2020软件工程作业05
|
软件工程 |
https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|
作业要求 |
https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
|
作业目标 |
编程实现“学术家族树” |
|
作业正文 |
如下所示 |
|
其他参考文献 |
www.baidu.com |
一、结对信息
|
肖颢璇 |
https://www.cnblogs.com/Juri20177674/ |
20177674 |
|
王佳 |
https://www.cnblogs.com/helitrope/ |
20177670 |
二、具体分工
肖颢璇:框架设计
王佳:需求分析
三、PSP表
|
PSP2.1 |
Personal Software Process Stages |
预估耗时(分钟) |
实际耗时(分钟) |
|
Planning |
计划 |
60 |
90 |
|
Estimate |
估计这个任务需要多少时间 |
60 |
90 |
|
Development |
开发 |
300 |
600 |
|
Analysis |
需求分析 (包括学习新技术) |
300 |
600 |
|
Design Spec |
生成设计文档 |
120 |
120 |
|
Design Review |
设计复审 |
60 |
60 |
|
Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
60 |
120 |
|
Design |
具体设计 |
120 |
120 |
|
Coding |
具体编码 |
300 |
300 |
|
Code Review |
代码复审 |
60 |
120 |
|
Test |
测试(自我测试,修改代码,提交修改) |
180 |
200 |
|
Reporting |
报告 |
60 |
60 |
|
Test Repor |
测试报告 |
60 |
120 |
|
Size Measurement |
计算工作量 |
60 |
40 |
|
Postmortem & Process Improvement Plan |
事后总结, 并提出过程改进计划 |
120 |
120 |
|
合计 |
|
1920 |
2760 |
四、.解题思路描述与设计实现说明
* 在GitHub的此次结对项目中,下载tree文件夹及其内部所有文件,各种js文件建立了师生同门树完成的函数,css文件确定了页面的视图框架,下载完成后打开index.html文件即可打开页面,在文本框中按照题设的要求输入即可。
在目录里,代码使用了d3框架,我们是通过下载其文件来引用。
并且使用我们的树时应当注意多组同门树输入时,每组数据之间必须有空行。
* 思路描述:
重要在于输入信息的提取部分,由算法,根据d3树的格式,对输入的文本数据进行切割,再将其存入对应的容器或变量,再生成对应的节点,由节点展示开;另一方面,对于题设中的:"导师:","级博士生:","级硕士生:","级本科生:"和"、"关键字,根据这些来选择数据并导入。
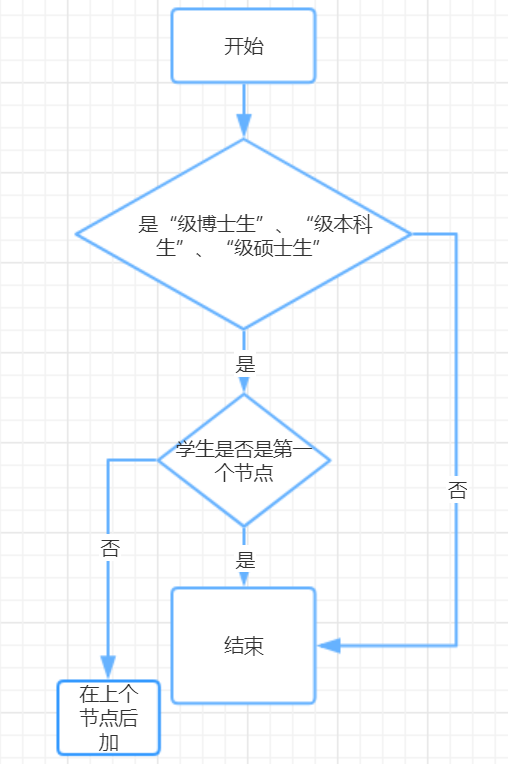
* 说明算法的关键与关键实现部分流程图:


总体的思路即类似数据结构中树的算法模块,根据关键字“博士生”、“硕士生”、“本科生”、“导师”、“xx级”来识别对象的级别来创建节点将其姓名写入。
* 贴出你认为重要的/有价值的代码片段,并解释
//解析输入数据,放到创建树的函数里
try{
let treeDataList = extractData(data) console.info(treeDataList)for(let i =0; i < treeDataList.length; i++) {
let div = document.createElement("div");
let id ='tree'+ i
div.id = id //实际为姓名标识符
div.class='tree'
document.getElementById('tree-group').appendChild(div)
let treeData = parseTreeData(treeDataList[i])createTree(treeData,'#'+ id)
} } catch (err) { console.error(err)returnalert('数据格式不正确,请检查')
}
///不同学历学生的节点创建并初始化、之后建立关系
Object.keys(stageSet).forEach(function(v) { const students = [];if(doctorNameList[v]) {
students.push({name:"博士生", //博士生情况
children: doctorNameList[v].map(function(v) {return{
name: v }; }) }); }if(masterNameList[v]) {
students.push({name:"硕士生", //硕士生
children: masterNameList[v].map(function(v) {return{
name: v }; }) }); }if(bachelorNameList[v]) {
students.push({name:"本科生", //本科生
children: bachelorNameList[v].map(function(v) {return{
name: v }; }) }); } children.push({ name: v, children: students }); });//根节点即导师
前端的代码
<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible"content="ie=edge">
<link rel="stylesheet"href="style.css">
<script src="./lib/d3.v5.min.js"></script>
<title>Tree</title></head> <body> <div class="source-data"> <label for="data-area">请输入:</label>
<textarea id="data-area"rows="8"cols="36"></textarea>
</div> <div class="tree-action"> <button id="btn-calculate">OK</button>
</div>
<div class="tree-group" id="tree-group">
<!-- tree -->
</div>
</body>
</html>
///这里我们只展现部分代码,更多的函数在js中
下面的代码作用在于拼d3的树的数据
Object.keys(stageSet).forEach(function(v) { const students = [];if(doctorNameList[v]) {
students.push({name:"博士生",
children: doctorNameList[v].map(function(v) {return{
name: v }; }) }); }if(masterNameList[v]) {
students.push({name:"硕士生", //若是研究生,应当放在对应的节点
children: masterNameList[v].map(function(v) {return{
name: v }; }) }); }if(bachelorNameList[v]) { //若是本科生,应当放在对应的节点
students.push({name:"本科生",
children: bachelorNameList[v].map(function(v) {return{
name: v }; }) }); } children.push({ name: v, children: students }); }); return{
name: teacherName, children: children };}
*设计的创意独到之处,这个设计的意义:
1. 结点支持点击缩放,数据用树状图可视化,结构清晰
2.背景简洁美观,输入提示友好
3.支持多棵树并存,允许大量输入测试
*实现思路:
通过d3文件内的函数来实现一些操作
*实现成果展示:


五、遇到的代码模块异常或结对困难及解决方法
问题描述:js语言不熟悉,导致很多语法错误和逻辑错误;文本框和按钮格式别扭
解决方法:自己百度、知乎、B站和询问同学
是否已解决:已解决
收获:学会了一些html+css+js语言的正确操作
六、评价你的队友
相互当对方的心灵疏导师


