大家一起来博皮——2:液态布局和固态布局,页面框架篇

大家一起来博皮
虽然博客园的皮肤很多,而且很漂亮。但是那些自己想更“个性化”自己博客皮肤的朋友,对博客园的皮肤模板还是颇多不满,认为皮肤的结构过于混乱,css样式难以掌控。针对这种情况,博客园开发团队在2007年底,对博客园皮肤模板进行了较大程度的改进和调整,力求让更多的朋友能够更方便、简单的制作自己个性化的博客皮肤。
但是,到底如何利用新的皮肤模板,来制作个性化的博客皮肤呢?且看《大家一起来博皮》系列文章,告诉你制作个性“博皮”的秘密。
液态和固体
网页就布局方式来分,可以分为液态布局和固态布局。那什么是“液态”?什么是“固态”呢?其实很简单!
说到“液态”大家可能最多想到的是“水”,说到“固态”大家可能最多想到是“石头”。想象一下这样的情景——我们把浏览器当成一个容器,然后把“水”倒到这个容器里面,当我们改变浏览器大小的时候,里面的“水”就会根据浏览器的长和宽的改变来改变形态。而当我们把“石头”放在容器里面的时候,“石头”并不会改变自己来适应浏览器的,所以浏览器就会出现横向或者竖向的滚动条。
小弟嘴拙,所以上面这个蹩脚的比喻,可能不能给你一个清晰的理解。那么请分别运行下面的两段代码,这个两个示例页面,可能对你的有进一步的帮助——
下面这个是液态布局的示例页面代码,其中说明了液态布局的优点和缺点。
下面这个是固态布局的示例页面代码,其中说明了固态布局的优点和缺点。
通过上面的示例页面,我们可以看出,“液态”布局和“固态”布局,最基本的差别就是网页容器的宽度设置方式:液态布局是用百分比来设置宽度,而固态布局采用的固定值来设置宽度。他们各自的优缺点已经在示例页面中说明,你可以运行上面的代码看到。
“液态”or“固态”?面临选择,我们该如何抉择?
融合!石头里的水和水里的石头!
还记得当初刚设计好这个logo(右图所示),放在网页上的时候,有个朋友评论道:“很好,FireFox吃掉IE,这个很有意思!”。当时看到这条留言的时候,就完全丧失了自己对图片设计的信心。因为,当初设计这个logo的初衷,并不是想表现谁吃掉谁,而是想表达一种“和谐的融合”这个含义。
其实面对众多选择,我们是不是就一定要把一个抱住怀里呵护着,而把另一个踩在脚底呢?我们难道就不能两者都有所兼顾吗?就如同上面关于“液态布局”和“固态布局”的选择。如果,我们选择了一方,就一定要抛弃另外一种吗?其实,非也、非也。我们还是可以让石头和水很好的融合的。
亦水亦石
博客新模板,采用了一种“亦水亦石”的布局方式。
首先,对皮肤制作有兴趣的朋友可以去http://skintemplate.cnblogs.com下载到最新的博客皮肤模板静态页面和开发文档。这些静态页面是根据最新的博客皮肤模板,剥离出来的静态页面。结构以及各个页面元素的id和class,和最新的博客皮肤模板是一致,这样就可以方便大家在本地进行进行模板制作和调试了。而开发文档则详细的表明了网页结构以及页面元素的id和class。(请3月8日以前下载的朋友再重新下载一遍,因为新的版本有一处较大的修改。给您带来不便,请谅解。)
通过对最新模版的分析(可以借助工具IE Developer Toolbar进行分析),可以得知:模板页面自己定义的最外层容器是一个id为“home”的div。“home”里面分别是id为“header”的头部div,id为“main”的主体div,以及id为“footer”的底部版权信息div。
为什么要把所有的东西,都包含在一个id为“home”的div容器里面呢?考虑因素是多方面的,但是为了达到“亦水亦石”的效果,绝对是一个重量级的因素——只要我们将“#home”的宽度设置为百分比形式,那么模板就是液态的布局方式,而当我们将“#home”的宽度设置为固定宽度值的话,那么模板就又变成了固态的布局方式。
石头里面的水
当我们将“#home”的宽度设置为百分比时,之所以整个页面都是“液态”的,是因为“#home”容器里面的“#header”、“#main”、“#footer”各个容器都是液态布局的。所以当“#home”改变宽度的时候,“#header”、“#main”和“#footer”自然也会跟着改变宽度。这就如同,我们将很多装了“水”的气球,放在一个大的装了“水”的气球里面。当最外面的气球被挤压的时候,里面的“水气球”也会跟着变化。
但是,当我们将“#home”的宽度设置为固定宽度值的时候,最大的容器变成了“固态”的,而里面的那些“#header”、“#main”和“#footer”虽然是液态的,但是没有关系,它们依然能很好的呈现在“#home”容器里面。这就如同将很多装了“水”的气球,放在一个有着石头外壳的大容器里面。因为石头容器不会发生改变,所以,自然不用担心里面的“水气球”会发生变化。布局依然没有任何问题。
“液态布局”还是“固态布局”?我们只要改变“#home”宽度的设置方式即可,完全没有必要再去修改“#header”、“#main”和“#footer”的宽度。这就将液态和固态的切换改变,变得非常容易。
水里的石头
通过上面一节的描述和介绍,可以知道,博客主体内容被放在了一个id为“main”的div水气球里面。当我们将“#main”单独拎出来,作为一个“页面中的小页面”进行分析的时候。可以得知:其实“#mian”里面包含了两个div容器,第一个是id为“mainContent”的div主容器,第二个是id为“sideBar”的div侧边栏容器。(为什么侧边栏容器一定要放在后面的原因,可以参考《《播客》项目总结——web标准页面设计方面 》一文中“排队,排队!”小节。)
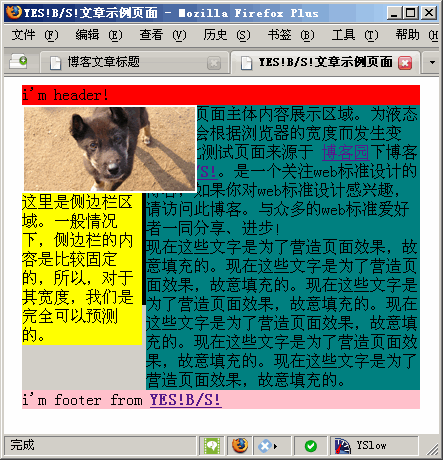
为了便于讲解,我们需要简化这个模型,这样我们就可能需要另一个示例——一个简化了的,但是结构完全相同的示例页面。
运行上面的代码,可以知道,这个示例页面是液态布局的,侧边栏和内容文字,都会根据浏览器的改变而发生改变。但是,当面浏览器宽度非常小的时候,问题出现了(罪魁祸首是那个宽度固定的图片)——
无论是在IE6中还是在FireFox浏览器中,布局都变得混乱。至于为什么IE6和FireFox混乱的情况不同,有兴趣的朋友可以看我的系列文章《IE7的web标准之道》,这里便不再赘言。
一般情况下,侧边栏里面的内容都比较固定,所以宽度一般都是可以提前预知的,一般不会特别宽,所以适合采用“固态布局”。而页面主体内容,一般都是不可预知的,有的长,有的短,所以适合采用“液态布局”。那能不能侧边栏使用固态布局,而页面主体内容使用液态布局呢?这时候,你可能会想:将“#mainContent”的宽度用百分比方式设置,将“#sideBar”的宽度,用固定值宽度值方式设置,不就可以了吗。但是结果却是令人失望的,当你缩小浏览器的宽度到一定程度的时候,结果并不是你想象的那样。
 错误的示例代码!简单的设置百分比宽度和固定值宽度
错误的示例代码!简单的设置百分比宽度和固定值宽度
为了达到这样的布局效果,我们需要一些技巧。下面是一个简化的例子,但是所使用的方法和技巧却是通用的。当然,也是最新博客皮肤所采用的——
于是乎:一个名为“#main”的“水气球”里,装了一块名为“#sidebar”的“石头”……
再谈“排队、排队!”
在《《播客》项目总结——web标准页面设计方面 》一文中,我曾经罗嗦过一个名为“排队、排队”的小问题。里面简单的说道:可以设置float的值来让侧边栏显示在左边还是右面。但是“水中的石头”这种采用了技巧的布局,如果想改变一下侧边栏的位置,不仅要修改侧边栏和主题容器的float样式,还需要同时修改margin-left(margin-right)样式。下面这个示例页面演示了这种改变(改变可以参看代码中样式中的注释,一共修改了4处)。对比上面的示例页面代码,可以知道,其实改变还是很简单的,呵呵——
min-width和min-height
IE7和FireFox等对web标准支持比较好的浏览器,已经支持min-width和min-height样式,通过利用这两个样式,我们便可以达到这样的布局效果:超过一定宽度(或者高度)时,采用液态布局;小于一定宽度(或者高度)时,采用固态布局。道理比较浅显,在此不再赘述。
关于最新皮肤模板“Custom”
最新的皮肤模板,叫做“Custom”,同时它也时候一款皮肤。你可以在后台直接选用这个模板作为你博客的皮肤。作为最新的皮肤模板,它在不停的完善和修改当中。如果,你对博客皮肤设计有兴趣的话,可以去http://skintemplate.cnblogs.com下载这个皮肤模板的静态页面。这些静态页面包含了博客中所有种类的页面,里面的元素标签无论是id还是class的命名都是一致的有了这些静态页面,就可以方便的进行本地的制作和调试了。
改变“FFandIE”模板侧边栏的位置
 不推荐没有使用“FFandIE”模板的用户阅读
不推荐没有使用“FFandIE”模板的用户阅读
最新版的皮肤模板,修改了一处命名。将以前名为“#topicList”的div,修正为“#mainContent”。但是“FFandIE”模板,因为已经有较多的人在使用(详细情况可以参看http://www.cnblogs.com/skins.aspx),其中不能排除一些朋友已经根据“#topicList”自定义了一些样式。考虑到这点,所以“FFandIE”模板中并没有同步修正这个命名。所以,如果要改变“FFandIE”模板侧边栏的位置,请注意这一点。下面是供你参考的样式代码。
margin-left: 22em;
margin-right:25px;
}
#topicList {
float: right;
margin-left: -24em;
_margin-left:-21em;
width: 100%;
}
#sideBar {
float:left;
margin-left:2em;
_margin-left:1.2em;
}
 大家一起来博皮虽然博客园的皮肤很多,而且很漂亮。但是那些自己想更“个性化”自己博客皮肤的朋友,对博客园的皮肤模板还是颇多不满,认为皮肤的结构过于混乱,css样式难以掌控。针对这种情况,博客园开发团队在2007年底,对博客园皮肤模板进行了较大程度的改进和调整,力求让更多的朋友能够更方便、简单的制作自己个性化的博客皮肤。但是,到底如何利用新的皮肤模板,来制作个性化的博客皮肤呢?且看《大家一起来博皮》系列文章,告诉你制作个性“博皮”的秘密。
大家一起来博皮虽然博客园的皮肤很多,而且很漂亮。但是那些自己想更“个性化”自己博客皮肤的朋友,对博客园的皮肤模板还是颇多不满,认为皮肤的结构过于混乱,css样式难以掌控。针对这种情况,博客园开发团队在2007年底,对博客园皮肤模板进行了较大程度的改进和调整,力求让更多的朋友能够更方便、简单的制作自己个性化的博客皮肤。但是,到底如何利用新的皮肤模板,来制作个性化的博客皮肤呢?且看《大家一起来博皮》系列文章,告诉你制作个性“博皮”的秘密。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现