IE7的web标准之道——5:(修正)上去了!终于上去了!

IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
select对div说:“小样!就踩着你!”
这个IE6一个很著名且诡异的bug,很简单,也很容易重现,说白了就是:列表框(select)一直把div踩在脚底下。因为这个bug,不知道多少浮动菜单被破坏。下面就模拟了这种情景,你可以运行代码来查看示例页面——
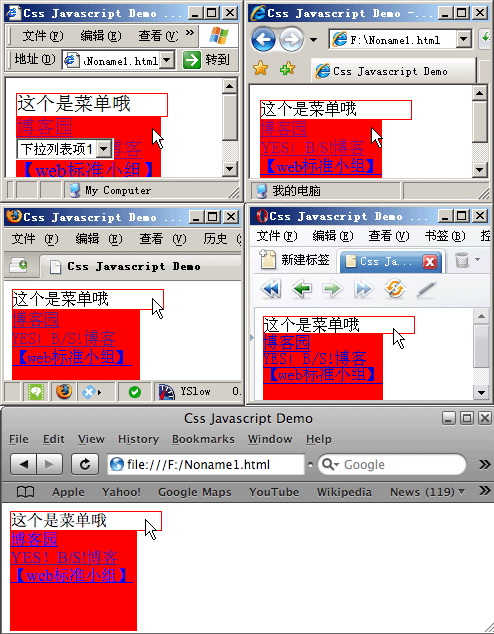
这个是示例页面分别在IE6、IE7、FireFox2、Opera(ver9.25)、Safari(windows3.04版)下的渲染效果图——
但是当鼠标移到菜单上,出现下拉菜单的时候,IE6的这个诡异bug就出现了——
div对iframe说:“大哥,select老是欺负我!”
这个bug,我在《一个常被问道的问题:如何让层盖住下拉列表框? 问题解决方案》中介绍过。并且给出了供参考的解决方法。就是利用iframe来压select,然后div放在iframe中。但是这就如同请董卓进京来消灭宦官一样,代价太大了些。但是在IE6这样的乱世,也是一种没有办法的办法呀!有兴趣的朋友可以去阅读那篇文章。
IE7说:“社会解放了!div可以翻身做主人了”
现如今IE7已经修正了这个bug,如果你网页浏览者多数已经在使用IE7,并且你不在乎那些IE6显示缺陷的话,完全可以不用再修正这个bug。毕竟,为了这么一个视觉上的bug,引入一个iframe,是有点浪费了……
至此,到了IE7时代,div终于可以老泪纵横地说道:“上去了!终于上去了!不再受到select的压迫,不用借助董卓iframe,凭着div我自己,凭着IE7大环境,我终于上去了!为了表达我激动的心情,我要把这幅对联献给IE7浏览器和千千万万的div同胞——”
上联:昔日恶狼列表框横行霸道
下联:如今web标准化主持公正
横批:IE7好
呵呵~这股骚劲可能是博客园新春对联大赛后遗症 囧rz~
 IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2007-03-12 SharePoint 介绍暨教程