使用
需要根据返回字段的键名,显示对应的文本信息 .
- 使用过滤器filters switch…case…进行筛选
- 可是字段实在太多了,足足写了近800行,只是过滤的函数
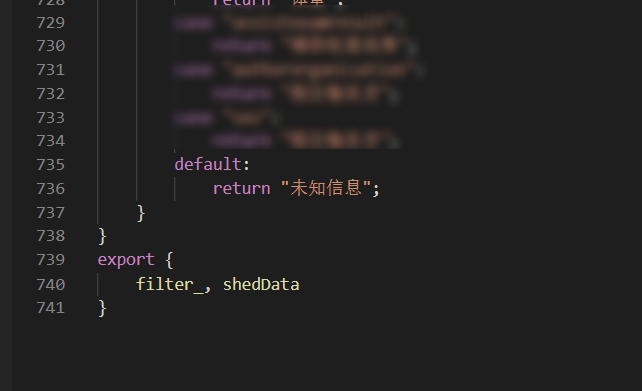
filterField.js文件

- 使用export对外暴露

待过滤页面
<script type="module" defer>
//导入js
import * as fil from "./js/filterField.js";
Vue.filter('text', function (value) {
return fil.filter_(value)
})
//注意:本页面调用函数名为 "shedData"
Vue.filter('shedData', function (value) {
return fil.shedData(value)
})
</script>
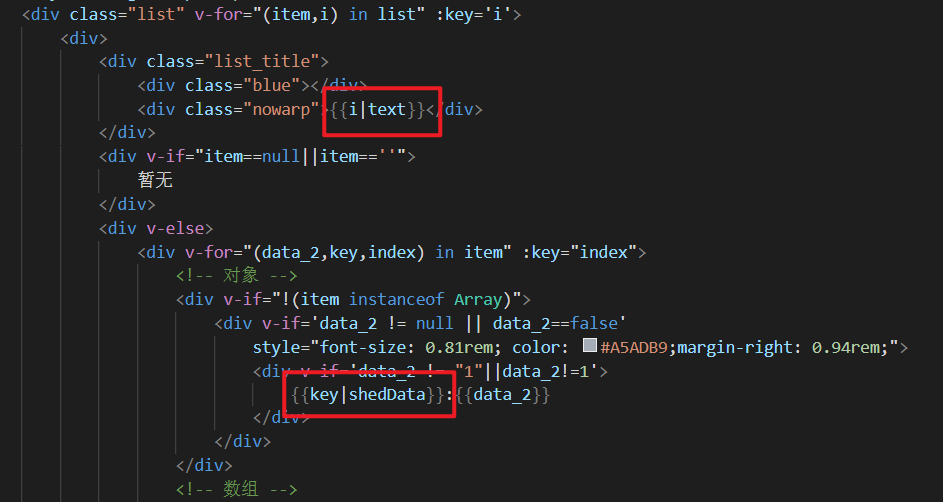
过滤使用直接调用

ES6相关参考
https://www.bookstack.cn/read/ES6-study-notes/README.md
http://caibaojian.com/es6/


