Override public void onBindViewHolder(@NonNull ViewHolder viewHolder, int i) { Msg msg = mMsgList.get(i); if(msg.getType() == Msg.TYPE_RECEIVED){ viewHolder.leftlayout.setVisibility(View.VISIBLE); viewHolder.rightlayout.setVisibility(View.GONE); viewHolder.leftMsg.setText(msg.getContent()); } if(msg.getType() == Msg.TYPE_SEND){ viewHolder.leftlayout.setVisibility(View.GONE); viewHolder.rightlayout.setVisibility(View.VISIBLE); viewHolder.rightMsg.setText(msg.getContent()); } } @Override public int getItemCount() { return mMsgList.size(); } }
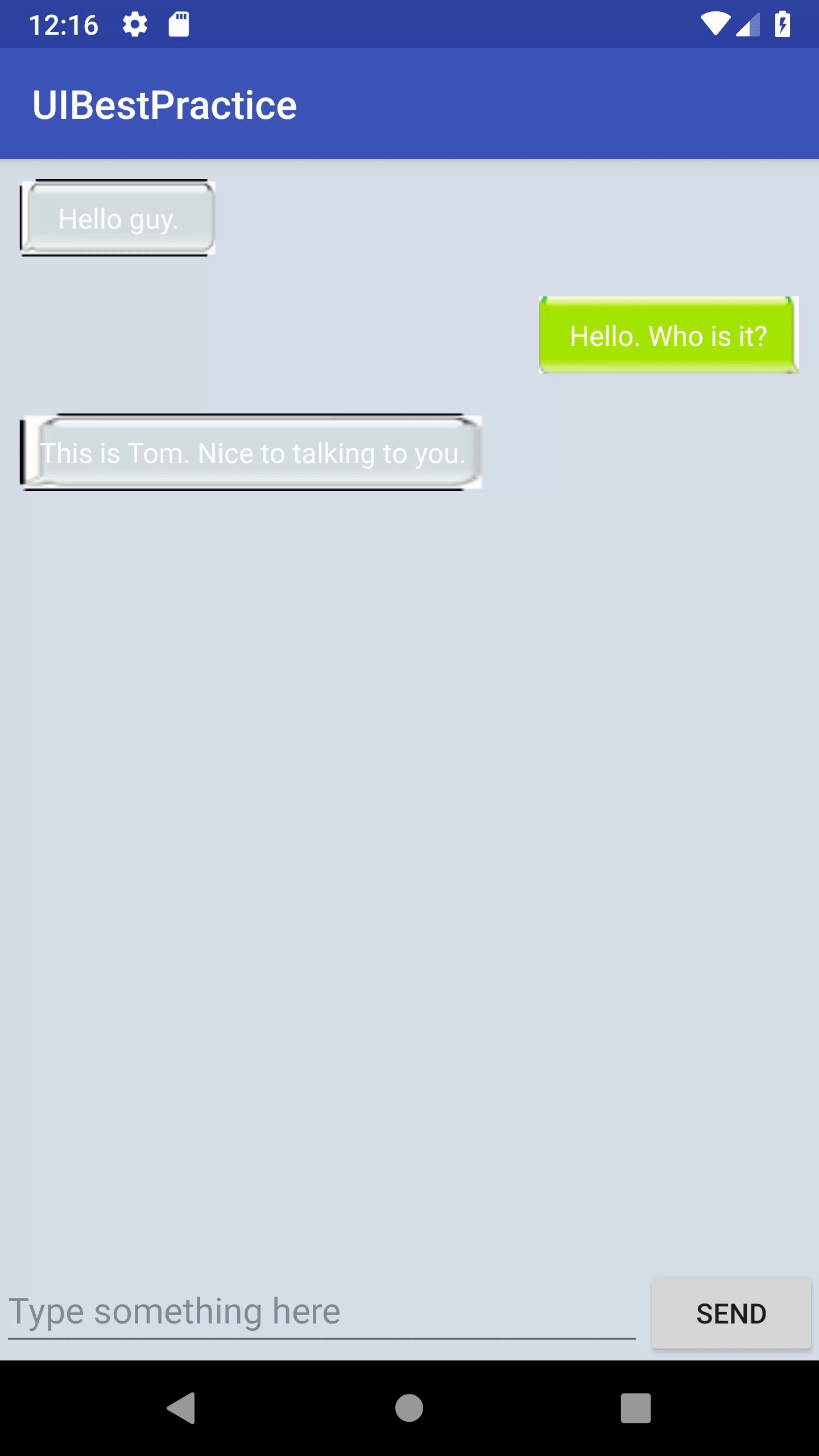
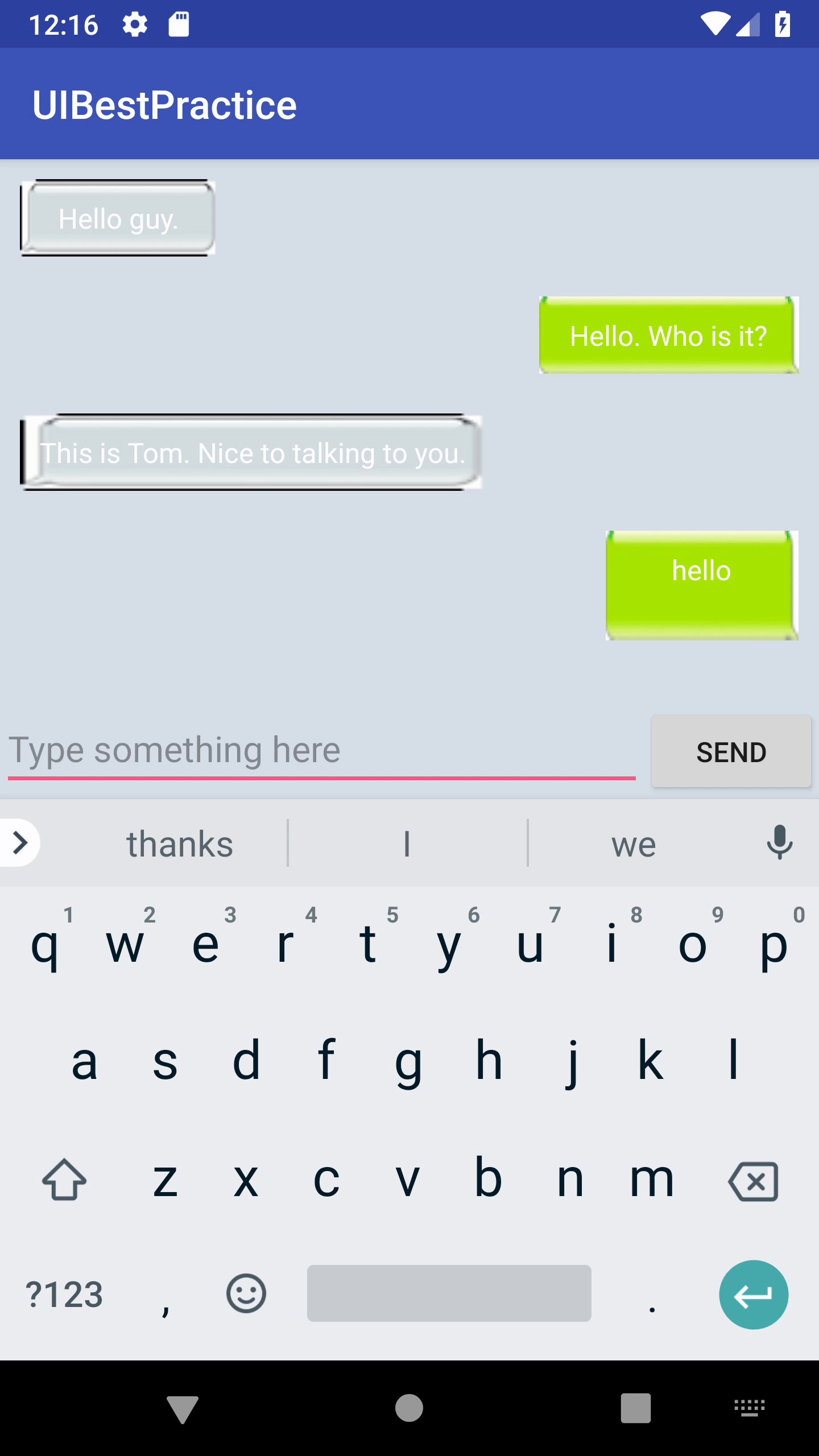
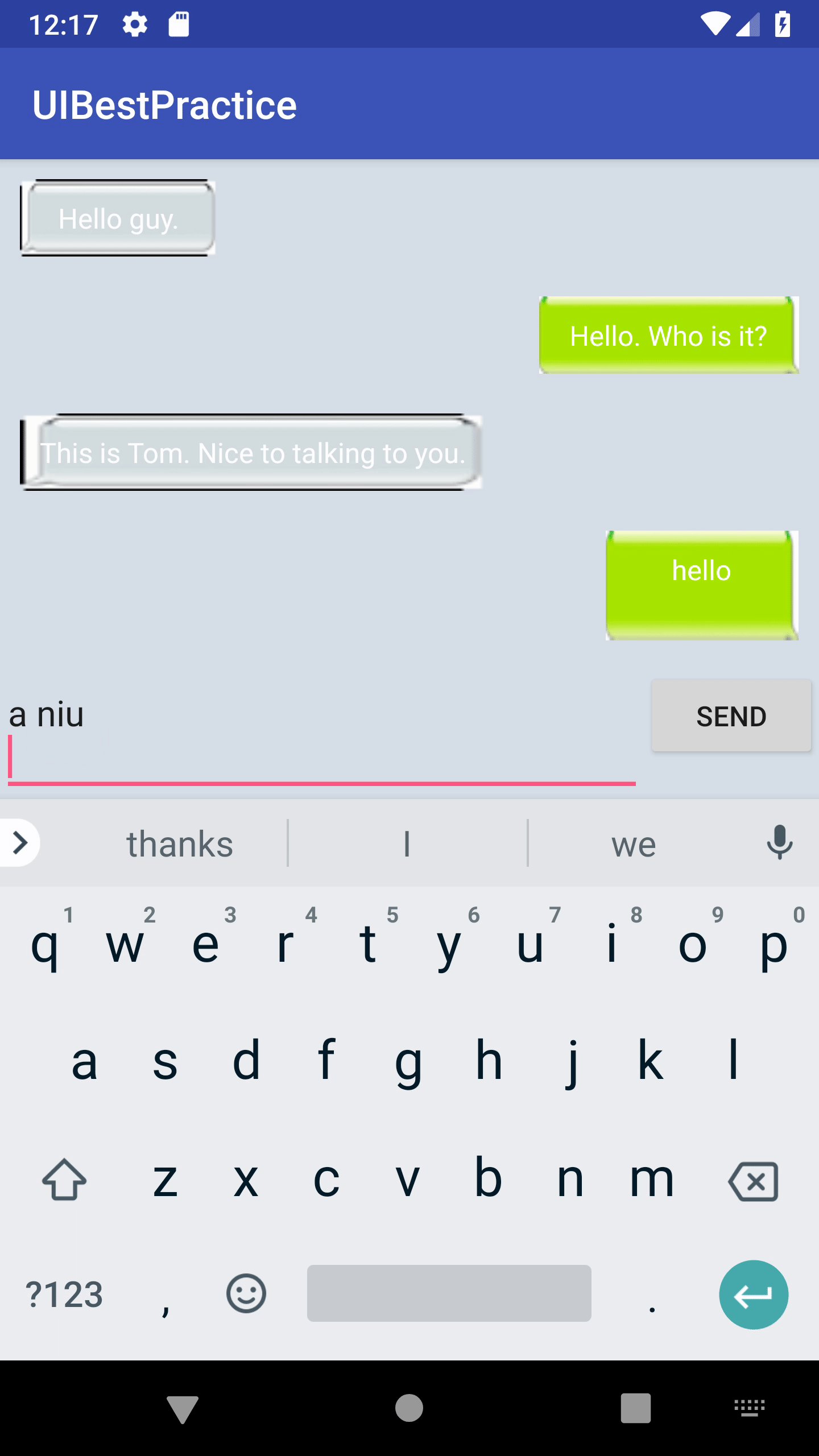
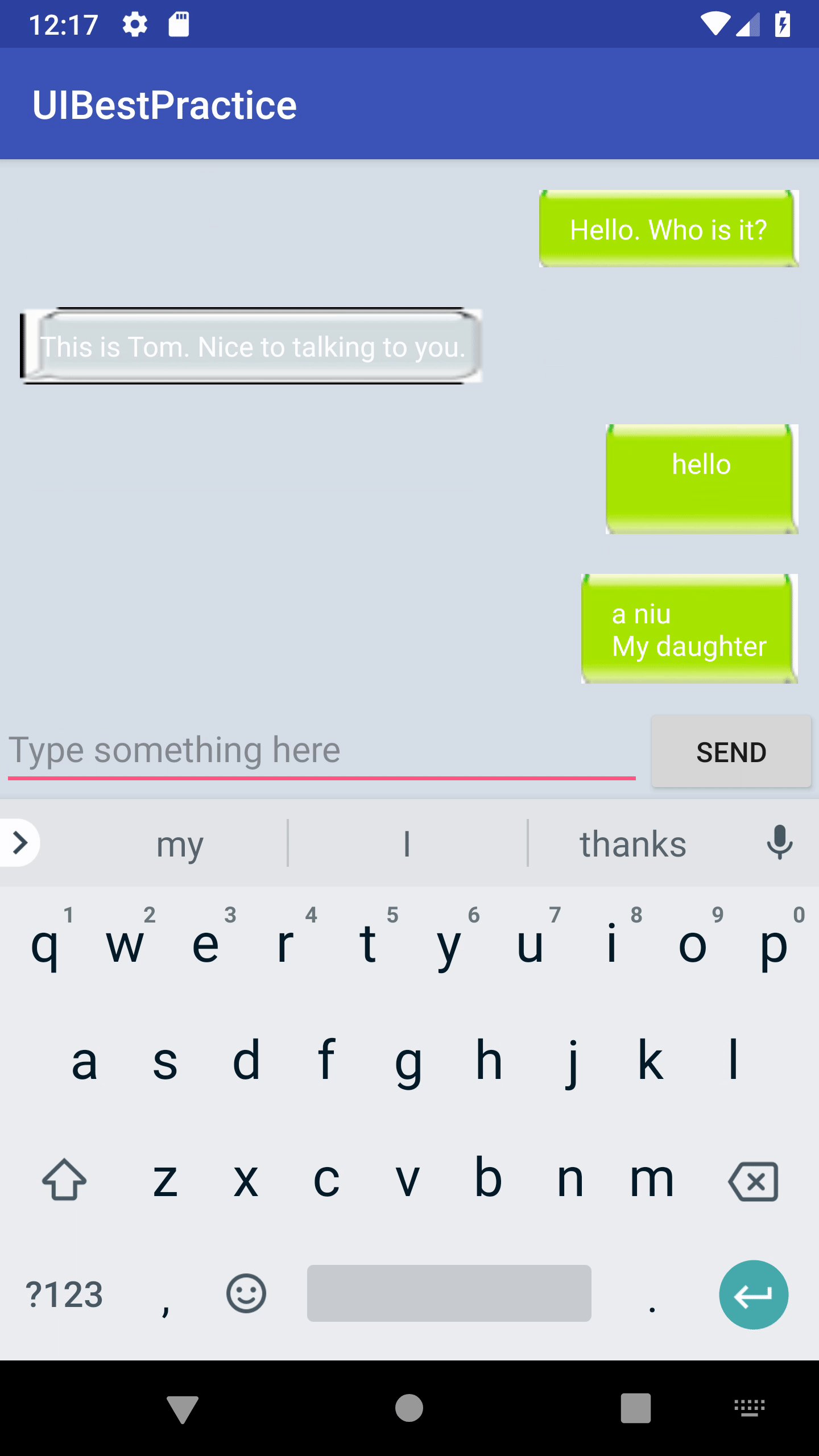
实现的效果是这样的: