先实例代码:
<a href="index1.html">点击跳转</a> <a target="_blank" href="index1.html">新窗口打开</a> <script> //基本类型 let app = "Hello World!"; sessionStorage.setItem("getApp",app); //引用类型 let obj = { name:"张三", age:18, like:"翠花", hobby:["唱","跳","rap"] } let JSON_obj = JSON.stringify(obj); localStorage.setItem("obj",JSON_obj); </script>
index1.html
<script> let ap = sessionStorage.getItem("getApp"); //alert("ap值为:"+ap); console.log(ap); document.writeln(ap); let JSON_obj = localStorage.getItem("obj"); let obj = JSON.parse(JSON_obj); console.log(obj); </script>
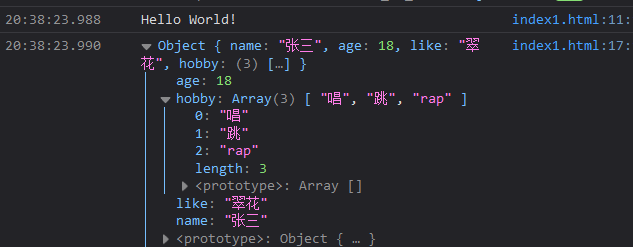
点击跳转,可以看到控制台使用sessionStorage与localStorage都被获取到了.

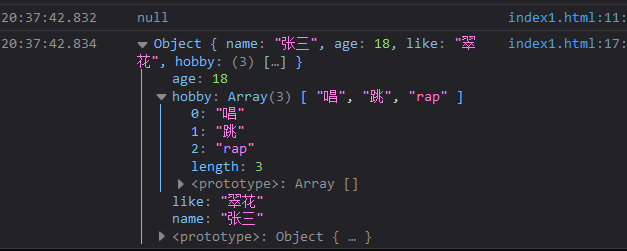
新窗口打开,控制台只获取到了localStorage存储的数据.

基本类型与引用类型存储和取出不一样,引用类型需序列化存储,再反序列化取出.
否则只会取出[Object object]
sessionStorage与之相关的是标签页,使用了新窗口打开将会失效.
当然浏览器关闭也会失效.
而localStorage并不会,它唯一的一种失效的方式就是手动去删除.(同一浏览器下)
因为localStorage是存储在浏览器本地的,更换浏览器会读取不到(如果之前未存入过)
如下:
<script> let ap = sessionStorage.getItem("getApp"); //alert("ap值为:"+ap); console.log(ap); document.writeln(ap); localStorage.removeItem("obj"); let JSON_obj = localStorage.getItem("obj"); let obj = JSON.parse(JSON_obj); console.log(obj); </script>
控制台输出:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix