前端项目模块化的实践1:搭建 NPM 私有仓库管理源码及依赖
以下是关于前端项目模块化的实践,包含以下内容:
- 使用 TypeScript 的收益
- 使用 Mocha/Jest 进行单元测试 [实现中]
本文是关于前端项目模板化的第1部分
使用 Docker 搭建私有NPM仓库
关于 Docker 的使用不在本文之中,请自行参考其他文档。
经过测试, keyvanfatehi/sinopia 可用。
- 将 docker image 拉下来
docker pull keyvanfatehi/sinopia
- 将 keyvanfatehi/sinopia 跑起来
docker run --name sinopia -d -p 4873:4873 keyvanfatehi/sinopia
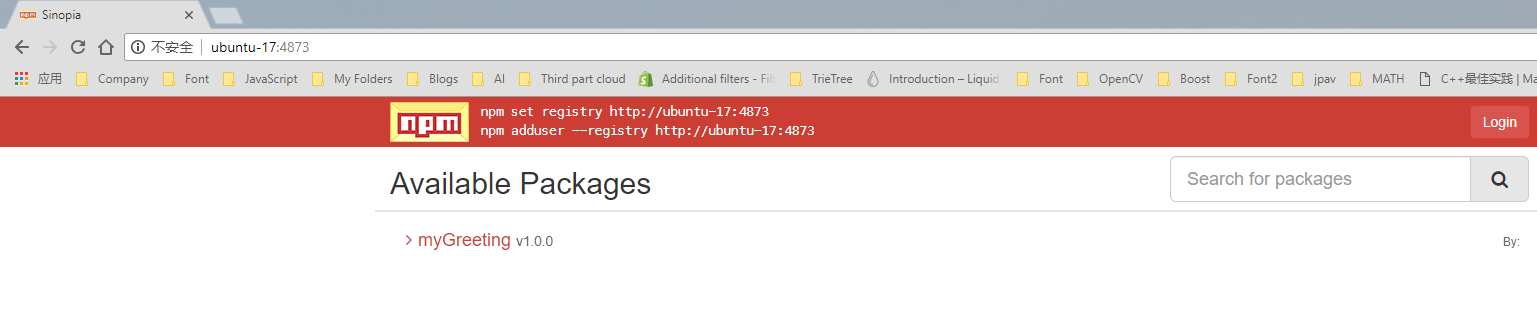
我的 docker 主机名是 ubuntu-17,此时通过 http://ubuntu-17/4873 可以访问私有NPM 仓库网页。

发布 JavaScript 类库
添加示例类库项目 myGreeting
mkdir myGreeting
cd myGreeting
yarn init -y # npm init -y
touch index.js
在 index.js 内添加如下内容
let greeting = function(name) {
return 'Hello ' + name;
}
module.exports = greeting;
这份代码导出了一个函数,已经可以发布和被依赖了。
- npm adduser
初次使用这个私有仓库需要添加用户
npm adduser --registry http://ubuntu-17:4873
- npm publish
再把上面的代码发布上去
npm publish . --registry http://ubuntu-17:4873
NPM 有自己的版本和发布策略,可以使用以下命令查看帮助文档
npm help versionnpm help publish
发布可能因为版本问题失败,追加谓词 --force 可强制发布但并非是常规操作。
发布后的管理页面图示

引用已发布的类库
添加示例业务项目 myDemo
mkdir myDemo
cd myDemo
yarn init -y # npm init -y
touch index.js
引用 myGreeting
yarn add myGreeting --dev --registry http://ubuntu-17:4873
在 index.js 内添加如下内容
const myGreeting = require('myGreeting');
(function() {
let greeting = myGreeting('Rattz');
console.log(greeting);
})();
运行起来
node index.js
Hello Rattz
至此私有NPM仓库搭建、类库发布、依赖引用的部分已经完成。
项目所使用源码已发布 github,jusfrw 原创
标签:
javascript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
· 零经验选手,Compose 一天开发一款小游戏!