关于iScroll在安卓移动端/chrome模拟移动端上下滑动卡顿问题处理!!!!真实可靠!!!已解决!!!
滑动卡顿效果

安卓手机打开微信浏览网页,Chrome模拟手机浏览网页,都出现的问题滑动卡顿!
修改代码点:
1、 <style type="text/css">
* { touch-action: pan-y; }
</style>
style加上这个
2、<script>
window.PointerEvent = undefined;
document.addEventListener('touchmove', function (e) {
e.preventDefault();
}, false);
</script>
script加上这两句
3、tabContentScroll = new IScroll("#tabContentWrapper", {
tap: true,
probeType: 2,
deceleration: 0.001,
vScrollbar: false
});
初始化IScroll的时候,加上vScrollbar: false,最关键这句,不加这句,完成其他几点只可以改好Chorme的问题,安卓的问题解决不了!!!
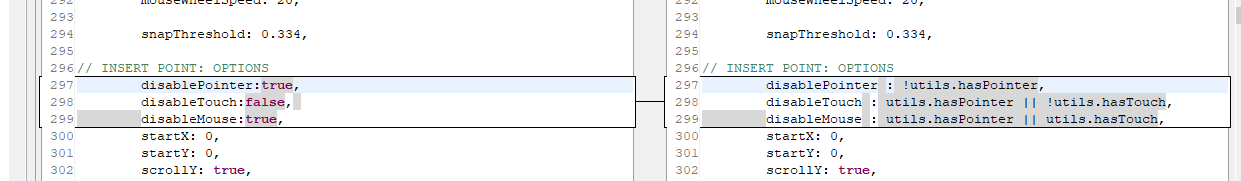
4、iScroll.js 的js文件,找到297/298/299行,将这三个参数按下图修改
disablePointer:true,
disableTouch:false,
disableMouse:true,

这一点可以参考这个链接 https://github.com/cubiq/iscroll/issues/1100 是官方解释这样修改的
不要问为什么,反正就是需要这样设置参数,这个问题我搜索了n多才找出来这堆需要修改的地方,网上的解答大多比较旧,都是个其中一个一个参数,但是我用的是iScroll v5.2.0 ,真的缺了一个参数都不行!
解决后的效果图