javascript_core_07之错误处理、函数作用域
1、错误处理:保证程序发生错误时,不会被强制退出;
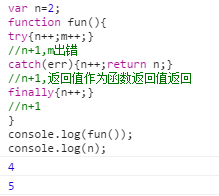
①处理方式:try{可能出错的正常语句;}catch(err){只有出现错误时才执行的错误处理代码;}finally{无论是否出错都必须执行的代码;}
②错误对象:SyntaxError,ReferenceError,TypeError,RangeError,URIError,EvalError;
③返回值:finally中有return会覆盖之前所有return;finally没有return会等到执行完finally后再返回;finally部分可以省略;

2、函数(Function):
①创建:function 函数名(XXX){……};var 函数名=function(XXX){……};var 函数名=new Function(“参数1”,“参数2”,……,“函数体”);
②重载(overload):js语法不支持重载;使用arguments对象接收传入参数值得类数组对象;
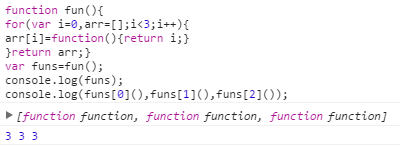
③匿名函数:不被任何变量引用,只能使用一次;自调或回调;


3、作用域和作用域链:
函数生命周期:
①程序开始执行时:Execution Context Stack,全局执行环境,创建window对象,保存全局函数和变量;
②定义函数时:创建函数对象,封装函数定义,函数对象中添加scope属性,引用函数来自的作用域对象;
③调用函数时:创建活动对象(Actived Object),保存函数调用时的局部变量,添加parent成员,引用函数父级作用域对象;
④函数调用后:全局函数出栈,活动对象释放;



4、闭包:重用局部变量,且使其不受污染;
①外层函数包裹变量及操作变量的函数;
②外层函数返回内层函数对象;
③调用外层函数,获得内层函数对象;