阿里iconfont的Unicode和Font class,前端做出来的图标显示是方框怎么办?
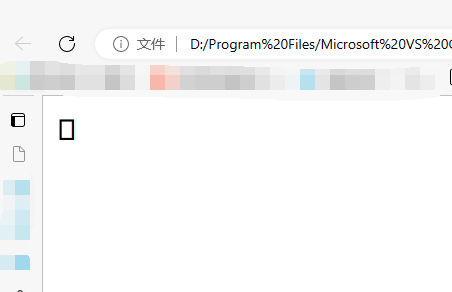
在用阿里iconfont的Unicode和Font class两种方法制作字体图标的过程中,刚开始做的时候,写完代码运行出来是如下图的方框。
后来摸索出了解决的办法,分享给大家看看是否也能一起解决。

第一种:Unicode
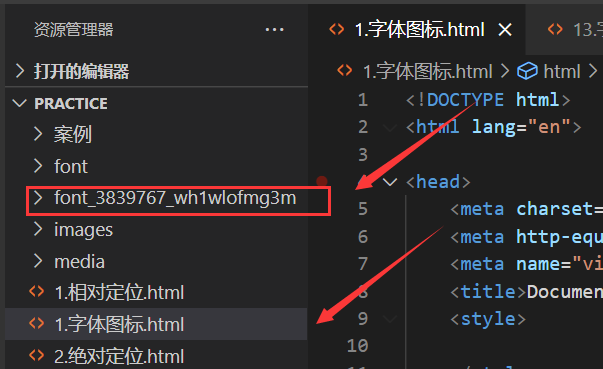
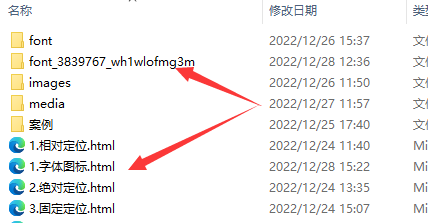
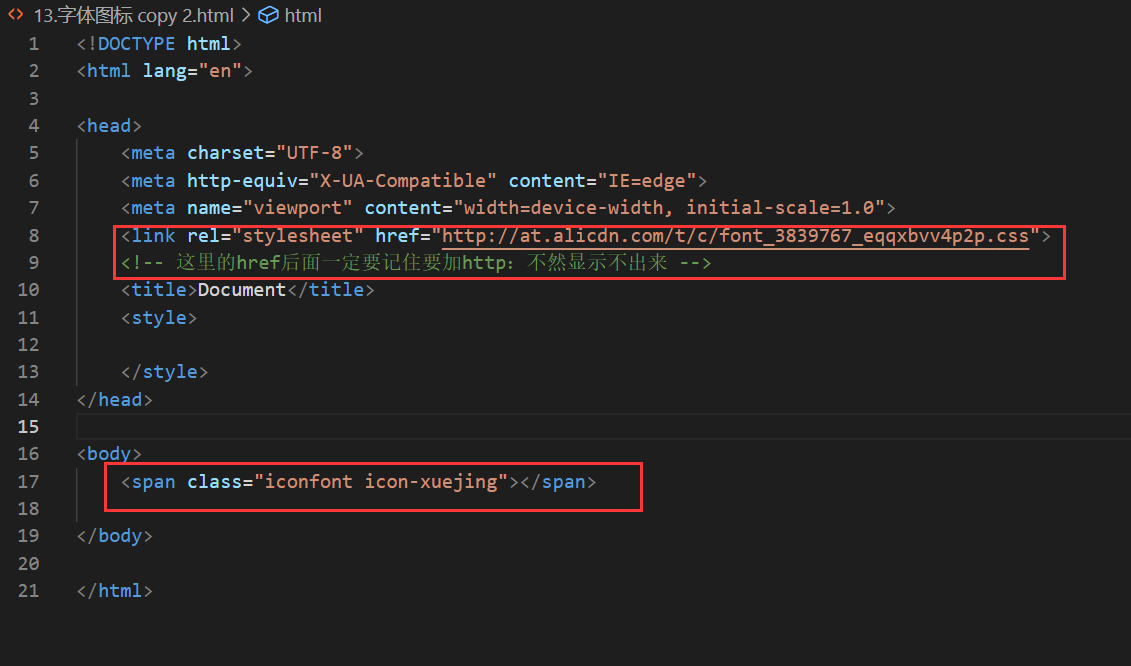
1.第一步要把下载好的font_*******文件夹放在和你项目的同一目录下面.


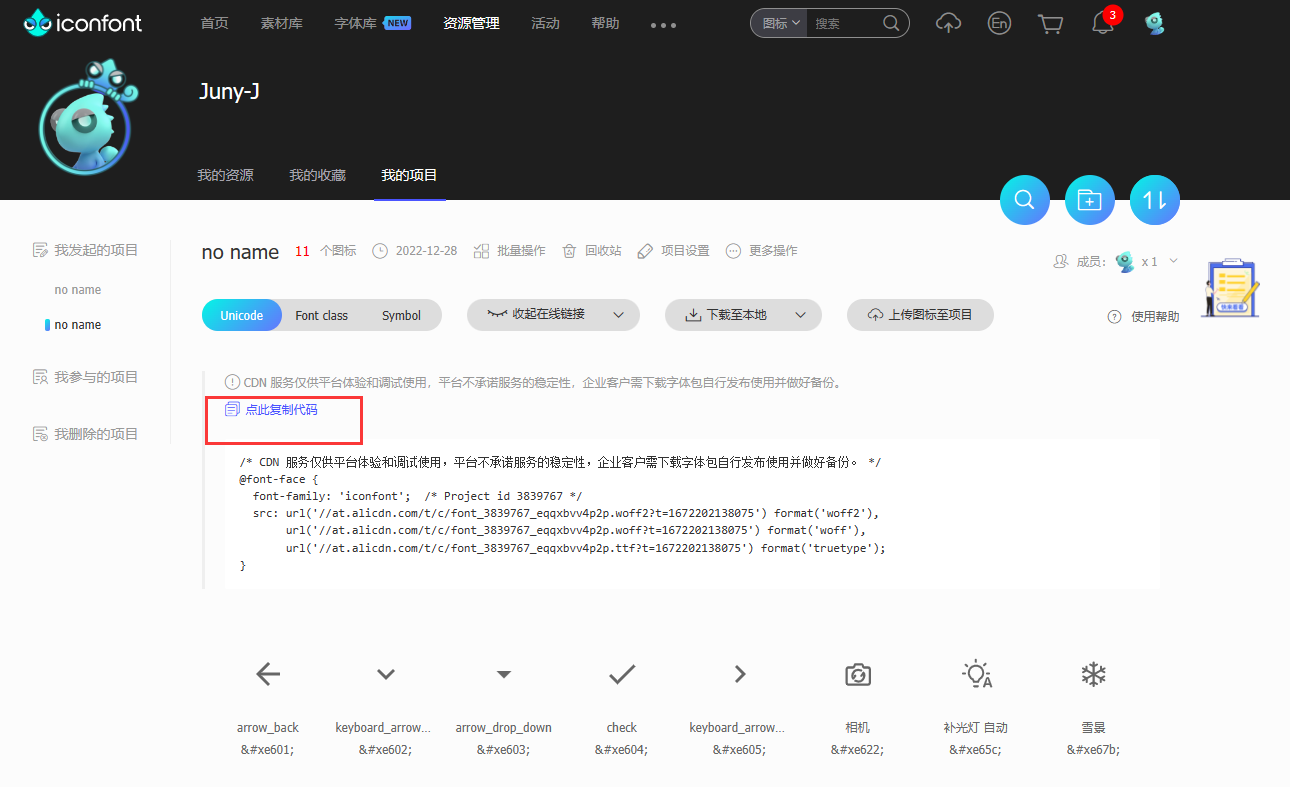
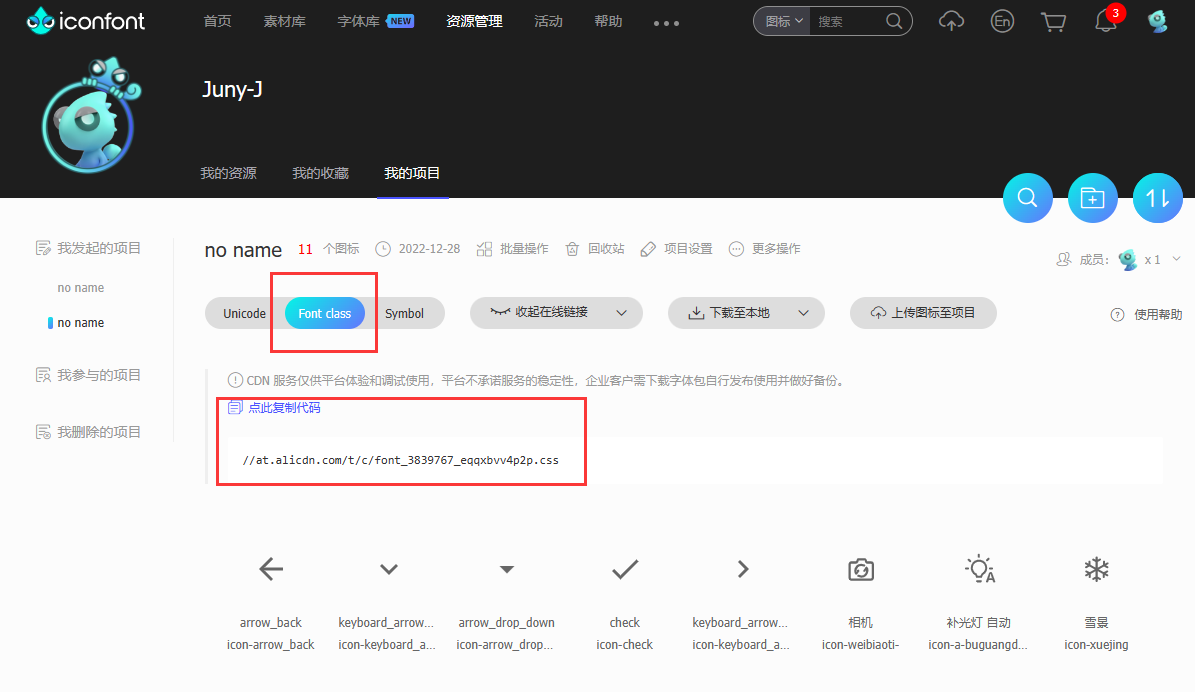
2.第二步去到阿里的iconfont 里面点击复制代码粘贴到你的项目去,第一次点开会显示(暂无代码,点击生成),点击生成即可出现代码。

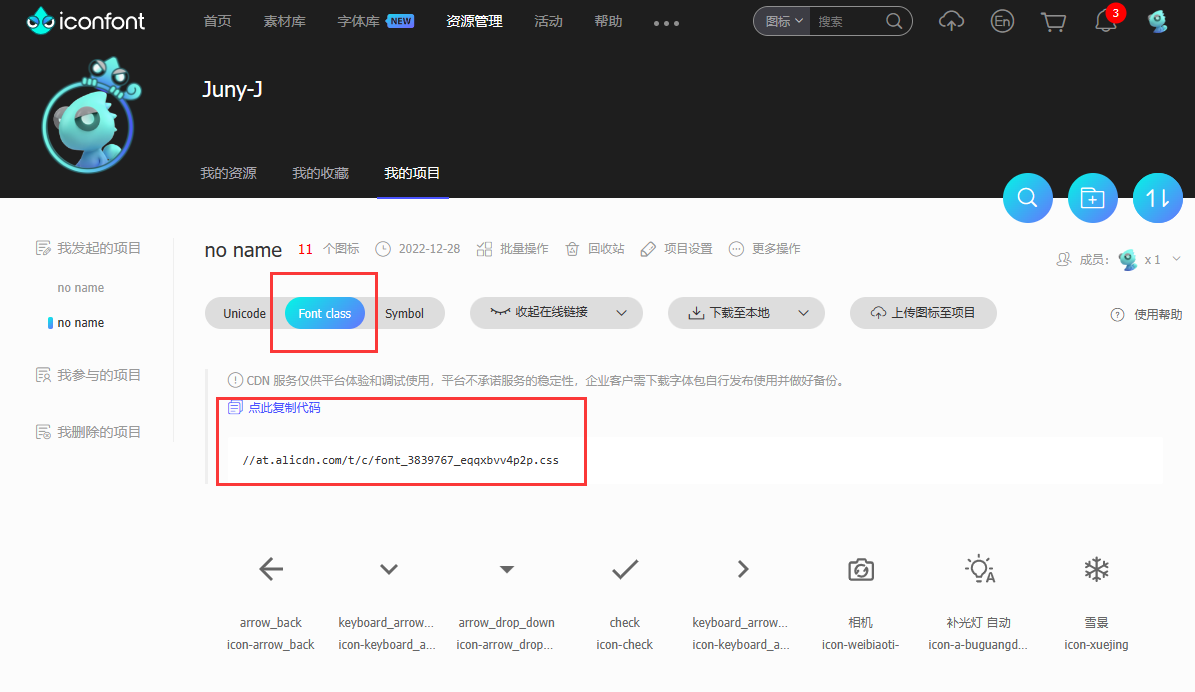
3.第三步点击阿里iconfont 的 Font class ,复制font class的代码下来,用link 链接增加到项目里面去。

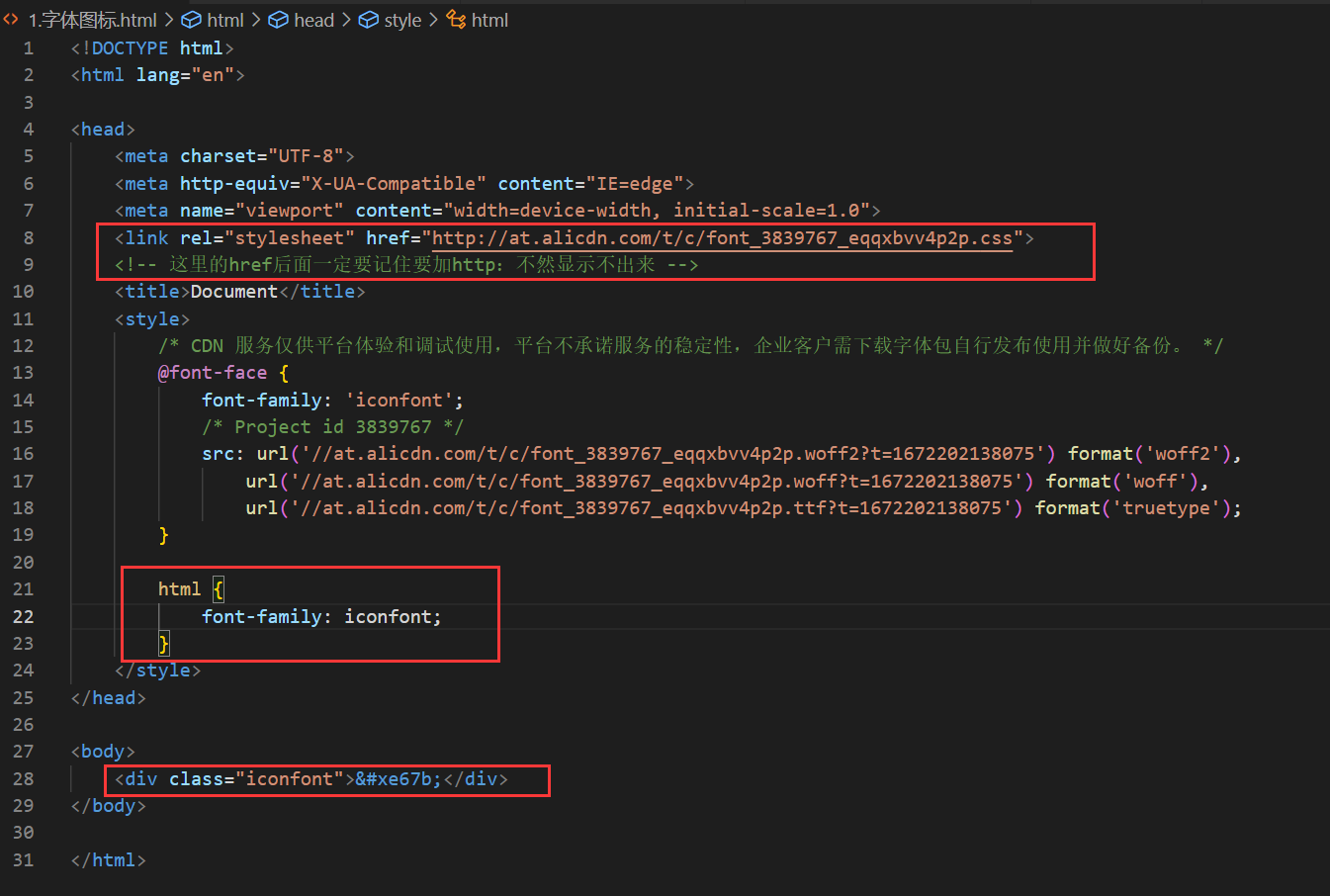
4.第四步:(这里容易出问题导致字体图标会显示成方框)
①把上面的代码复制进link链接后一定要在href=后面加上 http:
②在style里面在加上html { font-family: iconfont;}
③然后创建iconfont类盒子把对应unicode的代码放进去即可。


第二种:Font class
1.第一步,在阿里iconfont里复制链接。

2.第二步,在项目中用link链接复制进去,同样也是要注意一定要加http: ,不然就会显示成方框。在盒子的类名用iconfont icon-******(引用font class相应的代码)即可呈现。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现