15个好用的CSS3和HTML5模板框架
非原创,来源网络,原文地址:http://speckyboy.com/2010/04/16/15-useful-css3-and-html3-templates-and-frameworks/
CSS3 and HTML5 are two of the coolest things to come along within web design for a very very a long long time. Whats not to love? And the best thing of all? The major browsers are now catching up and giving support.
Below you will find a collection of visually basic templates, but with all of them fully packed and enriched with CSS3 and HTML5 goodness. On top of all these templates you will also find a couple of HTML5 powered CSS3 frameworks.
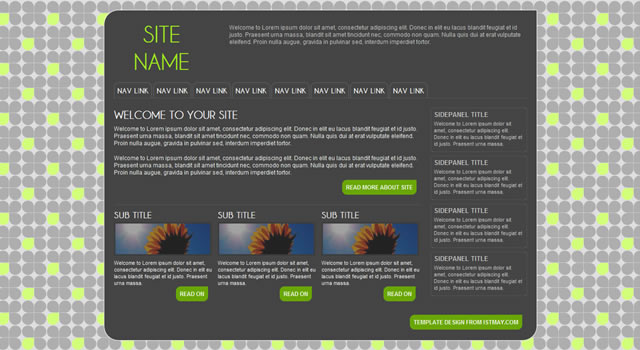
HTML5 Basic Template Pack
This template has been heavily inspired by the Smashing Magazine HTML 5 template tutorial, however the (CSS & Design) has been modified in several ways.
This basic template comes in 4 colors (green, blue, purple and orange) with easy to customize CSS and HTML 5, HTML5 mouse over effects, HTML 5 text shadow and much more.
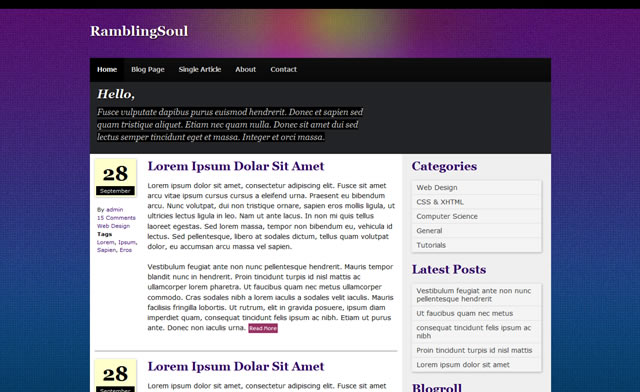
RamblingSoul 19 CSS3 Template
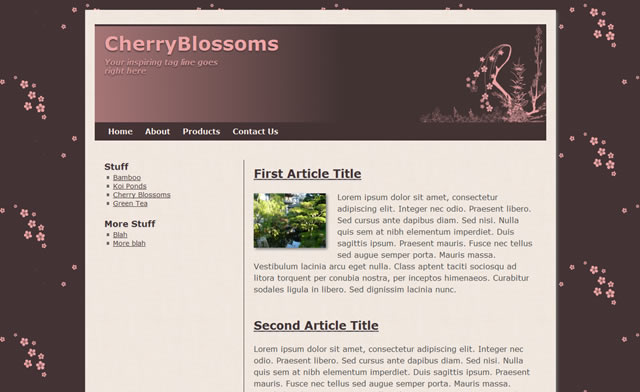
Cherry Blossoms HTML5 & CSS3
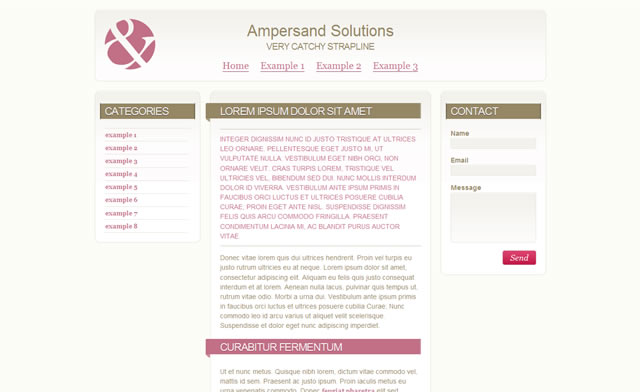
Ampersand HTML5
You can choose from either the two column or three versions of this HTML5 template.
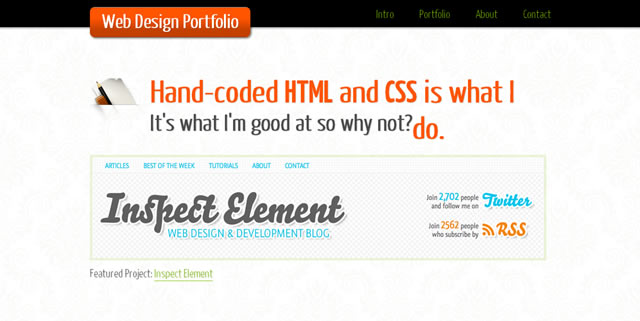
Backwards Compatible, One Page Portfolio (Template and Tutorial)
Nearly Circular CSS3
The template displays a taster of what is to come from the CSS3 spec, mostly the lovely rounded corners and @font-face. There are also a few pseudo CSS selectors used to control some of the elements.
The template is supported in Firefox 3.5+ and Safari 4+. All other browsers will degrade into a nice square version of the design.
ZooCroo HTML5 & CSS3
ZooCroo is a fun, playful and colorful template that utilizes HTML5 and CSS3, with a little extra fun thrown in. The nerd images in the content are animated, using CSS3’s transform properties. Hovering over the little nerds will rotate one and slide one right. This is, of course, assuming your browser is able to understand CSS3’s transform code.
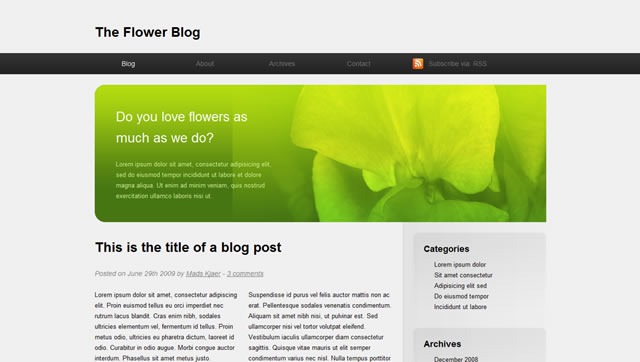
Flower Blog HTML5 and CSS3 Template and Tutorial
In this tutorial with template source available for download, you are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how you will be building websites when the specifications are finalized and the browser vendors have implemented them.
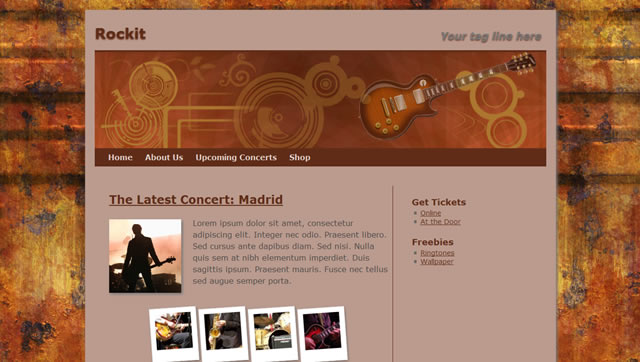
Rockit HTML5 & CSS3
Rockit is a 2 column grungy music-inspired template that makes use of CSS3 transform to create a cool rotating polaroid effect for a set of images. For browsers that understand this effect, hovering over each polaroid image will rotate it to the left a bit. For browsers that aren’t yet up to speed, the images will still have the polaroid-like frame around them, but just won’t rotate on hover.
Cardeo Three CSS3
Cardeo Three is a free website template coded using CSS3 with the following features: Rounded Corners (no images!), Custom Font Replacement and Font Shadow.
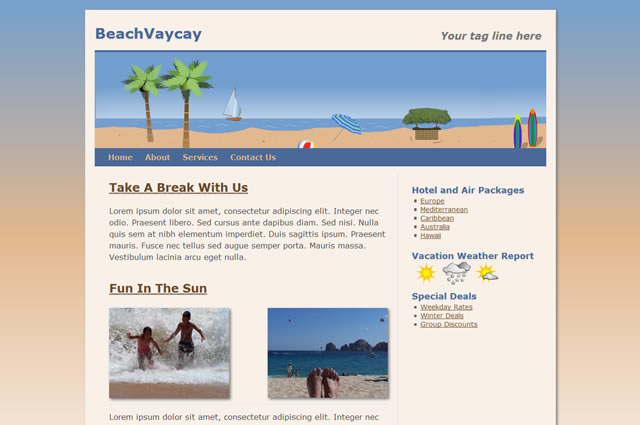
Beach Vaycay
This fun in the sun template features a travel theme with a gradient background that uses CSS3 to create it without images. Browsers that don’t yet understand CSS3’s new gradient background will show a nice sandy background color instead. This template is 2-columns with a nice 4-section footer.
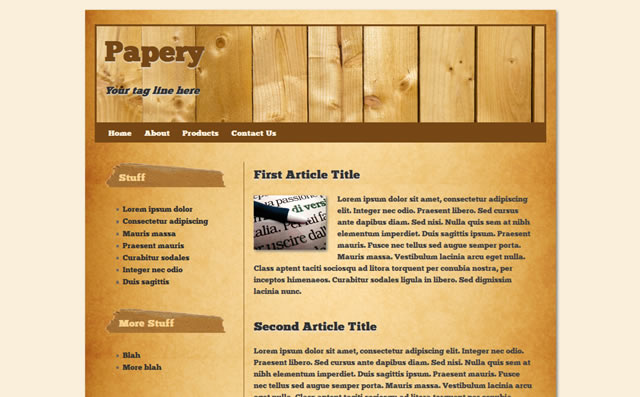
Papery HTML5 & CSS3
Papery is an HTML5 / CSS3 template that’s all about the face; font-face that is. This 2-column textured template focuses on @font-face, showing off what fun it can be to use non-standard fonts.
Adding to the font focus is a generous use of old paper textures, 3-sectioned footer, border shadows and drop-down menus to create a nice old but comfortable look and feel.
One-Page Template XHTML & CSS3
This free template is pure XHTML and CSS3. It is compatible with all browser versions, SEO friendly, and features a sleek jQuery scroll effect. Perfect for those cases when you need something up fast.
Newsy Multiple Column HTML5 & CSS3
Newsy is a beautiful newspaper / magazine style template with the advanced multiple-column feature that CSS3 now offers. Content flows easily from one column to the next – automatically – without any effort on the part of the author.
IE won’t recognize the multiple columns, so the articles will look like normal one-column posts, but at least it doesn’t seem broken to IE users.
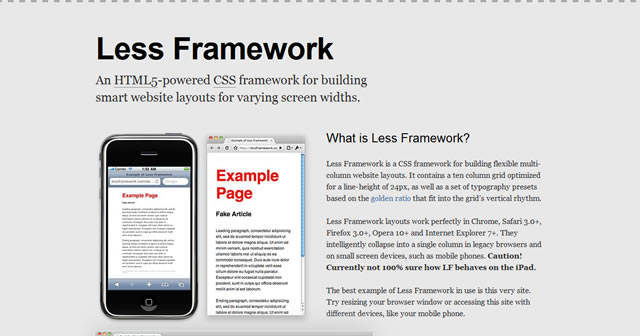
Less Framework
The Less Framework is an HTML5-powered CSS framework for building flexible multi-column website layouts. It has an eight-column grid optimized for a line-height of 24px, as well as a set of typography presets based on the golden ratio that fit into the grid’s vertical rhythm.
The frameworks layouts work perfectly in Chrome, Safari 3.0+, Firefox 3.0+, Opera 10+ and Internet Explorer 7+. They intelligently collapse into a single column in legacy browsers and on small screen devices, such as mobile phones.
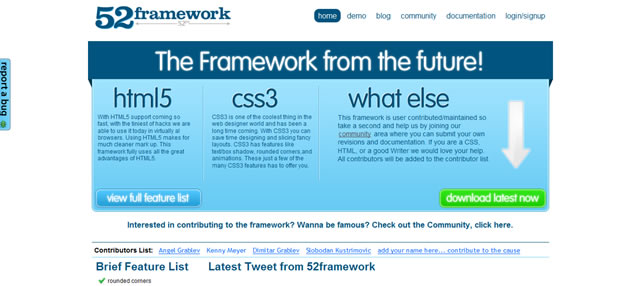
52Framework
The 52framework is a fairly new CSS framework that has been built with the much cleaner HTML5 and using CSS3. It supports all modern browers, and perhaps most remarkably, even IE6! Here are some of its features:
HTML5
• Use of all the most useful current html5 tags including: header, nav, section, article, footer, and more to come soon (with styling)
• Use of the all new <!DOCTYPE html> and <html lang="en">
• New input field types: url, email, etc
• Script embed (javascript) using only the script tag without the attribute type
• Modified Reset Stylesheet for HTML5
CSS3
• Use of the new ::selection selector that enables you to customize the properties of selected text.
• Rounded Corners for any block level element
• Text-Shadow for text elements
• Box Shadow for block level elements
Grid
• 16 column, 52 pixel based with 8 pixel gutter


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2007-04-19 介绍两个b/s开发中我常用到的小工具