目录标题
HTML
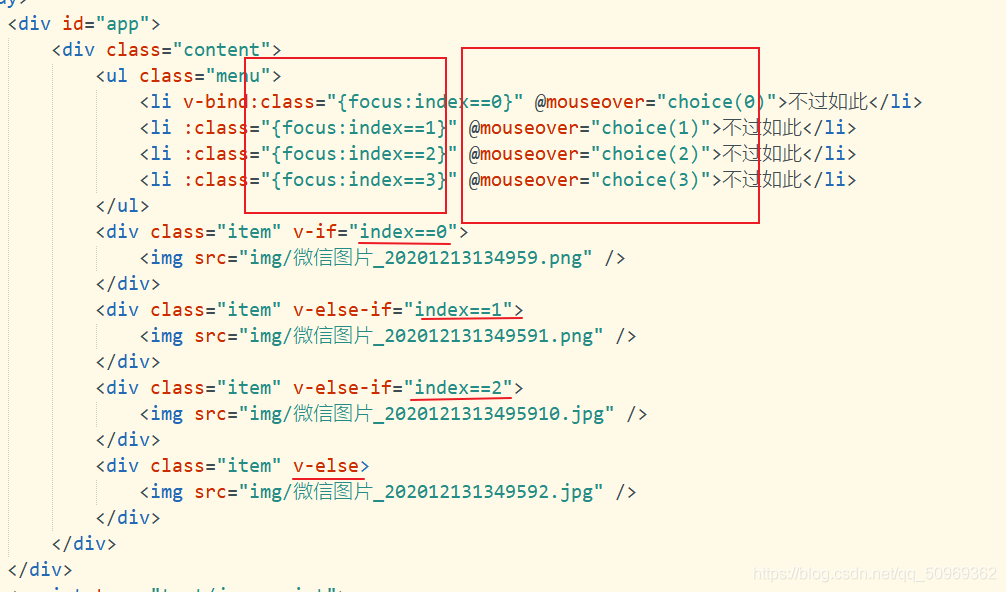
<div id="app"> <div class="content"> <ul class="menu"> <li v-bind:class="{focus:index==0}" @mouseover="choice(0)">不过如此</li> <li :class="{focus:index==1}" @mouseover="choice(1)">不过如此</li> <li :class="{focus:index==2}" @mouseover="choice(2)">不过如此</li> <li :class="{focus:index==3}" @mouseover="choice(3)">不过如此</li> </ul> <div class="item" v-if="index==0"> <img src="img/微信图片_20201213134959.png" /> </div> <div class="item" v-else-if="index==1"> <img src="img/微信图片_202012131349591.png" /> </div> <div class="item" v-else-if="index==2"> <img src="img/微信图片_2020121313495910.jpg" /> </div> <div class="item" v-else> <img src="img/微信图片_202012131349592.jpg" /> </div> </div> </div>
CSS
* { margin: 0; padding: 0; } .content { width: 800px; margin: 0 auto; } img { width: 800px; } ul { background-color: #FFE4C4; } li { list-style: none; overflow: hidden; width: 24%; text-align: center; display: inline-block; padding: 10px 0; } .focus { background-color: lightcoral; color: white; }
JS
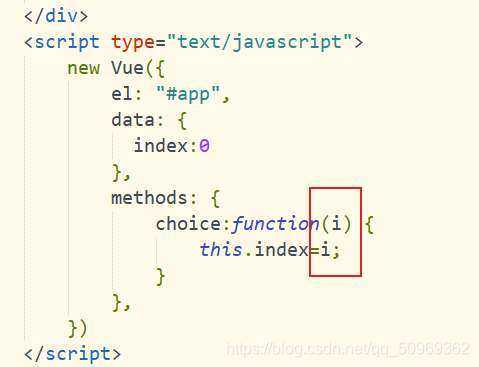
new Vue({ el: "#app", data: { index:0 }, methods: { choice:function(i) { this.index=i; } }, })
效果展示

笔记
使用鼠标移动事件@mouseover实现鼠标悬浮切换的效果
区别mouseover和mouseenter
我查了下:转载自简书的一个博主作者:前端王睿----原文
在原生JS中鼠标移入移出事件有四个,分别为mouseover ,mouseout ,mouseenter,mouseleave,其中mouseover和mouseenter为移入事件,mouseout和mouseleave为移出事件,那么问题来了,这每组事件之间究竟有什么区别呢?
可能很多人现在都还不知道它们之间的区别,甚至以为它们其实功能是一样一样的,真是too young too simple!
一、mouseover和mouseenter
mouseover: 只要鼠标指针移入事件所绑定的元素或其子元素,都会触发该事件
mouseenter: 只有鼠标指针移入事件所绑定的元素时,才会触发该事件
换句话说就是,如果一个元素没有子元素,那么该元素绑定mouseover或者mouseenter两种事件效果没有区别,鼠标每次移入元素时都只会触发一次事件;如果绑定了mouseover事件的元素存在子元素,那么,每次移入该元素时都会触发一次事件(包括从外部移入和从子元素移入),移入子元素时也会触发一次事件。

添加变量i

源代码链接
源代码链接
‾
\underline{\text{源代码链接}}
源代码链接
第一次使用Markdown写文章,感觉还不错。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本