jQuery cdn
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
Axios cdn
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js"></script>
附加 mui.js cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/mui/3.7.1/js/mui.min.js"></script>
axios
axios.post(
url, {
"serviceStation": "",
'pageSize': "10000",
"pageNumber": "1"
})
.then(function(res) {
console.log(res.data);
});
ajax
$.ajax({
url: url,
type: "post",
data: {
"serviceStation": "",
'pageSize': "10000",
"pageNumber": "1"
},
success: function(res) {
console.log(res);
}
});
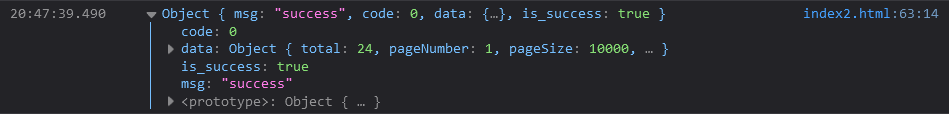
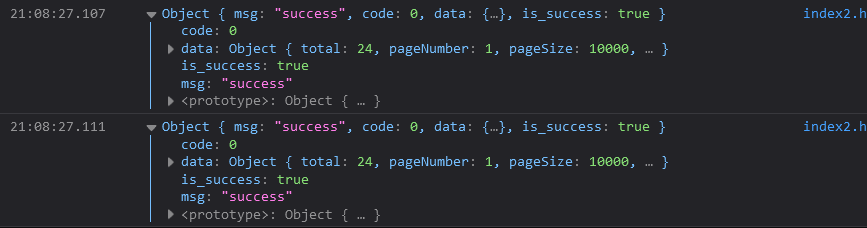
查看控制台结果:
axios正确返回数据
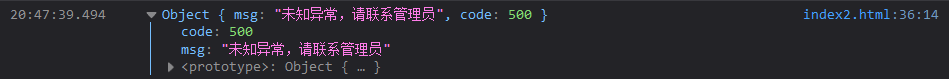
 而ajax输出如下
而ajax输出如下

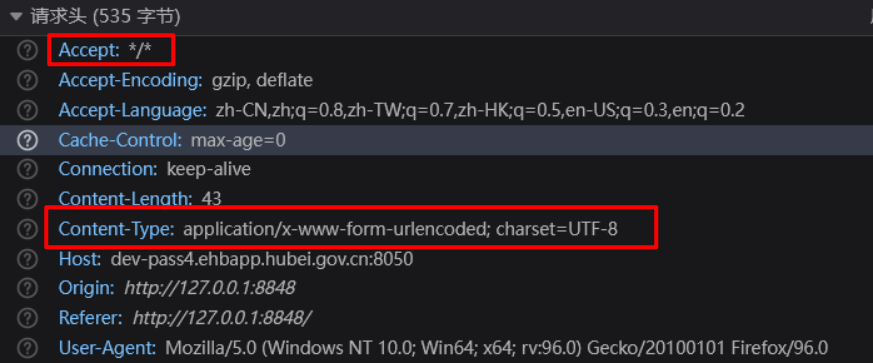
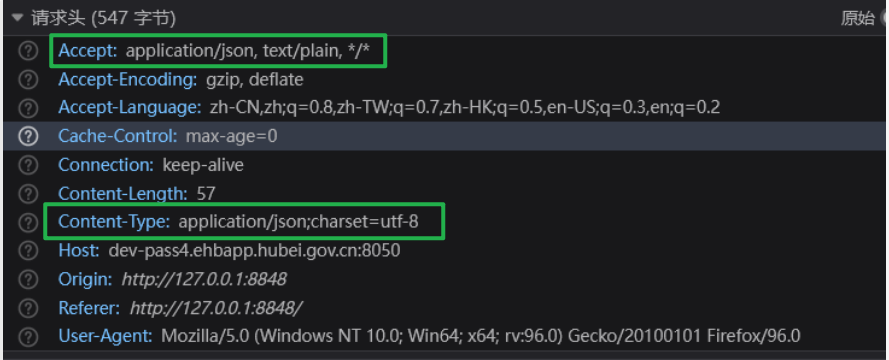
找到发送的请求,查看各自的请求头
ajax发送的请求头:

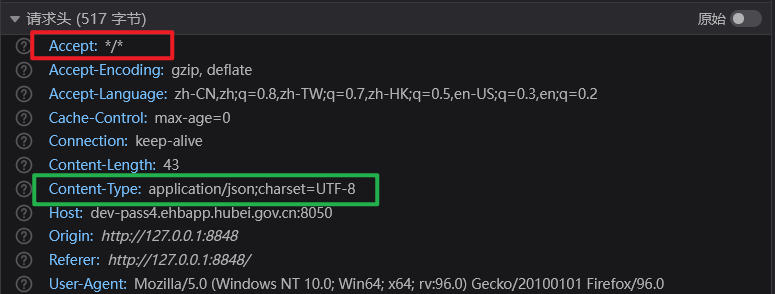
axios的请求头

发现其不同之处,猜测就是这个影响了最终的结果.
所以ajax添加设置请求头
headers: {
'Content-Type': 'application/json;charset=utf8'
},
运行测试
还是未能正确返回结果,发现已经有一处设置相同了.但是还是有一处未改变.

再分别查看两个的请求参数
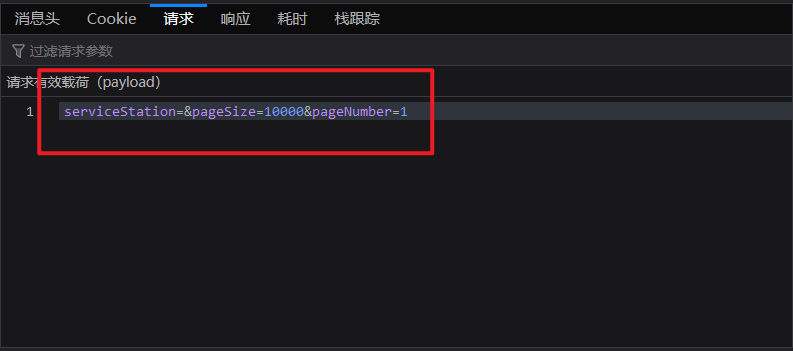
ajax
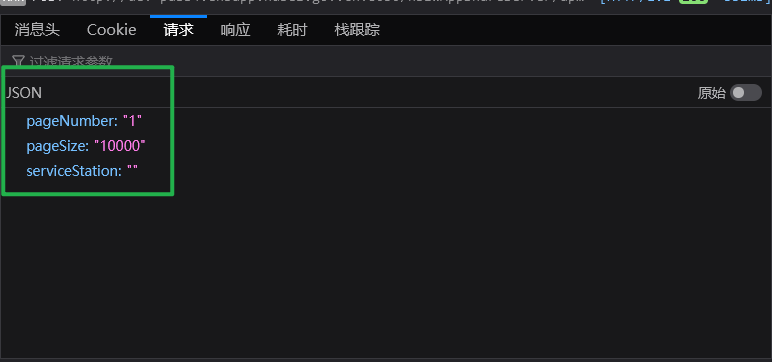
 axios
axios

发现axios请求参数已转为json格式 , 而ajax请求的没有
所以 再添加一步,将ajax的参数使用 JSON.stringify 转化为 JSON字符串
data: JSON.stringify({
"serviceStation": "",
'pageSize': "10000",
"pageNumber": "1"
}),
运行测试
 两次成功请求数据
两次成功请求数据
查看请求头,发现Accept还是未统一,但都以 application/json 为最高优先级 , 并不影响.
Accept与Content-Type相关文章
HTTP协议的消息头:Content-Type和Accept的作用
http请求头中的Accept的用处和常用的值
HTTP报文头Accept和Content-Type总结
还有一个请求方式
mui.ajax(url, {
headers: {
'Content-Type': 'application/json;charset=utf8'
},
data: {
"serviceStation": "",
'pageSize': "10000",
"pageNumber": "1"
},
type: 'post', //HTTP请求类型
success: function(data) {
console.log(data);
}
});
也是同样问题,需设置header才能正确返回,但是并不需要将参数转换为JSON字符串
不同:
那 $.ajax 只是普通的网络请求,mui.ajax 比 $.ajax 多了一个APP才有的原生APP的网络请求跟浏览…https://ask.dcloud.net.cn/question/62485


