不管以什么方式请求相同,这里以axios为例:
axios.post(
url, {
"serviceStation": "",
'pageSize': "10000",
"pageNumber": "1"
})
.then(function(res) {
console.log(res.data);
});
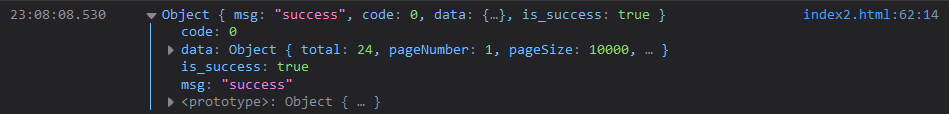
请求结果:
 可以看到Object对象下有4个key,
可以看到Object对象下有4个key,
再加一行代码
axios.post(
url, {
"serviceStation": "",
'pageSize': "10000",
"pageNumber": "1"
})
.then(function(res) {
console.log(res.data);
res.data.AABB = "新加的哦我";
});
运行会报错么?res.data下并没有AABB这个字段
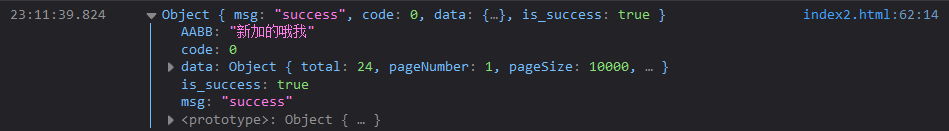
测试结果:
 可以看到,即使是写在打印语句后面 , 为一个不存在的字段赋值 , 也不会报错.
可以看到,即使是写在打印语句后面 , 为一个不存在的字段赋值 , 也不会报错.
且也会被打印出来.
也就是说 , 值会同步 , 即使是先打印出再变化 , 打印出的值也会同步变化
但是 这只是针对引用数据类型
不知道基本数据类型是否可以
所以做了一下测试
var obj = {
name: "青染",
age:18
}
console.log("引用_前",obj);
obj.tel = "10086";
console.log("引用_后",obj);
let clock = "2021-12-11 23:16";
console.log("基本_前",clock);
clock = "今天星期六";
console.log("基本_后:",clock);
猜一下结果?
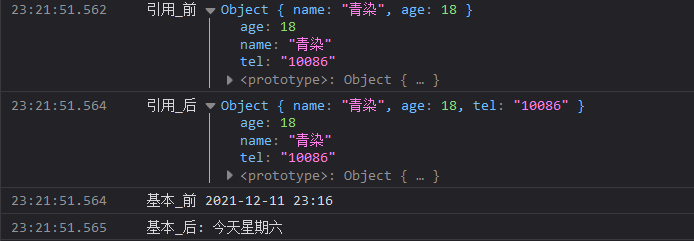
结果就是

基础数据类型并不会同步到之前语句去, 将两个都显示为 “今天星期六”
但是 引用类型会同步.


