jQuery_01之选择器
1、jQuery对象获取:①先获得DOM对象,再用$函数封装到jQuery对象;var $jQuery=$(DOM对象);②直接使用$函数查找到的DOM对象,被自动封装到jQuery对象中;var $jQuery=$(“selector”);
2、jQuery选择器:支持几乎所有CSS选择器;①绑定:a、DOM:elem.addEventListener(“事件名”,fn);b、jQuery:$(“selector”). 事件名(fn);②修改样式:a、DOM:elem.style.css属性名=值;b、jQuery:$(“selector”). css(“css属性名”,值);
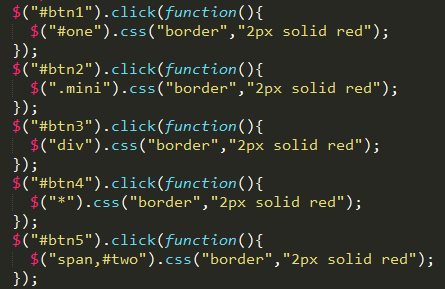
3、选择器:①基本选择器:#id,.class,元素,*(通配符),群组(,);


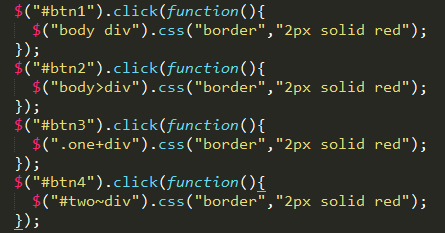
②层次选择器:a、选择器1(空格)选择器2;b、parent > child;c、前一个兄弟+后一个兄弟;d、前一个兄弟~后面所有兄弟;

4、过滤选择器:
a、基本过滤(位置过滤)::first,:last,:not(selector),:even,:odd,:eq(i),:gt(i),:lt(i);*(* 指定父元素下的子元素:first-child/last-child/nth-child(n););

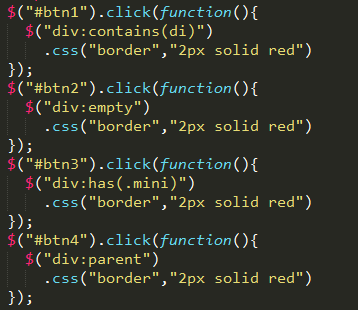
b、内容过滤::contains(text),:empty(内容为空),:parent(内容非空),:has(selector)(选择含有selector特性子元素的父元素);


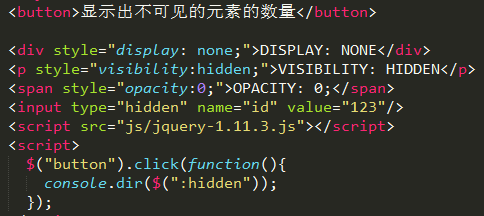
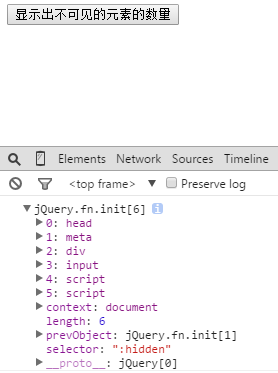
c、可见性过滤::visible(所有可见元素),:hidden(所有不可见元素);*( * 设置不可见有4种,display:none,visibility:hidden,opacity:0,type=“hidden”;其中:hidden只能匹配display:none和type=“hidden”;);


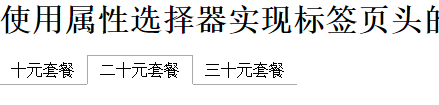
d、属性过滤:【属性名】:包含指定属性的元素;【属性名=值】:指定属性指定值的元素;【属性名!=值】:指定属性非指定值的元素;【属性名^值】:指定属性值以指定内容开头的元素;【属性名$=值】:指定属性值以指定内容结尾的元素;【属性名*=值】:指定属性只包含指定内容的元素;【属性选择器1】【属性选择器2】……:同时满足以上属性选择器的元素;


e、子元素过滤::first-child,:last-child,:nth-child(n),:only-child;


5、表单选择器:
a、基本:input(选择所有input,包括textarea,select,button),:text(type为text的元素),:password,:radio,:checkbox,:submit,:reset,:button,:file,:hidden(包括type=“hidden”和display=“none”),:image(选取所有图形按钮);
b、表单属性过滤选择器::enabled(所有可用的元素),:disabled(所有不可用的元素),:checked(被选中的checkbox),:selected(被选中的option);



6、属性:修改:$(“selector”).attr(“标准属性名”,“值”);*(省掉第二个参数为读取属性值);*(*attr只能获取或设置元素开始标签中的attribute,无法获取或设置不再开始标签中的property——可使用prop读取,例:checked属性;);





