(六)Asp.NET的数据绑定技术
我们在浏览Web应用程序的到时候,几乎每个页面都会展示数据信息,那么对于ASP.NET来讲,我们这样的Web应用程序属于动态网页,动态网页与静态网页的最大区别就在于动态网页的数据不是写死的,而是动态从数据库中读取出来展示在页面中的,要想在ASP.NET项目中展示数据,我们需要通过数据绑定控件、ADO.NET、数据源控件等技术来实现。

如图所示,我们如果想把数据库存储的数据展示出来需要经过ADO.NET或者数据源控件的方式来操作。如果采用了ADO.NET来实现,我们需要手写代码,通过ADO.NET五大对象来操作数据,如果我们采用数据源控件,那么只需要通过简单的设计即可实现。那么对于我们来讲该使用哪种呢?虽然数据源控件使用起来比较简单,但是其核心也是利用了ADO.NET技术,只是对其进行了封装,利用可视化的形式便于开发者来进行配置。但是通过这种方式进行数据库的访问,会造成后期维护困难,不利于扩展,系统响应慢等问题,在企业项目中几乎不用!所以我们需要掌握的是通过ADO.NET手写代码的形式来实现。..
一. 概念
数据绑定是将数据链接到显示该数据的控件的过程,它是一种全新的技术,可以将程序中的执行数据与页面中的属性、集合、表达式以及方法返回结果"绑定"在一起。
用于绑定控件的表达式置于 <%# ......%> 标记之间
绑定到属性:<%# 属性名%>
绑定到集合:<%# 集合名%>
绑定到表达式:<%# (int)Eval(属性名) - (int)Eval(属性名)%>
绑定到函数:<%# 方法(参数1,…)%>
单向绑定属性:<%# Eval(“字段名”)%>
双向绑定属性:<%# Bind(“字段名”)%>
数据绑定控件将数据以标记的形式呈现给请求数据的浏览器。
二. 示例
1、 绑定到属性:

public string GoodsName { get { return "笔记本电脑"; } } public int GoodsPrice { get { return 5999; } }
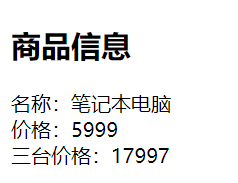
<h2>商品信息</h2>
<div>名称:<%= GoodsName %></div>
<div>价格:<%= GoodsPrice %></div>
<div>三台价格:<%=GoodsPrice*3 %></div>
2、绑定到表达式
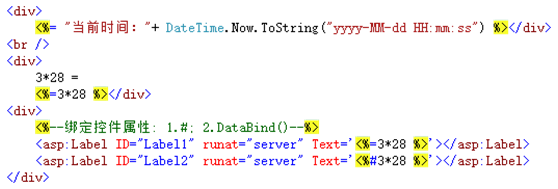
在页面中通过表达式进行数据绑定:

3、绑定到集合
- 在页面中添加一个DropDownList控件:

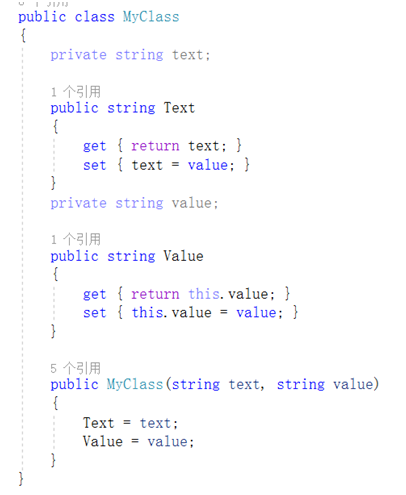
- 在后台定义一个对象,用来表示需要填充到DropDownList控件的数据对象
-
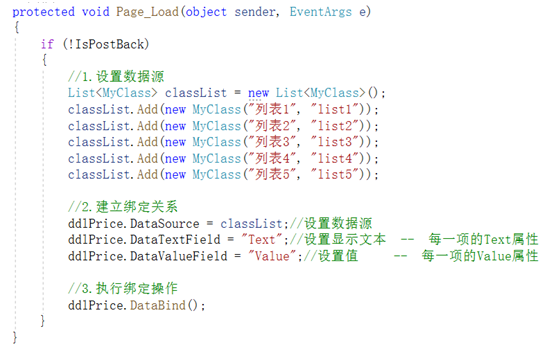
- 在Page_Load添加数据绑定的相关代码:

数据绑定是将数据链接到显示该数据的控件的过程,它是一种全新的技术,可以将程序中的执行数据与页面中的属性、集合、表达式以及方法返回结果"绑定"在一起。数据绑定表达式为页面的任何属性(包括服务器控件属性)和数据源之间创建绑定。其中数据绑定表达式可以包含在服务器端控件的开始标记的属性/值对中,或在页面的任何位置。