wpf自定义控件库(三)——Radio Button
目的:我需要一个Button,它能够在被单击之后 “鹤立鸡群” ,并且一直保持直至单击了另外一个同级别的Button。
方案:在RadioButton的基础上,修改控件模板
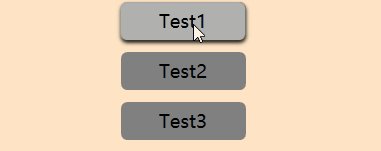
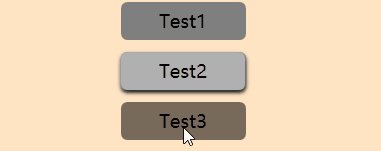
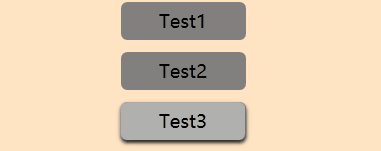
先上效果图:

一:后台代码:
1、先新建一个类继承RadioButton
2、添加几个依赖属性
public class MyButton_Radio : RadioButton { static MyButton_Radio() { DefaultStyleKeyProperty.OverrideMetadata(typeof(MyButton_Radio), new FrameworkPropertyMetadata(typeof(MyButton_Radio))); } /// <summary> /// 圆角 /// </summary> public CornerRadius BorderCornerRadius { get { return (CornerRadius)GetValue(BorderCornerRadiusProperty); } set { SetValue(BorderCornerRadiusProperty, value); } } public static readonly DependencyProperty BorderCornerRadiusProperty = DependencyProperty.Register("BorderCornerRadius", typeof(CornerRadius), typeof(MyButton_Radio),new PropertyMetadata(new CornerRadius(5))); /// <summary> /// 被选中时的按钮背景 /// </summary> public Brush IsSelectBackground { get { return (Brush)GetValue(IsSelectBackgroundProperty); } set { SetValue(IsSelectBackgroundProperty, value); } } public static readonly DependencyProperty IsSelectBackgroundProperty = DependencyProperty.Register("IsSelectBackground", typeof(Brush), typeof(MyButton_Radio)); }
二、前台代码:
原RadionButton控件是通过一个IsChecked属性以及触发器来实现单击后选中的效果,我们修改一下触发器即可,为按钮添加阴影,背景高亮以示区分。
一些小细节:
1、按钮的3D效果是用DropShadowEffect实现的,如果直接将DropShadowEffect加在最外层的border上面的话,border的Content也会被添加阴影,导致内容变模糊,所以我们的DropShadowEffect是附加在内部的单独一个border上面;
2、当按钮被选中之后,鼠标移到上面就不应该有变化了,通过多重触发器MultiTrigger实现;
<Style TargetType="c:MyButton_Radio"> <Setter Property="Background" Value="Gray"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="IsSelectBackground" Value="#B0B0B0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="c:MyButton_Radio"> <Border x:Name="radioButtonBorder" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" CornerRadius="{TemplateBinding BorderCornerRadius}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true"> <Grid> <Border x:Name="Border" BorderThickness="0" CornerRadius="{TemplateBinding BorderCornerRadius}"/> <ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="Center" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="Center"/> </Grid> </Border> <ControlTemplate.Triggers> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsMouseOver" Value="True" /> <Condition Property="IsChecked" Value="False" /> </MultiTrigger.Conditions> <Setter Property="Background" TargetName="radioButtonBorder" Value="#8000"/> </MultiTrigger> <Trigger Property="IsChecked" Value="true"> <Setter Property="Effect" TargetName="Border"> <Setter.Value> <DropShadowEffect ShadowDepth="2" Direction="280"/> </Setter.Value> </Setter> <Setter Property="Background" TargetName="Border" Value="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=IsSelectBackground}"/> <Setter Property="IsEnabled" TargetName="Border" Value="False"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号