其中文章摘自:
张永江,熊誉,詹晓如. 论为他人提供“FQ”工具行为的定性[J]. 政法学刊,2021,38(1):5-14.
一
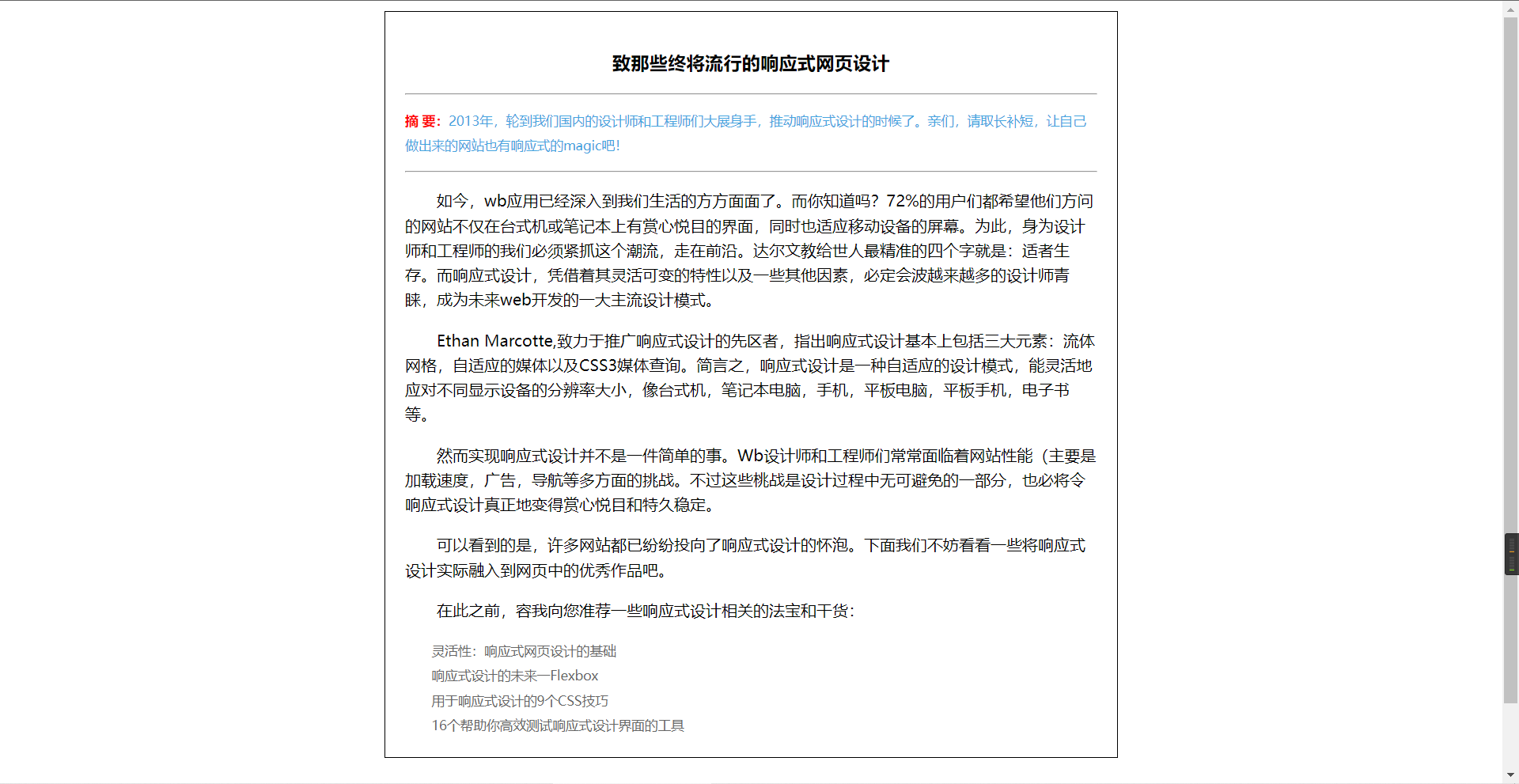
题目效果展示

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>致那些终将流行的响应式网页设计</title>
<style>
#article {
border: 1px solid black;
/* 居中 */
margin: 10px auto 100px;
padding: 20px;
width: 700px;
}
h3 {
text-align: center;
}
p>span {
color: red;
/* 加粗 */
font-weight: bold;
}
p {
/* 首行缩进2字符 */
text-indent: 2em;
line-height: 25px;
}
footer p {
font-size: smaller;
color: #666666;
/* 取消p标签自带的上下间隔 */
margin: 0px;
}
/* 相邻选择器 */
h3+hr+p {
color: #44a5df;
font-size: smaller;
text-indent: 0em;
}
</style>
</head>
<body>
<div id="article">
<h3>致那些终将流行的响应式网页设计</h3>
<hr>
<p><span>摘 要:</span>2013年,轮到我们国内的设计师和工程师们大展身手,推动响应式设计的时候了。亲们,请取长补短,让自己做出来的网站也有响应式的magic吧!</p>
<hr>
<p>如今,wb应用已经深入到我们生活的方方面面了。而你知道吗?72%的用户们都希望他们方问的网站不仅在台式机或笔记本上有赏心悦目的界面,同时也适应移动设备的屏幕。为此,身为设计师和工程师的我们必须紧抓这个潮流,走在前沿。达尔文教给世人最精准的四个字就是:适者生存。而响应式设计,凭借着其灵活可变的特性以及一些其他因素,必定会波越来越多的设计师青睐,成为未来web开发的一大主流设计模式。
</p>
<p>Ethan
Marcotte,致力于推广响应式设计的先区者,指出响应式设计基本上包括三大元素:流体网格,自适应的媒体以及CSS3媒体查询。简言之,响应式设计是一种自适应的设计模式,能灵活地应对不同显示设备的分辨率大小,像台式机,笔记本电脑,手机,平板电脑,平板手机,电子书等。
</p>
<p>然而实现响应式设计并不是一件简单的事。Wb设计师和工程师们常常面临着网站性能(主要是加载速度,广告,导航等多方面的挑战。不过这些桃战是设计过程中无可避免的一部分,也必将令响应式设计真正地变得赏心悦目和特久稳定。</p>
<p>可以看到的是,许多网站都已纷纷投向了响应式设计的怀泡。下面我们不妨看看一些将响应式设计实际融入到网页中的优秀作品吧。</p>
<p>在此之前,容我向您准荐一些响应式设计相关的法宝和干货:</p>
<footer>
<p>灵活性:响应式网页设计的基础</p>
<p>响应式设计的未来一Flexbox</p>
<p>用于响应式设计的9个CSS技巧</p>
<p>16个帮助你高效测试响应式设计界面的工具</p>
</footer>
</div>
</body>
</html>
运行结果

二
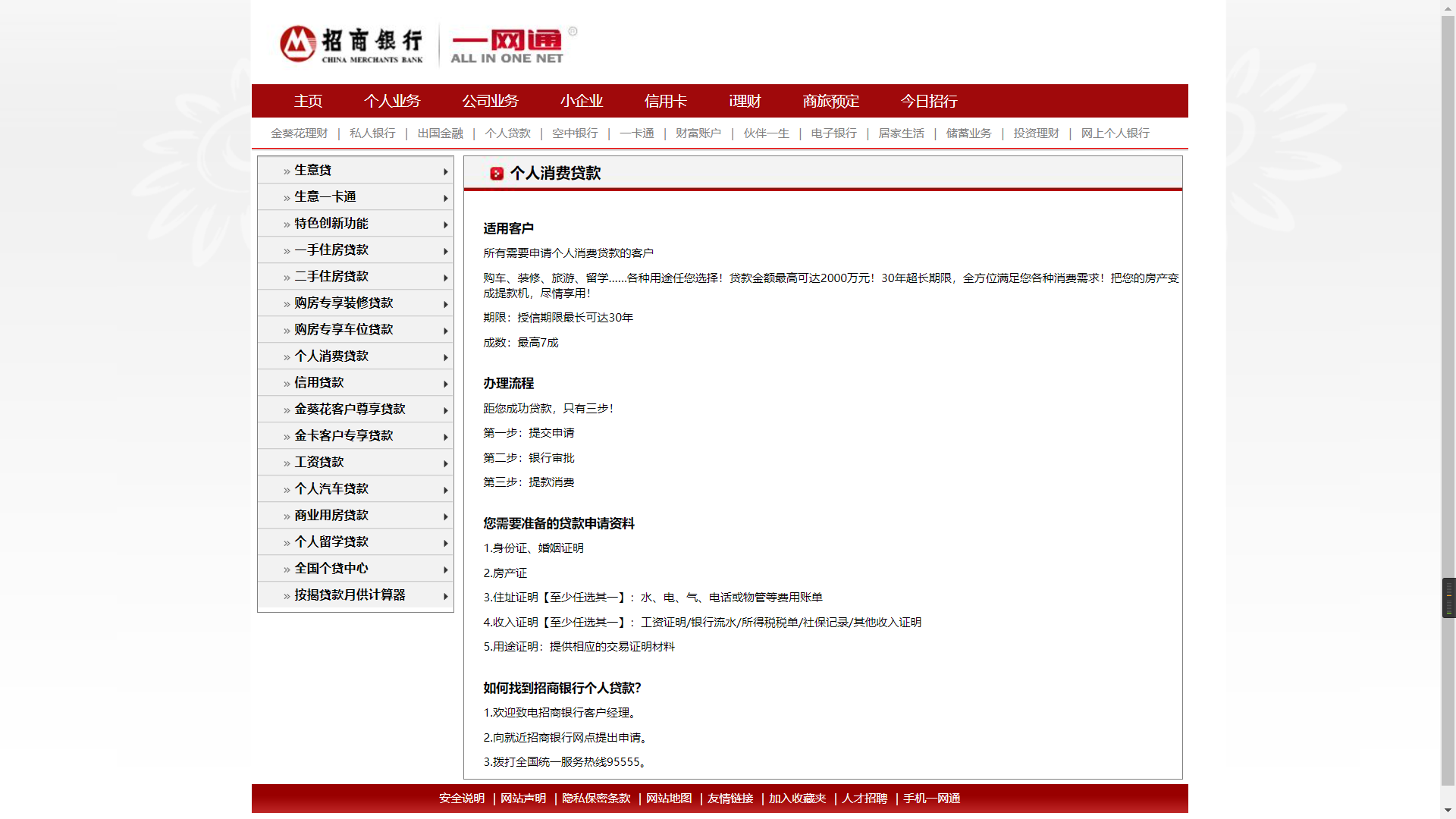
题目效果展示
 ## 代码
## 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>招商银行 一网通</title>
<!-- @Date: 2022/10/06 11:02 -->
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
background-image: url(images/bg.gif);
/* background-repeat: no-repeat; */
background-size: cover;
}
.container {
margin: 0 auto;
width: 65%;
min-width: 900px;
height: 100%;
padding: 10px;
/* background-color: rgb(168, 168, 44); */
}
.navigate_1,
.navigate_2 {
clear: both;
height: 35px;
}
li {
/* 清除样式 */
list-style: none;
}
.navigate_1 li,
.navigate_2 li,
.footer li {
/* 水平排列 */
float: left;
}
.navigate_1 {
background-image: url(images/main_menu_bg.gif);
background-repeat: no-repeat;
background-size: cover;
}
.navigate_1 li {
/* 间距 */
text-indent: 3em;
/* margin-left: 3em; */
/* 与navigate高度保持一致, 垂直居中 */
line-height: 35px;
color: white;
font-size: 14.8px;
}
.navigate_2 {
background-image: url(images/main_line.jpg);
background-position: 0 150%;
background-repeat: repeat-x;
}
.navigate_2>ul {
padding-left: 20px;
}
.navigate_2 li {
margin: 8px 0px;
color: gray;
font-size: 8px;
}
.navigate_2 span {
margin: 0 10px;
}
.content {
display: flex;
}
.sidebar {
border: 1px solid gray;
width: 21.5%;
margin: 5px;
/* 左侧边栏高度 */
height: 480px;
}
.sidebar ul {
border-bottom: 1 solid gray;
}
.sidebar li {
background-image: url(images/directory_bg_big.gif);
background-repeat: no-repeat;
height: 28px;
line-height: 28px;
text-indent: 3em;
font-size: small;
font-weight: 600;
}
.artical {
width: 79%;
border: 1px solid gray;
margin: 5px;
}
.artical h4 {
height: 40px;
background-image: url(images/content_bg.jpg);
background-repeat: no-repeat;
background-size: 110%;
text-indent: 3em;
line-height: 35px;
}
.artical h5 {
margin-top: 26px;
}
.artical p {
font-size: x-small;
margin-top: 10px;
}
.artical>div {
margin: 0px 0px 10px 20px;
}
.footer {
background-image: url(images/bottom_bg.gif);
height: 30px;
line-height: 30px;
}
.footer ul {
width: 60%;
text-align: center;
margin: 0 auto;
color: white;
font-size: x-small;
}
.footer span {
margin: 0 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<img src="images\logo.jpg" alt="图片路径异常">
</div>
<div class="navigate_1">
<ul>
<li>主页</li>
<li>个人业务</li>
<li>公司业务</li>
<li>小企业</li>
<li>信用卡</li>
<li>i理财</li>
<li>商旅预定</li>
<li>今日招行</li>
</ul>
</div>
<div class="navigate_2">
<ul>
<li>金葵花理财<span>|</span></li>
<li>私人银行<span>|</span></li>
<li>出国金融<span>|</span></li>
<li>个人贷款<span>|</span></li>
<li>空中银行<span>|</span></li>
<li>一卡通<span>|</span></li>
<li>财富账户<span>|</span></li>
<li>伙伴一生<span>|</span></li>
<li>电子银行<span>|</span></li>
<li>居家生活<span>|</span></li>
<li>储蓄业务<span>|</span></li>
<li>投资理财<span>|</span></li>
<li>网上个人银行</li>
</ul>
</div>
<div class="content">
<div class="sidebar">
<ul>
<li>生意贷</li>
<li>生意一卡通</li>
<li>特色创新功能</li>
<li>一手住房贷款</li>
<li>二手住房贷款</li>
<li>购房专享装修贷款</li>
<li>购房专享车位贷款</li>
<li>个人消费贷款</li>
<li>信用贷款</li>
<li>金葵花客户尊享贷款</li>
<li>金卡客户专享贷款</li>
<li>工资贷款</li>
<li>个人汽车贷款</li>
<li>商业用房贷款</li>
<li>个人留学贷款</li>
<li>全国个贷中心</li>
<li>按揭贷款月供计算器</li>
</ul>
</div>
<div class="artical">
<h4>个人消费贷款</h4>
<div>
<h5>适用客户</h5>
<p>所有需要申请个人消费贷款的客户</p>
<p>购车、装修、旅游、留学……各种用途任您选择!贷款金额最高可达2000万元!30年超长期限,全方位满足您各种消费需求!把您的房产变成提款机,尽情享用!</p>
<p>期限:授信期限最长可达30年</p>
<p>成数:最高7成</p>
<h5>办理流程</h5>
<P>距您成功贷款,只有三步!</P>
<P>第一步:提交申请</P>
<P>第二步:银行审批</P>
<P>第三步:提款消费</P>
<h5>您需要准备的贷款申请资料</h5>
<p>1.身份证、婚姻证明</p>
<p>2.房产证</p>
<p>3.住址证明【至少任选其一】:水、电、气、电话或物管等费用账单</p>
<p>4.收入证明【至少任选其一】:工资证明/银行流水/所得税税单/社保记录/其他收入证明</p>
<p>5.用途证明:提供相应的交易证明材料</p>
<h5>如何找到招商银行个人贷款?</h5>
<p>1.欢迎致电招商银行客户经理。</p>
<p>2.向就近招商银行网点提出申请。</p>
<p>3.拨打全国统一服务热线95555。</p>
</div>
</div>
</div>
<div class="footer">
<ul>
<li>安全说明 <span>|</span></li>
<li> 网站声明 <span>|</span></li>
<li>隐私保密条款 <span>|</span></li>
<li>网站地图 <span>|</span></li>
<li>友情链接 <span>|</span></li>
<li>加入收藏夹 <span>|</span></li>
<li>人才招聘 <span>|</span></li>
<li>手机一网通 </li>
</ul>
</div>
</div>
</body>
</html>
效果图

三
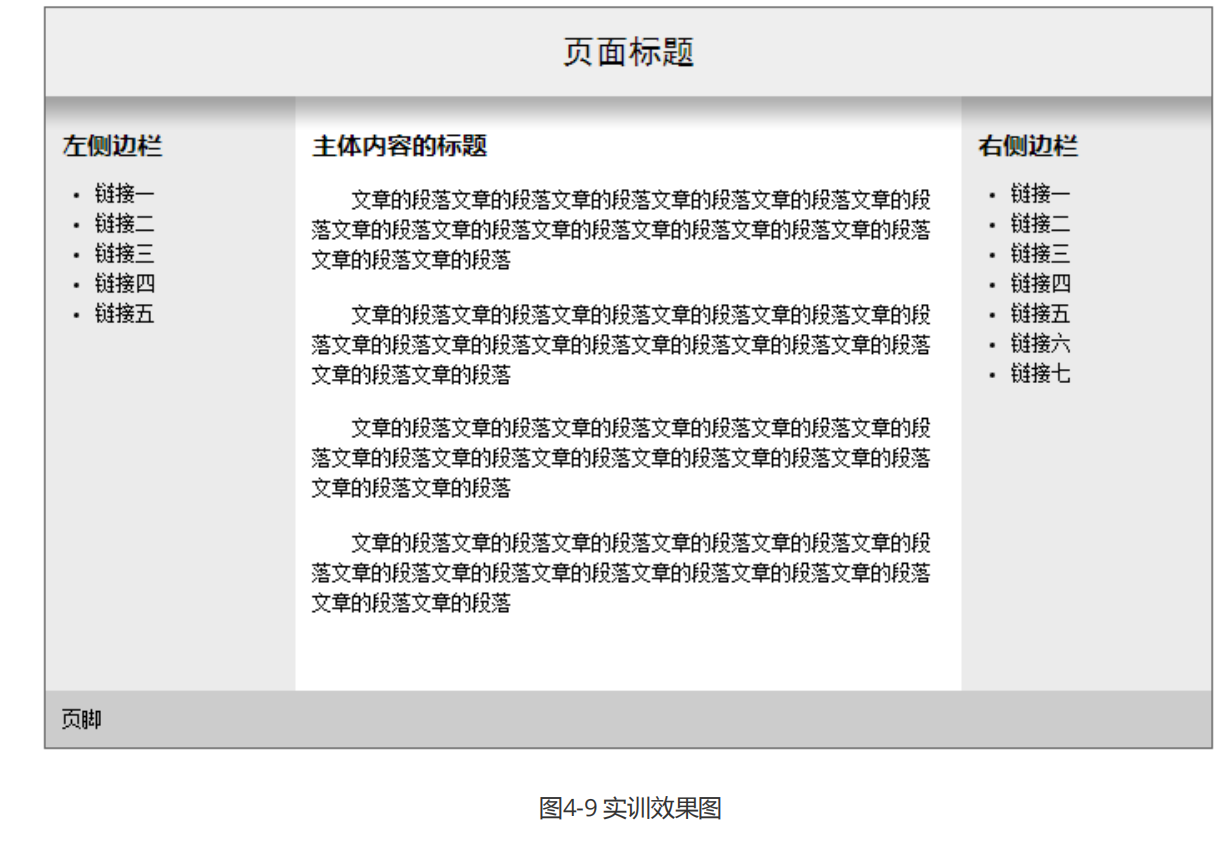
题目

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面布局</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.container {
height: 100%;
}
.title {
height: 12%;
text-align: center;
line-height: 95px;
background-color: #eeeeee;
/* 边框线阴影 */
box-shadow: 0px 0px 40px 0px black;
/* 添加层级,防止被其他盒子覆盖 z-index只对定位元素有效*/
position: relative;
z-index: 100;
}
.content {
height: 81%;
display: flex;
}
.left_sidebar {
width: 21%;
background-color: #ebebeb;
/* 使padding不影响实际宽度 */
/* box-sizing: border-box; */
padding: 30px;
}
li {
padding-top: 10px;
}
.artical {
width: 58%;
/* 使padding不影响实际宽度 */
/* box-sizing: border-box; */
padding: 30px;
/* 超出的内容使用滚动条浏览 */
overflow: scroll;
}
p {
/* 首行缩进2字符 */
text-indent: 2em;
line-height: 1.8em;
margin-top: 20px;
}
.right_sidebar {
width: 21%;
background-color: #ebebeb;
padding: 30px;
}
.footer {
height: 7%;
background-color: #cccccc;
font-size: x-large;
line-height: 55px;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="title">
<h1>页面标题</h1>
</div>
<div class="content">
<div class="left_sidebar">
<h2>左侧边栏</h2>
<ul>
<li>链接一</li>
<li>链接一</li>
<li>链接一</li>
<li>链接一</li>
<li>链接一</li>
</ul>
</div>
<div class="artical">
<h2>“FQ”工具技术原理</h2>
<p>中国互联网管理部门出于国家安全等方面的
考虑,对国际联网的数据采取域外IP封锁①、网
络数据内容过滤、域名劫持、网络流量限制等手
段,实现国内对域外网络内容访问的限制,
因此大陆用户对相当部分的境外数据无法直接访
问。这些对大陆用户的限制措施被称为“防
火长城”(Great Fire Wall——中国国家防火墙,
以下简称GFW)。Ⅲ。这便导致中国大陆用户无法访
问很多境外网站。所以,有学者便称,中国大陆
的互联网用户接入的并非是完整的国际互联网,
其只是“国内局域网加部分国际互联网”。o刊按理
说,现有的网络服务已经可以满足绝大部分人的需
求,但部分需求仍然需要通过“FQ”而实现,
如查找境外文献、社交娱乐等。所以,“FQ”
需求的客观存在决定了对“FQ”工具的需求。</p>
<p>
“FQ”的方式有很多,常用的手段包括Virtual
Private Network(下简称:VPN)与Shadowsocks
等。虽然shad0WS0 CkS有很多分支软件,例如
ShadowsocksR等,但其技术原理基本相似,笔者仅以Shadowsocks作为样本进行简要分析。
</p>
<p>VPN全称为Virtual Private Network,中文
名为虚拟专用网。其作用在于:“将物理分布在不
同地点的网络通过公共网络基础设施,用-二定的技
术手段,提供了不与非VPN通信共享任何相互连接
点的排它性通信环境,达到类似私有专网的数据安
全传输。”旧1以日常生活比喻,甲需要与乙互通信件,由于各种原因,甲乙之问通信渠道被限制,但
甲乙两者都可以畅通无阻的与丙进行通信。所以,
乙便与丙达成了合作,将甲与乙之间的通信由丙进
行转接,以实现甲乙之间互通信件的需求旧1,利用
VPN“FQ”也是同样的原理。</p>
<p>大陆用户由于有关
部门的限制无法直接与部分境外服务器连接,为了
突破限制,用户便搭建一个用于中转的境外服务器
进行数据中转。中转服务器没有受到有关部门的封
锁,大陆用户可以访问该中转服务器。由于中转服
务器本身是境外服务器,其与用户真正希望访问的
境外服务器之间不存在封锁限制。因此,中转服务
器可以直接访问用户希望访问的境外服务器后再将
数据传回给用户。该中转服务器便是用户的虚拟专
用网(VPN)。</p>
<p>此时,用户仅需要与虚拟专用网之
间进行数据传输便可访问其意图访问的网站。例
如,用户意图访问GOOGLE,但由于有关部门限制而
无法访问,此时用户可能搭建没被封锁的境外中转
服务器“A”。然后,用户只需要将自己意图访问
GOOGLE的请求发送给A便可绕过有关部门对GOOGLE
的封锁,正常访问GOOGLE。</p>
<p>简而言之,利用VPN
“FQ”实际是大陆用户通过该没有被限制的境外
服务器作为中转站,以连接被限制的境外服务器。
理论上,任何用户都能白设VPN用于中转,但此行
为需要较高的技术与资金支持。一方面用户必须自
己设置中转协议,即VPN协议,另一方必须支付高
额的服务器租用费。所以,大部分用户无法完成通
过自己的能力架设VPN,都只能通过租用别人架设
的VPN进行“FQ”。</p>
</div>
<div class="right_sidebar">
<h2>右侧边栏</h2>
<ul>
<li>链接一</li>
<li>链接一</li>
<li>链接一</li>
<li>链接一</li>
<li>链接一</li>
</ul>
</div>
</div>
<div class="footer">页脚</div>
</div>
</body>
</html>
结果展示

四
题目

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面布局</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
/* height: 100%; */
width: 100%;
}
.container {
width: 70%;
margin: 0 15%;
/* height: 100%; */
border-left: 1px solid gray;
border-right: 1px solid gray;
}
.title {
height: 42px;
text-align: center;
background-color: #2975c4;
color: white;
}
.title ul {
display: flex;
list-style: none;
}
.title li {
margin: 10px 0px 10px 50px;
}
.content {
display: flex;
}
.artical {
width: 68%;
/* 使padding不影响实际宽度 */
box-sizing: border-box;
padding: 20px 50px;
border-right: 1px solid gray;
}
.artical>h1 {
text-align: center;
}
.artical>h3 {
margin-top: 15px;
/* 首行缩进2字符 */
text-indent: 2em;
}
p {
/* 首行缩进2字符 */
text-indent: 2em;
line-height: 1.8em;
margin-top: 15px;
}
.sidebar {
width: 32%;
padding-top: 50px;
}
.sidebar ul {
/* padding: 10px 40px; */
border: 1px solid gray;
margin: 10px;
}
.sidebar h4 {
background-color: #2975c4;
color: white;
text-indent: 2em;
width: 100%;
padding: 5px 0px;
}
.sidebar li {
line-height: 30px;
margin-left: 40px;
}
.footer {
height: 42px;
/* position: absolute;
bottom: 0; */
background-color: #2975c4;
color: white;
/* 使padding不影响实际宽度 */
box-sizing: border-box;
padding: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="title">
<!-- 待改进: 间隙应随着浏览器宽度尺寸的缩小而减小 -->
<ul>
<li>首页</li>
<li>HTML5资讯</li>
<li>移动互联网</li>
<li>应用推荐</li>
<li>教程视频</li>
<li>资源下载</li>
<li>开发工具</li>
<li>HTML5论坛</li>
</ul>
</div>
<div class="content">
<div class="artical">
<h1>“FQ”工具技术原理</h1>
<h3>1.中国互联网管理部门出于国家安全等方面的
考虑,</h3>
<p>中国互联网管理部门出于国家安全等方面的
考虑,对国际联网的数据采取域外IP封锁①、网
络数据内容过滤、域名劫持、网络流量限制等手
段,实现国内对域外网络内容访问的限制,
因此大陆用户对相当部分的境外数据无法直接访
问。这些对大陆用户的限制措施被称为“防
火长城”(Great Fire Wall——中国国家防火墙,
以下简称GFW)。Ⅲ。这便导致中国大陆用户无法访
问很多境外网站。所以,有学者便称,中国大陆
的互联网用户接入的并非是完整的国际互联网,
其只是“国内局域网加部分国际互联网”。o刊按理
说,现有的网络服务已经可以满足绝大部分人的需
求,但部分需求仍然需要通过“FQ”而实现,
如查找境外文献、社交娱乐等。所以,“FQ”
需求的客观存在决定了对“FQ”工具的需求。</p>
<h3>2.“FQ”的方式有很多,</h3>
<p>
“FQ”的方式有很多,常用的手段包括Virtual
Private Network(下简称:VPN)与Shadowsocks
等。虽然shad0WS0 CkS有很多分支软件,例如
ShadowsocksR等,但其技术原理基本相似,笔者仅以Shadowsocks作为样本进行简要分析。
</p>
<h3>3.VPN全称为Virtual Private Network,</h3>
<p>VPN全称为Virtual Private Network,中文
名为虚拟专用网。其作用在于:“将物理分布在不
同地点的网络通过公共网络基础设施,用-二定的技
术手段,提供了不与非VPN通信共享任何相互连接
点的排它性通信环境,达到类似私有专网的数据安
全传输。”旧1以日常生活比喻,甲需要与乙互通信件,由于各种原因,甲乙之问通信渠道被限制,但
甲乙两者都可以畅通无阻的与丙进行通信。所以,
乙便与丙达成了合作,将甲与乙之间的通信由丙进
行转接,以实现甲乙之间互通信件的需求旧1,利用
VPN“FQ”也是同样的原理。</p>
<h3>4.大陆用户由于有关
部门的限制无法直接与部分境外服务器连接,</h3>
<p>大陆用户由于有关
部门的限制无法直接与部分境外服务器连接,为了
突破限制,用户便搭建一个用于中转的境外服务器
进行数据中转。中转服务器没有受到有关部门的封
锁,大陆用户可以访问该中转服务器。由于中转服
务器本身是境外服务器,其与用户真正希望访问的
境外服务器之间不存在封锁限制。因此,中转服务
器可以直接访问用户希望访问的境外服务器后再将
数据传回给用户。该中转服务器便是用户的虚拟专
用网(VPN)。</p>
<h3>5.此时,</h3>
<p>此时,用户仅需要与虚拟专用网之
间进行数据传输便可访问其意图访问的网站。例
如,用户意图访问GOOGLE,但由于有关部门限制而
无法访问,此时用户可能搭建没被封锁的境外中转
服务器“A”。然后,用户只需要将自己意图访问
GOOGLE的请求发送给A便可绕过有关部门对GOOGLE
的封锁,正常访问GOOGLE。</p>
<h3>6.简而言之,</h3>
<p>简而言之,利用VPN
“FQ”实际是大陆用户通过该没有被限制的境外
服务器作为中转站,以连接被限制的境外服务器。
理论上,任何用户都能白设VPN用于中转,但此行
为需要较高的技术与资金支持。一方面用户必须自
己设置中转协议,即VPN协议,另一方必须支付高
额的服务器租用费。所以,大部分用户无法完成通
过自己的能力架设VPN,都只能通过租用别人架设
的VPN进行“FQ”。</p>
</div>
<div class="sidebar">
<div>
<ul>
<h4>参考资料</h4>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
</ul>
</div>
<div>
<ul>
<h4>参考资料</h4>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
<li>HTML5标准</li>
</ul>
</div>
</div>
</div>
<div class="footer">Copyright2013</div>
</div>
</body>
</html>
效果



