75个真正有用的JavaScript技术
非原创,来源网络。感谢原作者奉献如此精彩文章。原文地址:http: //www.smashingmagazine.com/2008/09/11/75-really-useful-javascript-techniques/
Developers and designers are using more and more JavaScript in modern designs. Sometimes this can be a hindrance to the user and take away from the simplicity of the design, and other times it can add greatly to the user’s experience. The key is a) adding the right amount of JavaScript, and b) using the right JavaScript techniques. We have already collected various JavaScript techniques in the past – now it’s time for a new portion of JavaScript.
Thanks to the Web’s widespread adoption of JavaScript, JavaScript libraries have sprung up to help make design and development easier. Here are a few of the major JavaScript libraries that developers use: jQuery, Prototype, Scriptaculous, mootools, Dojo. These frameworks have thriving communities whose members have developed countless plug-ins that can greatly add to the JavaScript framework.
However, sometimes we need JavaScript solutions that are a little more involved or specific. Here are 75 more handy JavaScript techniques that have made websites much sleeker and more interesting.
75 Useful JavaScript Techniques
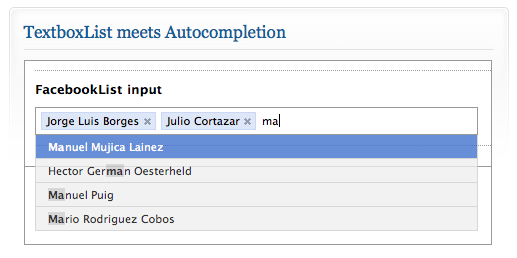
Textboxlist Auto-Completion
One of the most attractive features of JavaScript is the highly useful autocompletion. No other website does the autocompletion better than Facebook. They have created an elegant way to search for other Facebook users using the autocomplete feature. Once the user is found, their name is added with an outline and an “X” link to remove the name. TextboxList has mimicked this feature and created a little script for downloading.
Hyphenation in Web
This project collects working solutions for automatic hyphenation in (X)HTML pages. For different human and script languages, server- and client-side. A JavaScript-solution, called Hyphenator.js is available as well. Hyphenator.js brings client-side hyphenation of HTML-Documents on to every browser by inserting soft hyphens using hyphenation patterns and Franklin M. Liangs hyphenation algorithm commonly known from LaTeX and Openoffice.
SocialHistory.js
SocialHistory.js enables you to detect which social bookmarking sites your visitors use. It cannot enable you to see all of the user’s history. It checks, in a 20-questions style, if the user has been to a particular URL: It’s hit or miss. SocialHistory.js has a big list of the most popular social bookmarking sites which it checks against. An alternative approach.
addSizes.js
This small JavaScript takes care of an automatic link file-size generation. For instance, if you have large .mp3- or .pdf-files offered on your page, this script automatically checks the size of the file and displays the format and the file size in brackets.
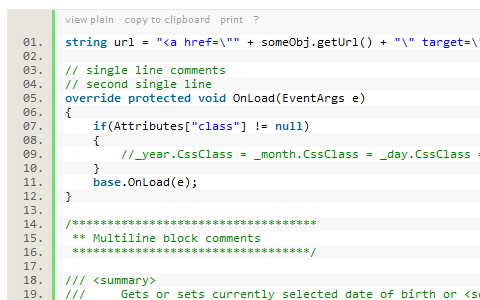
syntaxhighlighter
SyntaxHighlighter is here to help a developer/coder to post code snippets online with ease and have it look pretty. It’s 100% Java Script based and it doesn’t care what you have on your server.
samaxesjs
samaxesJS is a set of utilities and controls, written in JavaScript, for building rich interactive web applications. The TOC control dynamically builds a table of contents from the headings in a document and prepends legal-style section numbers to each of the headings: adds numeration in front of all headings, generates an HTML table of contents, degrades gracefully if JavaScript is not available/enabled.
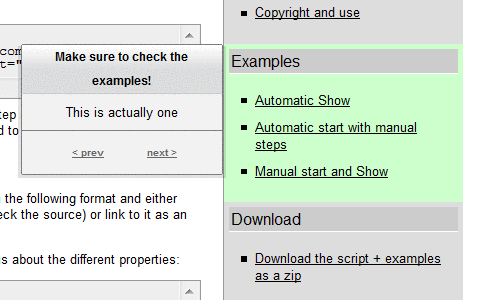
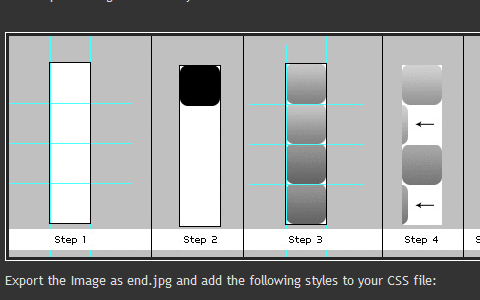
Step by Step
This script allows you to show and explain visitors what your page has for them. You might have encountered interactive demos created with screencasting and screengrabbing software that explain an interface to users in a step-by-step manner. This is exactly what this script does for web sites.
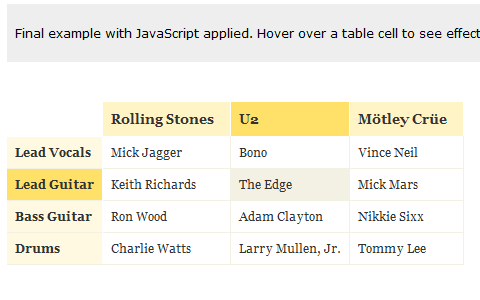
MoreCSS
MoreCSS is a small, cross-browser compatible JavaScript library which enables you to create tab menus, tables and lists with “zebra”-style as if you were using regular CSS. It’s enough to include the library in HTML and use CSS for general purpose design elements.
Facelift Image Replacement
Facelift Image Replacement (or FLIR, pronounced fleer) is an image replacement script that dynamically generates image representations of text on your web page in fonts that otherwise might not be visible to your visitors. The generated image will be automatically inserted into your web page via Javascript and visible to all modern browsers. Any element with text can be replaced: from headers (h1, h2, etc.) to span-elements and everything in between!
CSS Sprites2
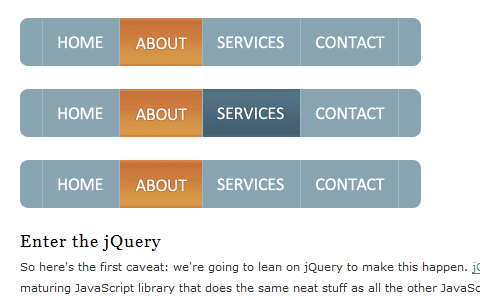
Cross-browser functionality is a bit of a freebie; jQuery works across most modern browsers, so everything you see here works in IE6+, Firefox, Safari, Opera, etc. We’ve also accounted for multiple graceful degradation scenarios.
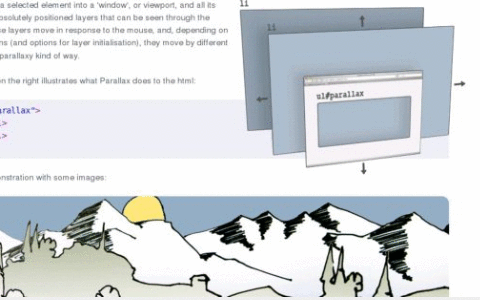
jParralax
“Parallax is [a jQuery library that] turns a selected element into a ‘window’, or viewport, and all its children into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions (and options for layer initialisation), they move by different amounts, in a parallaxy kind of way.” Think of looking through a camera and having layers of objects at various distances moving around. This library achieves that effect using multiple using static images, one for each layer.
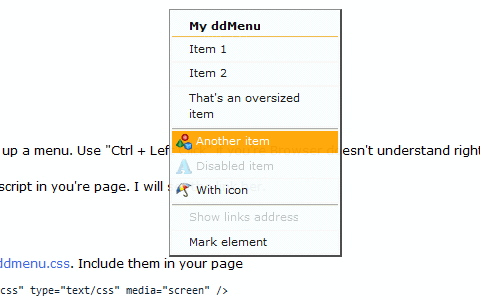
ddMenu - Context Menu Script
ddMenu is a simple MooTools-based script to create you’re own context menus. Press the Crtl-key and right click to switch between ddMenu and browser default context menu. Press the Shift-key and right click to open ddMenu beside the browser default context menu.
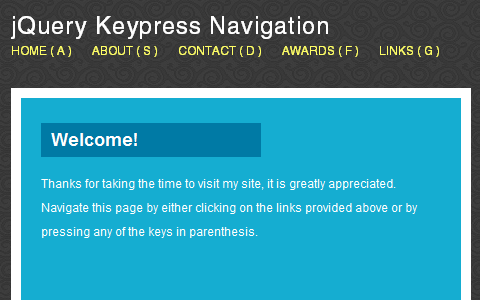
js-hotkeys
jQuery.Hotkeys plugin lets you easily add and remove handlers for keyboard events anywhere in your code supporting almost any key combination. It takes one line of code to bind/unbind a hot key combination. Alternative approach.
BarackSlideshow
An elegant, lightweight slideshow script. It works with MooTools 1.2, and supports all kinds of shape transformations (top and left coordinates, and height and width properties), which means it can now be used with vertical, horizontal, or even irregular lists.
Galleria
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
History Keeper
unFocus History Keeper is a JavaScript based library for managing browser history (back button) and providing support for deep linking for Flash and Ajax applications. It enables back button support, for client-side applications, has a hash-based deep linking (Anchor Style - index.html#foo=bar) and is event-driven - Subscriber pattern. Currently the script works well in all modern browsers.
date.js
Datejs is an extensive open source JavaScript Date library for parsing, formatting and processing time and dates.
Lightview
Lightview is another script that create modal windows on a web-site. It has a smart image preloading, adjustable rounded corners, without PNGs and content resizes to always fit on your screen. The script can be used for presentations, single images, Quicktime-files, Forms, Iframes, Inline content and Flash-files.
The software company Panic has a beloved Mac application for developers called Coda. Coda has an incredibly elegant design, and one of the subtle JavaScript effects that have been added to it is a stylized pop-up bubble. The blog jQuery for Designers has created a script that combines jQuery with custom code to replicate the feature used on the Coda website. The effect is subtle and elegant and greatly adds to the user’s experience.
ajax im
With the popularity of Web-based IM clients, like meebox, many developers want to add a JavaScript IM client of their own. Ajax IM is a library dedicated to creating an Ajax IM client that works out of the box. The script is a relatively large one, but it can be a nice effect for some websites that need more interaction with their users.
This is a handy gem for any web developer who uses forms. Trying to create an intuitive sign-up form can be a chore with all the different types of validation that need to happen. Also, creating a faster, more intuitive form with JavaScript can be tricky, too. Thankfully, LiveValidation has taken the guesswork out of the process and created a tiny, unobtrusive script that can take the pain out of form validation. If you’re a Ruby on Rails developer, LiveValidation comes in two forms: either with Prototype (ideal for Ruby on Rails) or one that can be used as a stand-alone package.
Ajax AutoSuggest
Like TextboxList’s autocompletion script, Ajax AutoSuggest is a tasteful and refined autosuggest script. The script is quite tiny, weighing in at just under 9k, and adds a very nice touch to any search form.
FancyUpload
This is an upload script that shows the progress of files you are uploading. It’s perfect for any upload form and even allows for multiple uploads at the same time. You can limit the size of the uploaded file as well as restrict the type of file that can be uploaded. The only requirement that FancyUpload has is that your users have installed Flash, which has a 95% penetration among Web users.
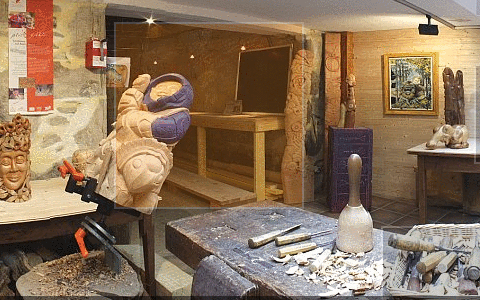
Taggify
Taggify is a bit different in implementation than the other JavaScripts listed. Taggify is a hosted solution for adding pop-up widgets to photos. Instead of having to download a script and host it on your site, you can just add a tiny <include> in your tag, and you’ll have the power of Taggify installed on your site. Using Taggify is interesting; it adds notes and other useful information to photos.
Think of it as a souped-up version of the note-adding feature for Flickr images. You can add any HTML to the Taggify note, creating a nice informational page to accompany any image that needs a bit more explanation.
AmberJack
AmberJack is one of the more interesting and compelling JavaScript techniques. Website tours are extremely beneficial because they can help familiarize users, showcase features and products, and many other things. Possibly the best part about AmberJack is that nothing has to be installed or learned to start creating website tours. AmberJack provides a way for website and product owners to quickly and easily create website tours with JavaScript. It’s an amazingly tiny download, at only 4 KB.
Sliding Tabs
This is another script inspired by Coda. Essentially, it’s a smooth-scrolling tab system that makes switching between panes easy and smart. You can see a demo of Sliding Tabs here. Sliding Tabs is built off of the JavaScript framework MooTools. Alternative solution.
JavaScript Image Loader
If you’re looking for a more intuitive way for users to upload and preview images on your website, the JavaScript Image Loader (demo) might fit the bill. The JavaScript Image Loader is a great way to show your users an image before it has uploaded, and it can also provide other information about the image if desired.
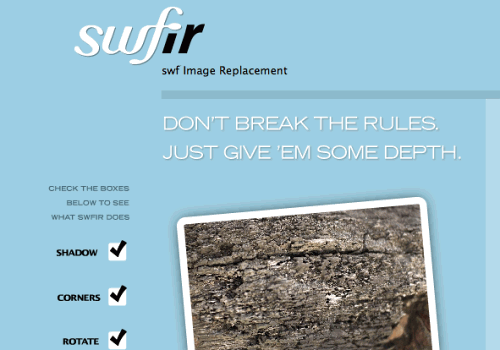
swfIR
swfIR is an interesting concept as it uses a combination of Flash and JavaScript and adds image manipulation functionality to it. Once swfIR is installed, it adds a <span> with the class “swfir” around the image. swfIR can add almost any manipulation to an image. An especially useful feature of the script is its ability to automatically resize images based on the size of the page. When you resize the text on the page, the image resizes proportionally with the layout. By resizing the picture along with the text, the design feels much more cohesive.
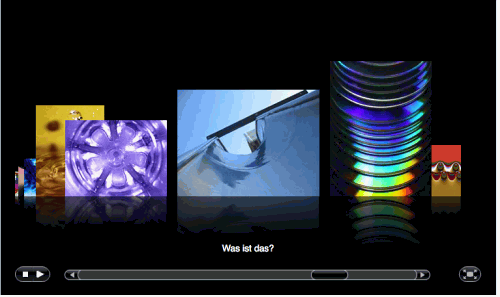
MooFlow
For fans of Apple’s Cover Flow feature in Leopard, MooFlow is taken directly from Apple’s playbook. MooFlow is a JavaScript gallery script that uses MooTools and adds a bit of JavaScript magic to make beautiful image galleries, complete with a slider that mimics Cover Flow.
Just like with Cover Flow, you can manipulate MooFlow’s gallery layout and functionality. You can toggle full-screen mode, image reflection, and autoplay. MooFlow is quite configurable and easy to set up because it just grabs all of the images within an element.
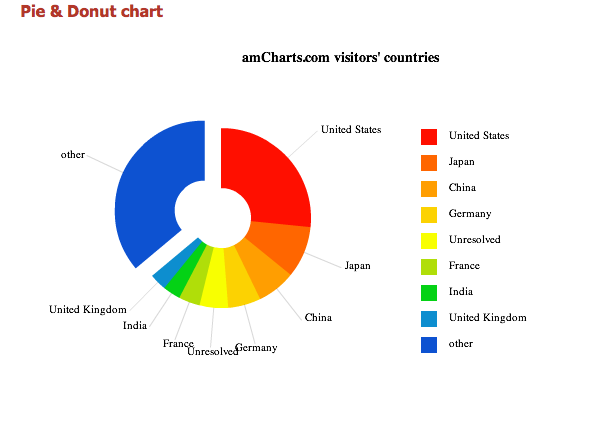
amCharts
This script is a chart generator that runs off of a combination of flash and JavaScript. You can generate virtually any type of graph or chart with the script, and can even use .csv and xml files to pull the data from. With amCharts, you can generate graphs in the form of Column & Bar, Pie & Donut, Line & Area and Scatter & Bubble.
GreyBox
GreyBox’s website hails the JavaScript pop-up window as “A pop-up window that doesn’t suck,” and for good reason. GreyBox does everything that a modal window should do. It can display pictures, websites, and just about any other content you can think of.
Using GreyBox is incredibly easy because once you’ve included the JavaScript file in the header, the only thing left to configure is adding a <rel> tag to whatever element you want to display in the window.
Mailist
While Mailist isn’t a full-blown AJAX contact form, the tiny script is exactly what most Web developers need to quickly store email addresses for things like beta sign-ups and other expression-of-interest forms. It even has a back end for administering things like email backups and editing the look of the form.
SWFObject
SWFObject is a tiny little Flash player that uses JavaScript to overcome many of the obstacles that can’t be solved by markup alone. The player is a tiny download, only 9.5 KB (or 3.8 KB GZIP’ed). SWFObject prides itself on its compatibility with modern browsers, and it actually uses JavaScript to help detect which Flash player version to use and to avoid outdated Flash plug-ins that break Flash content.
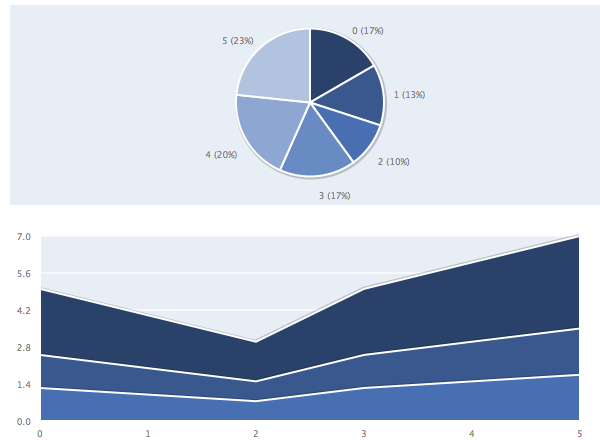
PlotKit
PlotKit is a JavaScript chart-plotting script that relies on the tiny JavaScript framework Moochikit. PlotKit is an exceptional library for quickly plotting all sorts of graphs.
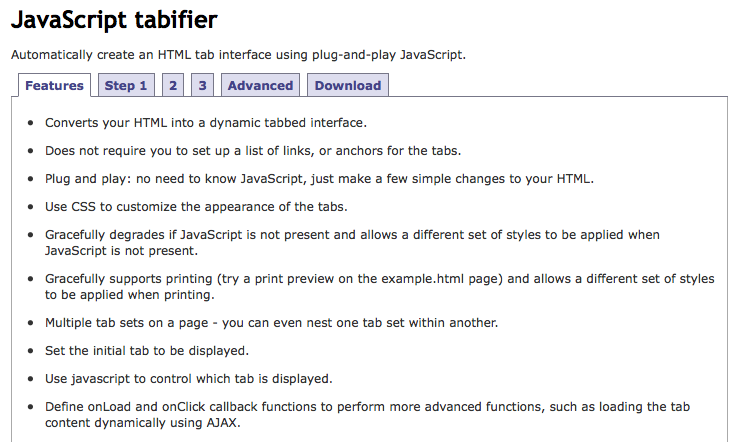
JavaScript tabifier
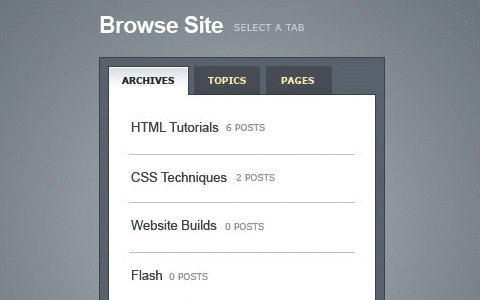
The JavaScript tabifier is a nifty little script that allows you to quickly and easily create tabs for your content. All that is required to use tabifier is to include the JavaScript and add a <div> with the class “tabber” surrounding the tabbed content, and then add the class “tabbertab” and the title for the <div> in what shows as the tab’s title. You can even use advanced techniques, such as adding cookies to the tabs, dynamically changing the tabs, and setting a default tab.
FancyZoom 1.1
Designed to view full-size photos and images inline without requiring a separate web page load, FancyZoom is providing a smooth, clean, truly Mac-like effect.
It is focused on a smoothest, polished zooming animation and automatically scales images from any image link, with no HTML changes. The script also preloads full-size images in the background on link mouseover and requires no Javascript libraries. FancyZoom requires only two lines of code in your HTML-files.
Useful JavaScript Techniques - FancyZoom 1.1
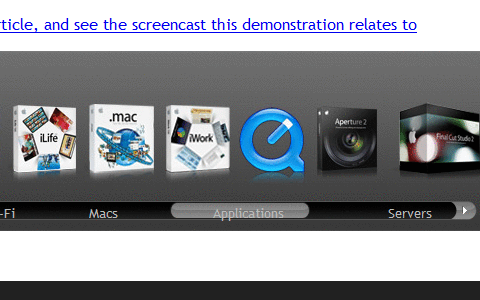
A Mac OS X-style Dock In JavaScript
Apple’s Mac OS X operating system is renowned for its fluid graphical effects. One impressive feature is the dock’s ‘fish-eye’ effect, whereby icons expand and contract as the mouse moves over them. Achieving this effect in JavaScript is difficult, but the MacStyleDock function allows this feature to be implemented easily.
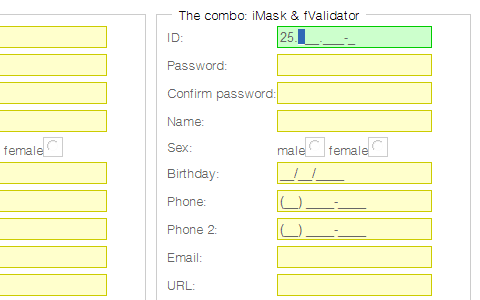
fValidator - An open source (free) unobtrusive javascript tool for easy handling form validation
fValidator is an open source (free) unobtrusive javascript tool for easy handling form validation. It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc). Alternative jQuery Plugin.
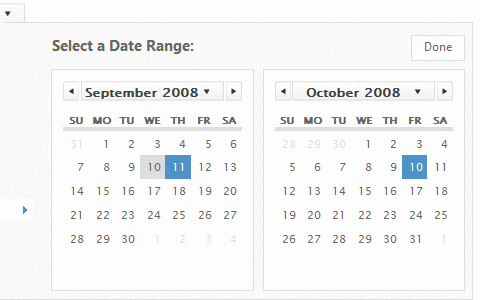
jQuery Interactive Date Range Picker with Shortcuts
An advanced jQuery date picker that is optimized for quickly selecting a date from a list of preset dates/ranges, and we added smooth transitions when additional options are revealed.
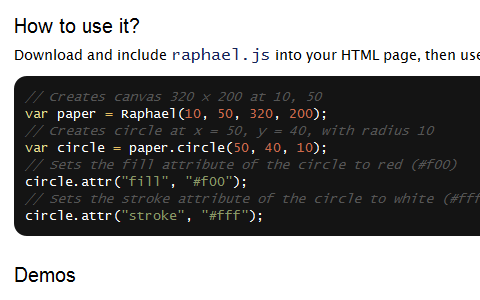
Raphaël
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the Web. In case you want to create your own specific chart or image crop-n-rotate widget, you can simply achieve it with this library. Raphaël uses SVG and VML as a base for graphics creation.
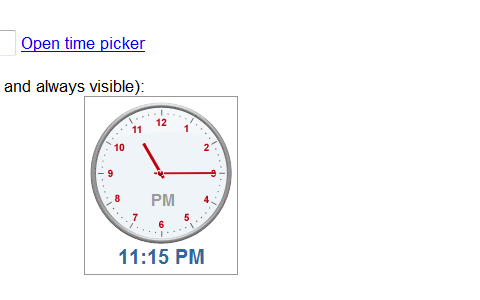
NoGray Time Picker
This time picker utilizes a simple drag and drop interface. To select the time users can just drag the minutes or hour of a clock.
Yetii - Yet (E)Another JavaScript Tab Interface
Yetii is a simple, yet functional tab interface implementation. It has lightweight, object-oriented code and degrades gracefully in browsers without JavaScript-support. You can have many independend tab interfaces on a single page, specify initial tab, turn on automatic tabs rotation, add next/previous navigation, nest one tab interface inside another and define custom function to run after certain tab is clicked.
You can link to certain tab on page A from page B via URL parameter and you can turn on tab persistence feature, so the most recently clicked tab is stored inside a cookie and remembered between page refresh.
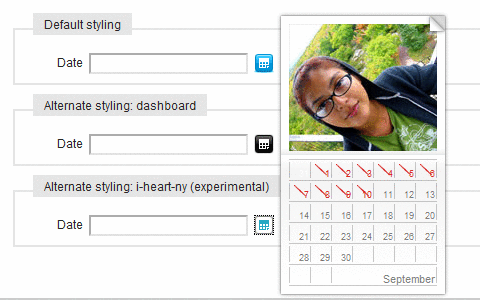
Calendar
Calendar is a Mootools Javascript class that adds accessible and unobtrusive date-pickers to your form elements.It has highly configurable inputs and selects, multi-calendar support (with padding), variable navigation options and multi-lingual and fancy date formatting.
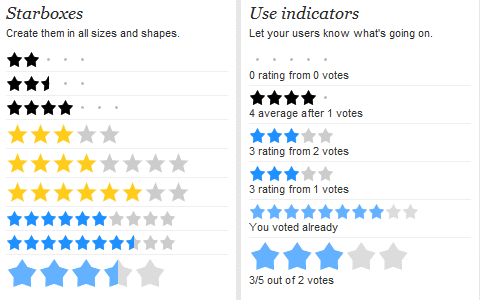
Starbox
Starbox allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on top of the Prototype javascript framework. For some extra effects you can add Scriptaculous as well.
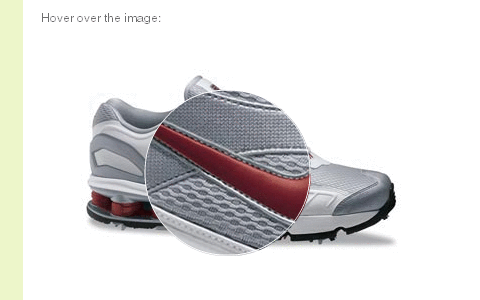
Magic Zoom
Magic Zoom is a JavaScript zoom tool. It’s the best way to display images in incredible detail. Users do not need to click anything - they just move their mouse over the image to see every detail of your product.
Magic Magnify
Magic Magnify is a Flash zoom tool. It’s an elegant effect to view images with a magnifying-glass. Upon hover over the image, the user sees the close-up detail of the product. Price: $28 / £15 / €18.
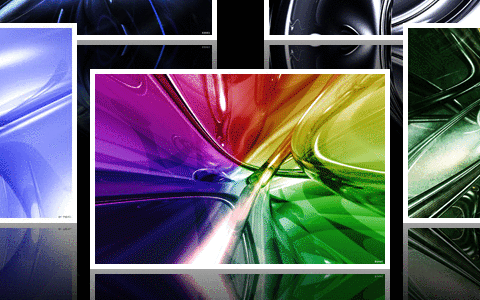
Carousel.us
Carousel.us is a Javascript 3D carousel, using either the prototype.js and scriptaculous.js or mootools.js frameworks. It also uses PHP Easy Reflections v3 by Richard Davey.
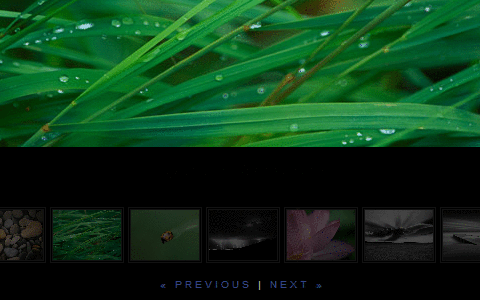
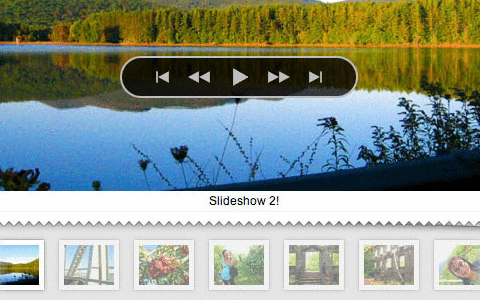
slideshow
Slideshow is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Slideshow is the result of many trials in code attempting to create a javascript class that was lightweight, unobtrusive, a snap to setup (but also highly configurable), extendable and - built using the javascript framework with the best effects - visually very impressive. Slideshow began as a side project by Aeron Glemann, and is now open source with an MIT-style license.
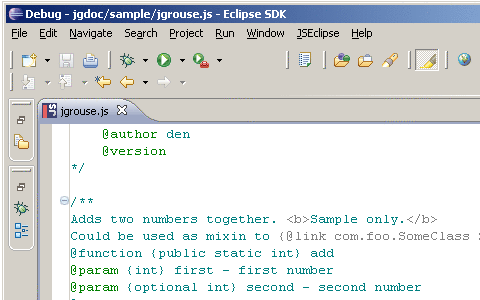
jgrousedoc
jGrouseDoc allows developers to produce documentation for their javascript code based on javadoc-like comments embedded into the source code. It allows documentation of classes, regardless what kind of library/technology was used to implement OOP. The script also allows documentation of multiple syntaxes that could be used to invoke a function/method. The output is customizable using CSS and Velocity templates or XSLT.
Lightbox 2
Lightbox is a simple, unobtrusive script used to overlay images on the current page. It’s a snap to setup and works on all modern browsers.
Control.Window
Control.Window is a fully programmable, multi purpose windowing toolkit for Prototype. It covers a wide variety of use cases and allows for a high degree of customization. It can attach to links to open the targets as windows, or can be filled with dynamic content. It includes support for stackable, draggable and resizable windows. Subclasses to handle Modal windows, LightBoxes and Tooltips are included.
SimpleModal
SimpleModal is a lightweight jQuery plugin that provides a simple interface to create a modal dialog. The goal of SimpleModal is to provide developers with a cross-browser overlay and container that will be populated with data provided to SimpleModal.
Creating a carousel with MooTools
You’ve probably seen it on various websites: those neat little inline slideshows that browse you through a gallery of images (or content if you want, too). Most people simply copy the code to use it on their own site, but I believe that by making it yourself, you learn new techniques and gain new insight. Therefore I’ll walk you through this tutorial that teaches you how to achieve this through the use of CSS and MooTools.
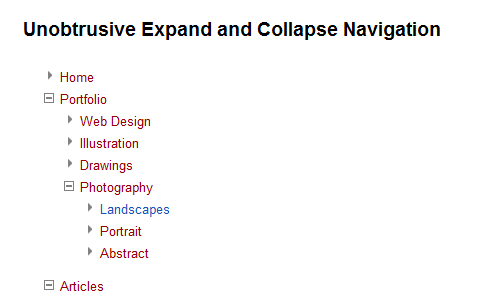
Unobtrusive Expand and Collapse Navigation
A tutorial that displays how to to create a vertical navigation that will expand and collapse to show and hide sub-navigation using only unordered lists and as few class/id names as possible.
Image Cross Fade Transition
Image rollovers were the staple JavaScript nugget of the 90s, and for a lot of JavaScript developers I know, one of the starting places their passion for JavaScript. Today, rollovers are a no-brainer - either in CSS or with the simplest of JavaScript. Today’s challenge is the rollover transition.
Slider Gallery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items.
FancyZoom meets jQuery // Ordered List // We Make The Web Beautifully Simple
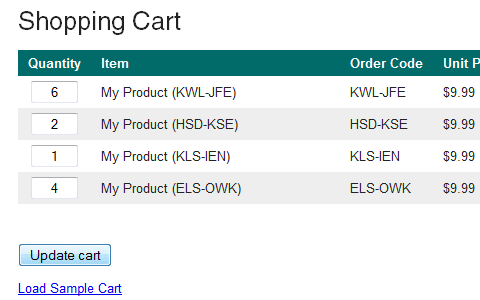
Build An AJAX Powered Shopping Cart
The goal of this tutorial is to show you how to build an AJAX powered shopping cart. However, it will not be production ready. The back end requirements vary from site to site far too much to write an effective tutorial. Instead, we are going to focus on the AJAX parts.
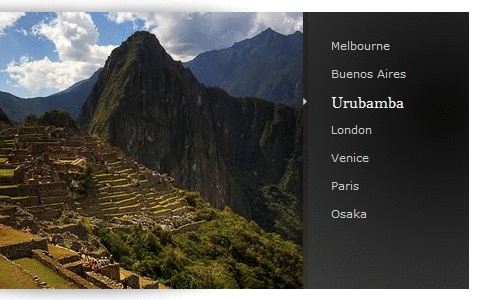
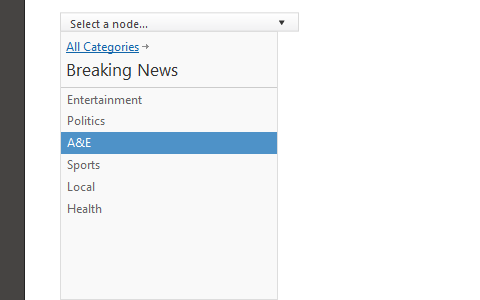
jQuery iPod-style Drilldown Menu
“We created an iPod-style drilldown menu to help users traverse hierarchical data quickly and with control. It’s especially helpful when organizing large data structures that don’t translate well into traditional dropdown or fly-out menus.”
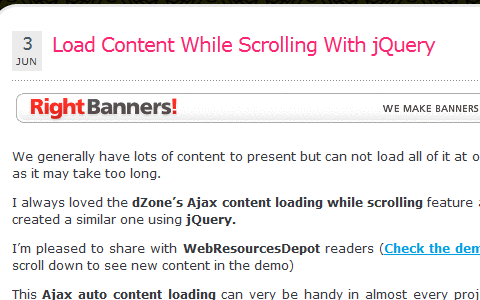
Load Content While Scrolling With jQuery
This script allows to load the content “on the fly” - once th visitors has scrolled vertically to the end of the content block. “I always loved the dZone’s Ajax content loading while scrolling feature and created a similar one using jQuery.”
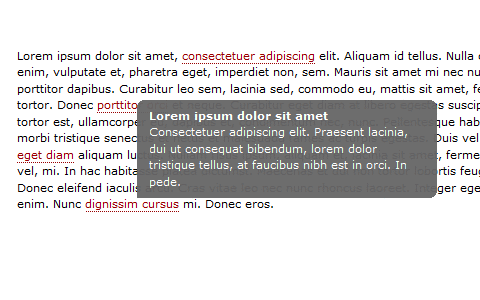
JavaScript Tooltips
This tutorial describes how to create a nice, lightweight JavaScript tooltip. By Michael Leigeber.
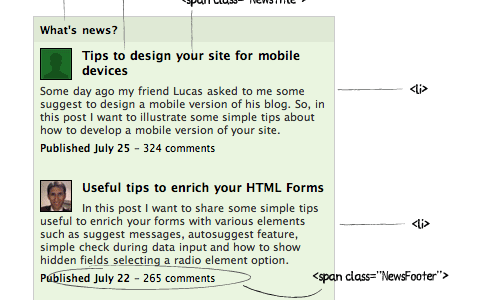
Newsticker
Antonio Lupetti re-creates a news ticker which is similar to the one used on Newsvine. Mootools in use.
jQuery virtual tour
This is an extension to the simple panorama viewer that allows you to play a little bit more with jQuery by adding interactivity to transform some panoramic views into a virtual tour.
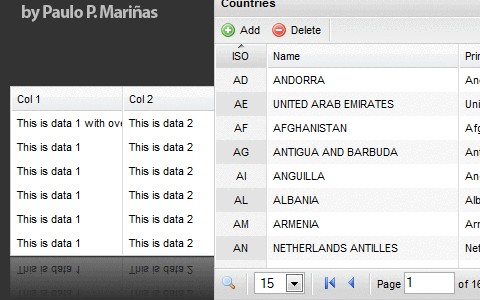
Flexigrid
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.
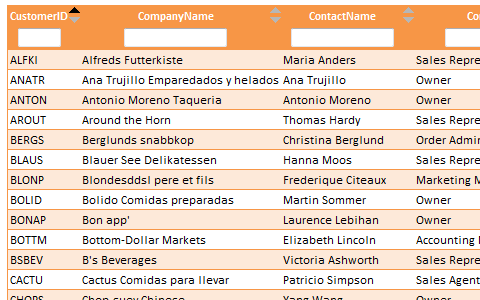
tableFilter
This script allows users to filter and sort even large tables quickly and in an interactive way.
Row Locking with Checkboxes
“I had my function set up so that if any part of the row was clicked, the checkbox would check. When I clicked the actual checkbox, it would show a checkmark, but since the checkbox is a part of that row, my function would run, too, which would then think it’s time to uncheck the checkbox. In a fraction of a second, it would look like the checkbox never checked, but the row changed color anyway, sending the wrong signals to the end user.”
jQuery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. It has the ability to style icons based on file extension, uses AJAX to fetch file information on the fly, has a customizable expand/collapse event and support single- and multi-folder views.
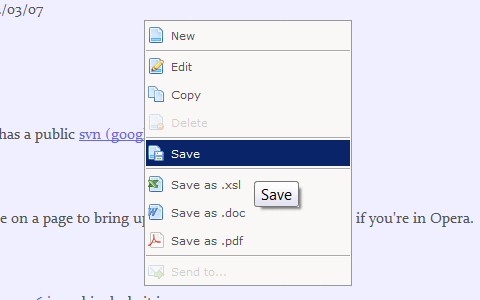
Proto.Menu, prototype based context menu
Proto.Menu is a simple and lightweight prototype-based solution for context menu functionality on your page.
Pricing Matrix
This tutorial explains how to create a matrix that would give an indication of relationships among the information provided.
Toggling Announcement Slider
“A few of my customer have asked for me to create a subtle but dynamic (…I know…) way for them to advertise different specials on their website. Not something that would display on every page, but periodically or only the homepage. Using a trick from GoDaddy’s playbook, I put together an announcement slider that toggles on click. Thanks to MooTools 1.2, this was a breeze.”
Tutorials
Show/hide a Login Panel using Mootools 1.2
“Some of you were wondering what script I used to show/hide the login panel on top of this page (or in my latest Wordpress theme: “Night Transition”). In this tutorial, we will see how to create a similar login/signup panel for your website using Mootools 1.2.”
Images slider to create Flickr-like slideshows
If you like Flickr slideshow, this article explains how to implement it using Prototype-UI framework. “Since long time I was looking for a simple way to implement a Flickr-like slideshow (”image carousel”) and finally I found a good compromise between complexity and result to implement it using Prototype-UI, an awesome JavaScript framework based on Prototype and Scriptaculous.”
Create an apple style menu and improve it via jQuery
“Since I wrote my last tutorial on how to create a CSS only multilevel dropdown menu I got a lot of visitors who wanted to know how I created the main navigation of kriesi.at. (a so called kwicks menu) The interest in extraordinary menus seems to be high nowadays, so today I will teach you how this is done.”
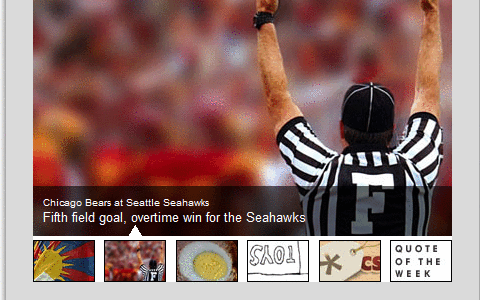
Creating a Slick Auto-Playing Featured Content Slider
By Chris Coyier.
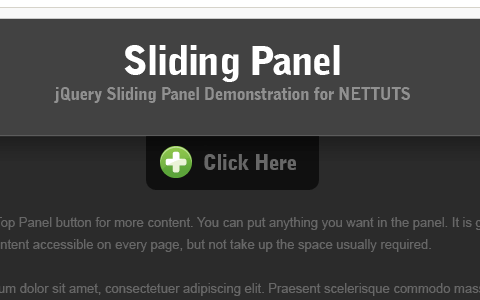
Build An Incredible Login Form With jQuery
One struggle that still remains today in web design is displaying all of the redundant information on every page. For example, a login form. What if there was a way to easily make the content accessible on every page, but keep it hidden until needed? Well you can, by making a top panel that when clicked, will reveal its self and its content. But we need to make this look nice, so we’ll also animate it
Create a Slick Tabbed Content Area using CSS & jQuery
“One of the biggest challenge to web designers is finding ways to place a lot of information on a page without losing usability. Tabbed content is a great way to handle this issue and has been widely used on blogs recently. Today we’re going to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally we’ll achieve the same thing using the jQuery library.”
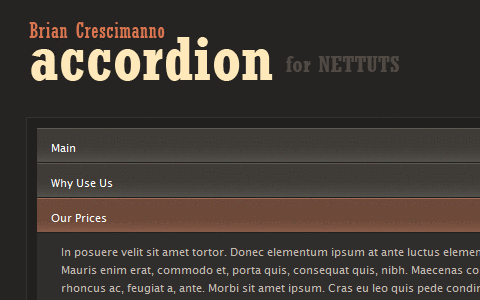
Create a Simple, Intelligent Accordion Effect Using Prototype and Scriptaculous
Learn how to create a lightweight, intelligent “accordion” effect using the Prototype and Scriptaculous libraries.
Create a Simple, Powerful Product Highlighter with MooTools
This tutorial will help you find your inner cow by introducing you to one of the most powerful and modular javascript libraries—MooTools. You’ll create a flexible tool for highlighting your sites products or services using the MooTools javascript framework.
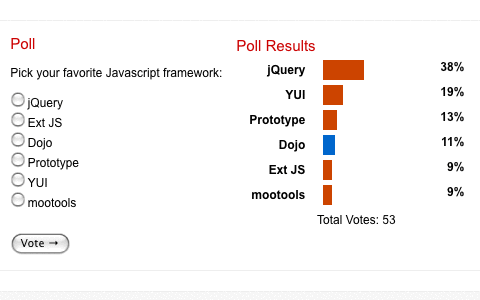
Creating a Dynamic Poll with jQuery and PHP
When you combine some neat functionality courtesy of PHP with the cleverness of jQuery you can produce some pretty cool results. In this tutorial we’ll create a poll using PHP and XHTML, then make use of some jQuery Ajax effects to eliminate the need for a page refresh, and to give it a nice little bit of animation.
Related Posts
You may want to take a look at the following related articles:























































































【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述
2007-09-12 链接样式优先级(特殊性)小结