(四)Asp.Net中的Response、Request和Server对象
浏览器与服务器交互分为三个步骤:用户发送请求、服务器处理请求、服务器响应请求
由于ASP.NET的工作原理是客户端发送信息,服务器端接收信息并解析后反馈给客户端,当需要在这个过程中保存信息时,仅仅只靠控件就很难解决。ASP.NET内容之了Response、Request、Server、Application、Session和Cookie等对象,这些对象在实现网站建设中的某些常用功能是非常方便且有效的,那么我们就一起来学习一下这些对象。
一、 Response的使用
|
常用方法 |
说明 |
|
Write |
用于向当前HTTP响应流写入文本,使其成为返回页面的一部分 |
|
End |
将当前所有缓冲的输出发送到客户端,停止该页的执行,并触发Application对象的EndRequest事件 |
|
Redirect |
将用户从请求页面重新定向或转到另一页面 |
如:利用Response对象实现页面的跳转和内容的输出
1、 实现重定向
创建一个Web窗体,并放入对应的文本框和按钮控件:
<asp:TextBox ID="txtURL" runat="server"></asp:TextBox> <asp:Button ID="btnOK" runat="server" Text="跳转" onclick="btnOK_Click" />

为按钮添加一个点击事件,并编写对应的实现跳转的服务端代码:
protected void btnOK_Click(object sender, EventArgs e) { if (txtURL.Text.StartsWith("http://")) { Response.Redirect(txtURL.Text); } else { Response.Redirect("http://" + txtURL.Text); } }
2、 实现内容的输出
创建一个Web窗体,并放入对应的文本框和按钮控件:
<asp:Label ID="Label1" runat="server" Text="姓名:"></asp:Label> <asp:TextBox ID="txtName" runat="server"></asp:TextBox> <br /> <asp:Label ID="Label2" runat="server" Text="年龄:"></asp:Label> <asp:TextBox ID="txtAge" runat="server"></asp:TextBox> <br /> <asp:Button ID="btnWrt" runat="server" Text="Write" onclick="btnWrt_Click" /> <asp:Button ID="btnEnd" runat="server" Text="WriteEnd" onclick="btnEnd_Click" />

分别为按钮注册点击事件,并编写对应的实现内容输出的服务端代码:
protected void btnWrt_Click(object sender, EventArgs e) { Response.Write(string.Format("你的姓名是:{0} 今年{1}岁了!",txtName.Text,txtAge.Text)); } protected void btnEnd_Click(object sender, EventArgs e) { Response.Write(string.Format("你的姓名是:{0} 今年{1}岁了!", txtName.Text, txtAge.Text)); Response.End(); }
3、实现弹窗
Response.Write("<script>alert('请选选择合适的图片!')</script>");
二、 Request的使用
当用户通过浏览器请求网页时,显然需要通知服务器有关浏览器所要请求的页面,为此,浏览器需使用Web服务器的域名以及请求页面的全路径和名称建立连接。
比如:https://www.cnblogs.com/JuneDream/p/13386012.html,这是我的另外一篇博文,其中https://www.cnblogs.com是服务器的域名(二级域名),/JuneDream/p/是页面的路径,13386012.html是文件名称。
那么为什么浏览器需要用到路径和名称呢?这是因为WWW(万维网)是一个无序的坏境,所以需要采用某种操作来让服务器识别每个客户端。全路径和名称的组合仅仅是在请求页面时浏览器向Web服务器我发送的值中的一个。
Request对象是HttpRequest类的一个实例,其主要功能是从客户端获取数据。使用该对象可以访问任何HTTP请求传递的信息。
Request对象用于从客户端获取数据,使用该对象可以访问任何HTTP请求传递的信息。
|
属性名称 |
功能说明 |
|
UserHostAddress |
客户端IP地址 |
|
Path |
当前网页的根相对路径 |
|
PhysicalPath |
当前网页的绝对路径 |
|
Form |
Form表单的Method属性值为post时,表单控件值的集合 |
|
QueryString |
URL参数的名称与值 |
|
ServerVariables |
Web服务器的环境变量的值的集合 |
1、 输出Request对象常用属性的值
创建一个Web创建,在服务端通过Response.Write方法分别输出如下属性的值:
protected void Page_Load(object sender, EventArgs e) { Response.Write("<b>ApplicationPath:</b>" + Request.ApplicationPath); Response.Write("<br/><b>ContentEncoding:</b>" + Request.ContentEncoding.EncodingName); Response.Write("<br/><b>ContentType:</b>" + Request.ContentType); Response.Write("<br/><b>FilePath:</b>" + Request.FilePath); Response.Write("<br/><b>Path:</b>" + Request.Path); Response.Write("<br/><b>PhysicalApplicationPath:</b>" + Request.PhysicalApplicationPath); Response.Write("<br/><b>PhysicalPath:</b>" + Request.PhysicalPath); Response.Write("<br/><b>RequestType:</b>" + Request.RequestType); Response.Write("<br/><b>UserAgent:</b>" + Request.UserAgent); Response.Write("<br/><b>UserHostAddress:</b>" + Request.UserHostAddress); Response.Write("<br/><b>UserHostName:</b>" + Request.UserHostName); Response.Write("<br/><b>UserLanguages:</b>" + Request.UserLanguages[0]); Response.Write("<br/><b>server_name:</b>" + Request.ServerVariables["server_name"]); }
2、 QueryString跨页传值
添加一个Default.aspx页面,按如下效果添加对应的服务器控件:
<asp:Label ID="Label1" runat="server" Text="姓名:"></asp:Label> <asp:TextBox ID="txtName" runat="server"></asp:TextBox> <br /> <asp:Label ID="Label2" runat="server" Text="年龄:"></asp:Label> <asp:TextBox ID="txtAge" runat="server"></asp:TextBox> <br /> <asp:Button ID="btnReset" runat="server" Text="重置" onclick="btnReset_Click"/> <asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click"/>

为按钮注册响应的点击事件,提交的时候跳转到新的页面中,并通过URL地址栏进行传值:
protected void btnReset_Click(object sender, EventArgs e) { txtName.Text = string.Empty; txtAge.Text = string.Empty; } protected void btnSubmit_Click(object sender, EventArgs e) { Response.Redirect(string.Format("Values.aspx?name={0}&age={1}",txtName.Text,txtAge.Text)); }
添加一个Values.aspx窗体,用来接收通过地址栏传递过来的参数值,在服务端通过QueryString来接收参数的值:
namespace QueryString传值 { public partial class Values : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Response.Write(string.Format("你的姓名是:{0} 今年{1}岁了!", Request.QueryString["name"], Request.QueryString["age"])); } } }
3、 Form跨页传值
添加一个Default.aspx页面,按如下效果添加对应的服务器控件:

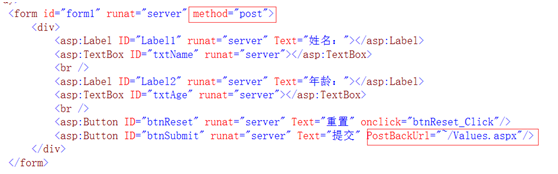
将表单的method属性设置为“post”,提交按钮的PostBackUrl属性设置为新页面地址:

添加一个Values.aspx窗体,用来接收表单传递过来的参数值,在服务端通过Form来接收参数的值:

小结:Request对象是HttpRequest类的一个实例,其主要功能是从客户端获取数据。使用该对象可以访问任何HTTP请求传递的信息。
三、 Server对象的使用
Server对象提供了对服务器上方法和属性的访问,其方法可以用于URL或者HTML编码成字符串,或者讲虚拟路径映射到物理路径以及设置脚本的的超时时间等。它是HttpServerUtility类的一个实例,该类包含用户处理Web请求的方法。下面讲讨论Server对象的各个方法的使用。
Server对象定义了一个于Web服务器相关联的类提供对服务器上的方法和属性的访问,用于访问服务器上的资源。
|
名称 |
说明 |
|
MapPath |
把相对路径转换为绝对路径 |
|
Execute |
包含另一个网页 |
|
Transfer |
包含另一个网页 并且被包含位置以下的内容被截断 |
|
HtmlEncode |
对传入的数据进行HTML解析 |
|
UrlEncode |
对传入的数据进行URL编码 |
1、 MapPath方法
在项目中添加个Web窗体,然后在页面中添加若干个label控件,用来显示信息:
<table style="width: 50%;"> <thead align="center"> <tr> <td> Request对象 </td> <td> Server对象 </td> </tr> </thead> <tr> <td> <asp:Label ID="Label11" runat="server" Text="Label"></asp:Label> <br /> <asp:Label ID="Label12" runat="server" Text="Label"></asp:Label> <br /> <asp:Label ID="Label13" runat="server" Text="Label"></asp:Label> </td> <td> <asp:Label ID="Label21" runat="server" Text="Label"></asp:Label> <br /> <asp:Label ID="Label22" runat="server" Text="Label"></asp:Label> <br /> <asp:Label ID="Label23" runat="server" Text="Label"></asp:Label> </td> </tr> </table>
在后台服务端通过MapPath方法来将虚拟路径转换为绝对路径:
protected void Page_Load(object sender, EventArgs e) { Label11.Text = Request.MapPath("~/images/logo.jpg"); Label12.Text = Request.MapPath("/images/logo.jpg"); Label13.Text = Request.MapPath("images/logo.jpg"); Label21.Text = Server.MapPath("~/images/logo.jpg"); Label22.Text = Server.MapPath("/images/logo.jpg"); Label23.Text = Server.MapPath("images/logo.jpg"); }
2、 Execute与Transfer方法
添加一个Web窗体,在页面中放入如下对应的按钮和label控件:
<asp:Button ID="Button1" runat="server" Text="调用Execute方法" OnClick="Button1_Click" /><br /> <asp:Label ID="lblForExecute" runat="server"></asp:Label><br /> <asp:Button ID="Button2" runat="server" Text="调用Transfer方法" OnClick="Button2_Click" /><br /> <asp:Label ID="lblForTransfer" runat="server"></asp:Label><br />

在后台服务端分别为这两个按钮添加点击事件,分别调用Execute和Transfer方法:
protected void Button1_Click(object sender, EventArgs e) { Server.Execute("Index.aspx"); lblForExecute.Text = "客户端调用Execute()方法之后!!"; } protected void Button2_Click(object sender, EventArgs e) { Server.Transfer("Index.aspx"); lblForTransfer.Text = "客户端调用Transfer()方法之后!!"; }
Execute和Transfer方法均会停止当前页面的执行,并转去执行用户在方法内指定的URL,同时用户的会话状态和任何当前的事务处理状态都将传递给新页面
|
Execute方法 |
Transfer方法 |
|
在URL参数指定的页面处理完后,控制权返回给先前的页面或调用此方法的页面,并且从此方法调用后的语句继续执行 |
在URL参数指定的页面处理完后,控制权不会返回给先前的页面,也不会返回给调用此方法的页面,直到在新页面完成结束 |
3、 HtmlEncode方法
添加一个Web窗体,在服务端先通过输出带标签的字符,然后输出通过HtmlEncode方法调用后的字符,对比其区别:
protected void Page_Load(object sender, EventArgs e) { Response.Write("<b>欢迎来到王者荣耀</b>"); Response.Write(Server.HtmlEncode("<b>欢迎来到王者荣耀</b>")); }
4、 UrlEncode方法
添加一个Web窗体,在服务端先通过UrlEncode方法对原始Url地址进行加密:
<asp:Label ID="Label1" runat="server" Text="姓名:"></asp:Label> <asp:TextBox ID="txtName" runat="server"></asp:TextBox> <br /> <asp:Label ID="Label2" runat="server" Text="年龄:"></asp:Label> <asp:TextBox ID="txtAge" runat="server"></asp:TextBox> <br /> <asp:Button ID="btnReset" runat="server" Text="重置" onclick="btnReset_Click"/> <asp:Button ID="btnSubmit" runat="server" Text="加密" onclick="btnSubmit_Click"/> <br /> <asp:Label ID="lblData" runat="server" Text=""></asp:Label> <br /> <asp:Label ID="lblEncode" runat="server" Text=""></asp:Label> <br /> <asp:Label ID="lblDecode" runat="server" Text=""></asp:Label>
后台代码:
protected void btnReset_Click(object sender, EventArgs e)
{
txtName.Text = string.Empty;
txtAge.Text = string.Empty;
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
lblData.Text = "加密前:" + string.Format("http://www.baidu.com?NAME={0}&AGE={1}", txtName.Text, txtAge.Text);
lblEncode.Text = "加密后:" + Server.UrlEncode(string.Format("http://www.baidu.com?NAME={0}&AGE={1}", txtName.Text, txtAge.Text));
}
网页请求的使用的路径为虚拟路径,如果我们想在项目中使用物理路径的时候该怎么办呢?这个时候我们就必须把虚拟路径转换成物理路径,在Server对象中可以通过MapPath方法来进行转换,接下来通过代码示例来进行演示。
如果我们需要在执行当前页面的时候在某个地方停止当前页面的执行,并专区执行其他页面,这个时候可以采用Execute或者Transfer方法,由于这两个方法使用起来非常相似,但是处理的结果不同,先从原理上介绍这两个方法,然后通过具体的代码示例去进行演示。
我们在浏览一些技术类的网页的时候会看到网页中有一些html代码的显示,比如博客园、CSDN等等,如果我们单纯的通过Response.Write来进行输出,那么输出的结果并不会输出html字符,如果我们想实现在网页中输出原始的代码,那么就必须对输出的内容进行编码,接下来通过案例演示HtmlEncode方法的使用。
如果我们想在地址中传递路径符号或者不想让用户知道超链接的真实地址,我们可以采用UrlEncode方法对要传递的Url进行编码
小结:
MapPath方法用来放回与Web服务器上的指定虚拟路径相对应的物理文件路径。
Execute方法用于执行从当前页面转移到另一个页面,并将执行返回到当前页面,执行所转移的页面在同一浏览器窗口中执行,然后原始页面继续执行。所以执行Execute方法后原始页面保留控制权。
Transfer方法用于将执行完全转移到指定页面。执行该方法时主调页面将失去对其的控制权。
HtmlEncode方法对要在浏览器中显示的字符进行编码。
UrlEncode方法用于通过对URL传递到服务器的数据经行编码。





