css_03之文本、浮动
1、字体属性:①字体格式:font-family:取值:“microsoft yahei”/Arial……;②字体大小:font-size:取值:pt/px;③字体加粗:font-weight:取值:normal(默认值)/bold(粗体,hn,b,strong的默认值)/400-900;④字体样式:font-style:取值:italic(斜体);⑤小型大写字母:font-variant:small-caps;⑥字体属性综合:font:取值:style variant weight size family;* 必须包含font-family属性值;
2、文本属性:①颜色:color;②排版:text-align:取值:left/center/right/justify;③文本修饰:text-decoration:取值:none(无)/underline(下划线)/overline(上划线)/line-through(删除线);④行高:line-height:指定行高内垂直居中;⑤首行文本缩进:text-indent:取值:px;⑥文本阴影:text-shadow:取值:h-shadow v-shadow blur color;(* 解释可见css01边框阴影);
3、表格属性:①垂直对齐:vertical-align:设置于td中;②边框合并:border-collapse:取值:separate(默认,分离)/collapse(合并);③边框边距:border-spacing:一个值同时指定单元格四边外边距;两个值分别水平和垂直(* 分离模式下);④显示规则:table-layout:取值:auto(默认,自动表格布局,内容决定单元格大小,自适应,复杂时加载速度慢)/fixed(固定表格布局,table和td的值决定,加速显示,不灵活);
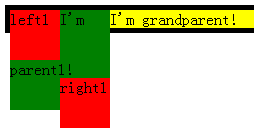
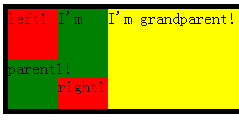
4、浮动:脱离文档流,不占据页面空间;①父元素宽度无法容纳所有浮动元素时最后一个换行;②浮动后均为块级元素;③浮动元素无尺寸限制时宽度根据内容自适应;④浮动元素层级与文字/行内/行内块相当;
5、清除浮动1:清除其他浮动元素对当前元素的影响;clear:left(左边不允许出现浮动元素)/right(右边不允许出现浮动元素)/both(两边都不允许出现浮动元素);
6、清除浮动2:清除浮动元素对父元素的影响;①给父元素设置高度;②overflow:hidden/auto(有溢出时内容会被隐藏);③增加块级子元素,并设置clear属性值为both;