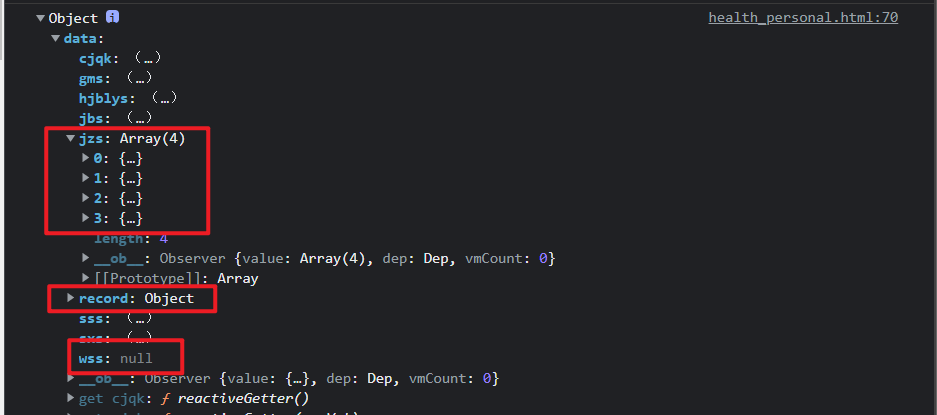
分析接口返回数据结构
- data对象下有9个键值对 值
- 分别有数组类型,Object类,和null
- 数组类型Array下,存有若干个对象,每个对象有若干个值
- 现 遍历所有键值 , 并将null替换为"暂无"

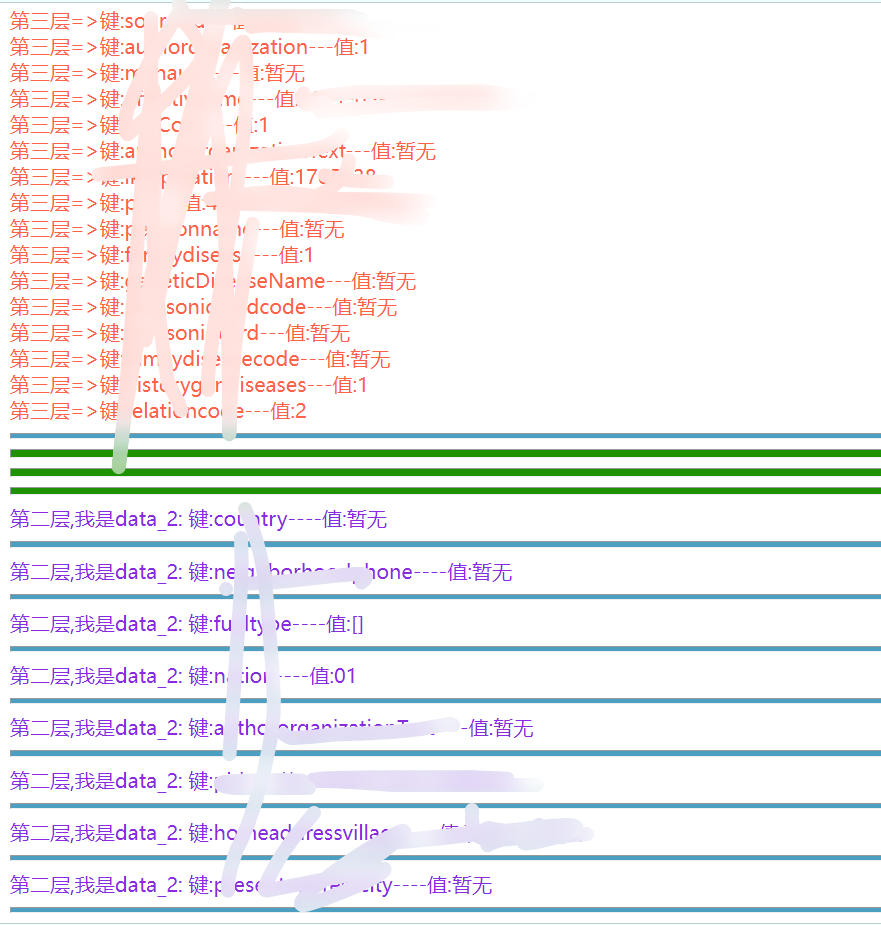
大致效果

实例代码
<div id="app">
<div v-for="(item,key) in data_" :key="key">
<!-- <div class="key">第一层:{{key}}===={{item|demoFn}}</div> -->
<div class="item" v-if="item!=null" v-for="(data_2,key,index) in item" :key="index">
<!-- <div>第二层,我是data_2: 键:{{key}}----值:{{data_2|demoFn}}</div> -->
<div v-if="!(item instanceof Array)">第二层,我是data_2: 键:{{key}}----值:{{data_2|demoFn}}</div>
<div v-else class="vfor3" v-for="(data_3,key_3) in data_2">
第三层=>键:{{key_3}}---值:{{data_3|demoFn}}
</div>
<hr class="hr2">
</div>
<hr class="hr1">
</div>
</div>
new Vue({
el: "#app",
data: {
data_: {},
},
created() {
this.getSongInfo();
},
filters: {
demoFn(data) {
if (data == null) {
return "暂无";
}
return data;
}
},
methods: {
getSongInfo() {
let url = "http://xxxxxxxxxxxxxxxxxxxxxxxx";
let that = this;
axios.get(url).then(function (res) {
console.log(res.data);
that.data_ = res.data.data;
})
}
}
})
遍历对象与遍历数组的区别
遍历对象
- 我们既需要对象的键,也需要值与之对应
遍历数组 - 只需要值,键就是索引(0,1,2,3,4…),不显示无作用
判断数据类型
item instanceof Array判断item是否为Array类,是返回true ,v-if,渲染此项.反之亦然!(item instanceof Array)判断item是否不是Array类 ,不是返回true,是返回false
使用
{{data_3|demoFn}}数据过滤, 替换值为null的值 .
v-for
- 第一层v-for,遍历的data,
- 第二层v-for 选择性遍历,判断
v-if="item!=null",遍历的data对象下的每个 值 , - 第三层v-for 选择性遍历 ,判断
v-if="!(item instanceof Array)"
思考
<div v-if="!(item instanceof Array)">第二层,我是data_2: 键:{{key}}----值:{{data_2|demoFn}}</div>
<div v-else class="vfor3" v-for="(data_3,key_3) in data_2">
第三层=>键:{{key_3}}---值:{{data_3|demoFn}}
</div>
以上可否替换为以下
<div v-if="item instanceof Array" class="vfor3" v-for="(data_3,key_3) in data_2">
第三层=>键:{{key_3}}---值:{{data_3|demoFn}}
</div>
<div v-else>第二层,我是data_2: 键:{{key}}----值:{{data_2|demoFn}}</div>
注意
不能以带有v-for的标签写在前面,否则将会导致v-else标签会重复显示,跟着v-for执行了N次 .
css只是为了方便区分观察.
完整实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.24.0/dist/axios.js"></script>
<style>
.key{
color: rgb(15, 15, 15);
}
.item{
color: blueviolet;
}
.vfor3{
color: tomato;
}
.hr1{
height: 5px;
background-color: rgb(30, 146, 1);
}
.hr2{
height: 3px;
background-color: rgb(76, 159, 192);
}
</style>
</head>
<body>
<div id="app">
<div v-for="(item,key) in data_" :key="key">
<!-- <div class="key">第一层:{{key}}===={{item|demoFn}}</div> -->
<div class="item" v-if="item!=null" v-for="(data_2,key,index) in item" :key="index">
<!-- <div>第二层,我是data_2: 键:{{key}}----值:{{data_2|demoFn}}</div> -->
<div v-if="!(item instanceof Array)">第二层,我是data_2: 键:{{key}}----值:{{data_2|demoFn}}</div>
<div v-else class="vfor3" v-for="(data_3,key_3) in data_2">
第三层=>键:{{key_3}}---值:{{data_3|demoFn}}
</div>
<hr class="hr2">
</div>
<hr class="hr1">
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
data_: {},
},
created() {
this.getSongInfo();
},
filters: {
demoFn(data) {
if (data == null) {
return "暂无";
}
return data;
}
},
methods: {
getSongInfo() {
let url = "http://xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
let that = this;
axios.get(url).then(function (res) {
console.log(res.data);
that.data_ = res.data.data;
})
}
}
})
</script>
</body>
</html>


