导入mui class属性mui-scroll-wrapper后,发现滚动条消失,页面无法滚动
导致超出页面部分无显示.
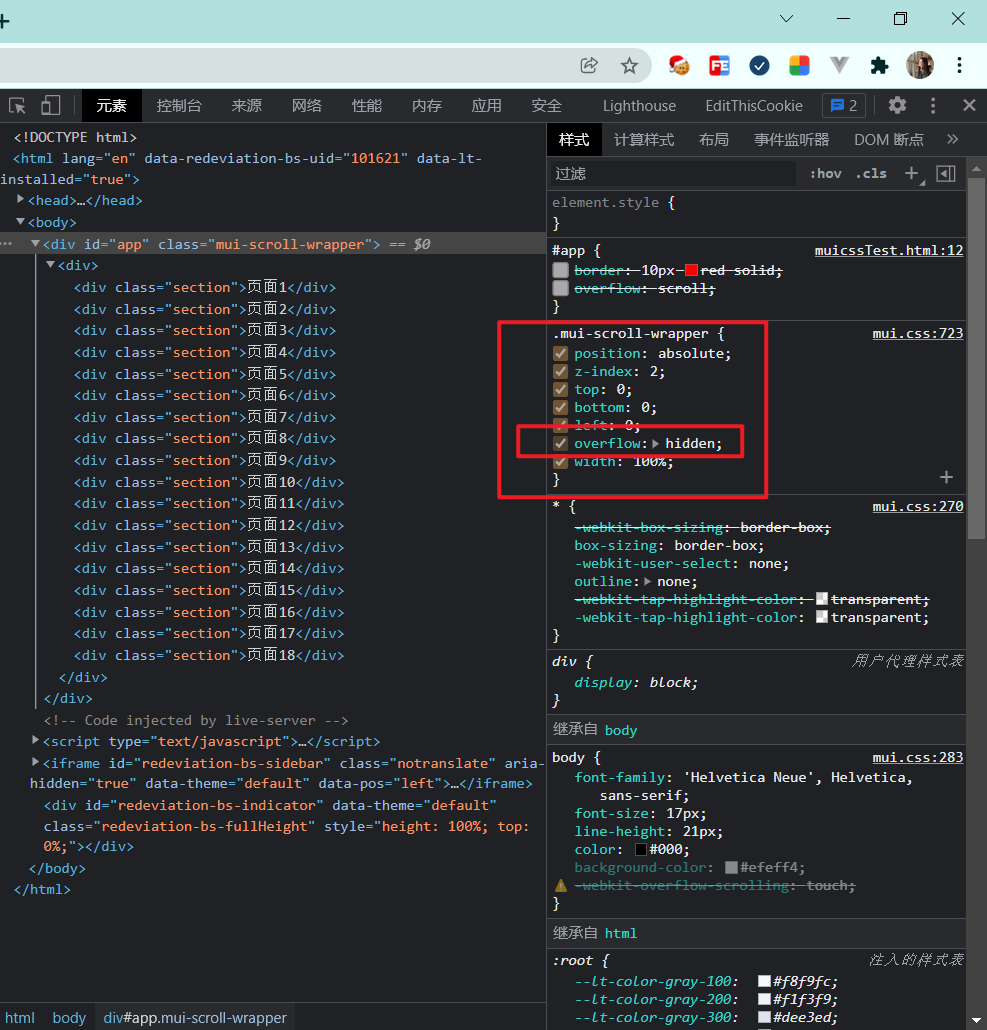
 查看 class = "mui-scroll-wrapper"带来的样式,其中有个overflow= hidden
查看 class = "mui-scroll-wrapper"带来的样式,其中有个overflow= hidden

去掉这个样式,发现滚动条就出现,可以向下滑动显示 下面的内容
这是mui.css 默认样式
所以再写一个overflow 覆盖 mui.css的默认样式
演示:
 但是我发现 , 只要不是hidden , 其他的都可以实现.
但是我发现 , 只要不是hidden , 其他的都可以实现.
就要查 overflow的用法了:
overflow 属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
所以这个值,并不可取,可以看出值为scroll的时候, 最右侧有一个滚动条的容器

默认值visible ,内容不会被修剪,会呈现在元素框之外。
 inherit 继承父类,规定应该从父元素继承 overflow 属性的值。
inherit 继承父类,规定应该从父元素继承 overflow 属性的值。
但是父类未设定 overflow的值 ,使用默认值visible ,所以还是会继承visible
的值,不可取.
所以 , 值取auto最合适 ,当前情况
对auto的解释是 ,
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
而scroll的是
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。


