(一)ASP.NET开发入门
一、B/S和C/S
在我们生活中软件系统可谓是无处不在,我们平时的电脑中会安装各种各样的软件,并且使用各种各样的系统。有一些系统是通过我们的浏览器打开使用的,比如:QQ空间、新浪微博、百度贴吧等等。同时还有一些需要我们安装后在电脑中直接运行的软件,比如:QQ、Office、各种游戏等等。那么这些软件系统他们有什么区别呢?其中最大的区别就在于前者是一些网站系统,我们在互联网中通过浏览器输入网址即可访问使用,这类的系统称为B/S(Browser/Server)架构,而后者的话是在我们计算机中打开的软件,直接在电脑中双击应用图标就可以使用,这类系统我们称为C/S(Client/Server)架构。


我们的ASP.NET主要针对的就是B/S架构项目的开发,也可以称作为Web应用程序,通俗点来讲就是网站。我们平常都会浏览各种各样的网站,那么这些不同的网站又有哪些不同呢?有些网站做的比较简洁,内容较少,并且内容几乎不会发生改变,比如一些旅游景点网站、公司的门户网站、游戏的下载网站等等,我们把这类型的网站称为静态网站。同时有些网站内容非常多,可以提供数据交互,比如京东商城、淘宝、QQ空间、新浪微博等等,我们把这种类型的网站称为动态网页。
我们的ASP.NET就是为了专门用来开发Web应用程序的技术,接下来就让我们开始去研究它是如何开发的。
B/S架构是Browser/Server的简写,也就是浏览器/服务器端的交互,如百度网站、新浪微博等。
C/S架构是Client/Server的简写,也就是客户端/服务器端的交互,如QQ软件、酷狗播放器等。
静态网页:是指与服务器不会发生数据交互的网页,即网页内容不会变化的页面
动态网页:是指会与服务器发生数据交互,即网页的内容会发生改变的页面
ASP.NET 是新一代 ASP 。它与经典 ASP 是不兼容的,但 ASP.NET 可能包括经典 ASP。
ASP.NET 页面是经过编译的,这使得它们的运行速度比经典 ASP 快。
ASP.NET 具有更好的语言支持,有一大套的用户控件和基于 XML 的组件,并集成了用户身份验证。
ASP.NET 页面的扩展名是 .aspx ,通常是用 VB (Visual Basic) 或者 C# (C sharp) 编写。
在 ASP.NET 中的控件可以用不同的语言(包括 C++ 和 Java)编写。
当浏览器请求 ASP.NET 文件时,ASP.NET 引擎读取文件,编译和执行脚本文件,并将结果以普通的 HTML 页面返回给浏览器。
二、ASP.NET的工作原理:

客户端向服务器发送请求之后,服务端在将.aspx页传递至编译器之前,先由解析器先验证和解释其页面代码,然后由编译器通过运行时将页面内容编译为IL中间语言。程序集缓存是存储已预编译的页面的本机代码,通过页面的逻辑代码的执行,将最终的页面加载至内存中并响应至客户端,客户端浏览器通过解析最终用户将看到相应的html网页了。为了提高页面显示速度,当页面创建好之后,可以放在输出缓存中,当下次请求时可从缓存中快速读取。
三、制作一个简单的ASP.NET网站
在ASP.NET中,Web窗体指网页,该网页包括可视化界面和逻辑代码两部分,可视化界面主要是指以“.aspx”为后缀的代码文件,用于存放显示服务器控件,而实现这些控件功能的逻辑代码位于“.aspx.cs”的后缀文件中,也被称作“代码隐藏”文件。
可视化页面界面 Login.aspx如下:

逻辑代码 Login.aspx.cs如下:

示例步骤:
1)新建项目
1.1在VS中新建项目,选择ASP.NET Web应用程序

1.2 输入项目名称、解决方案名称、框架后点击创建

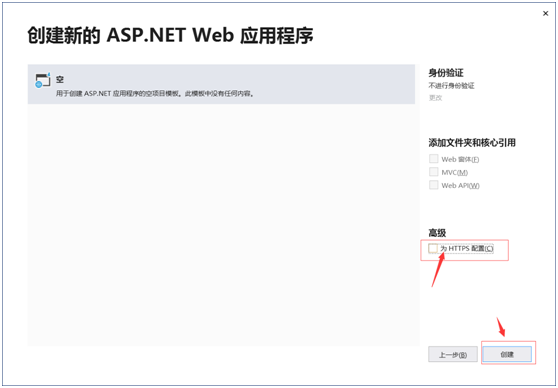
1.3在接下来的配置页面中选择空模板,并将高级中的“为HTTPS配置“的勾去掉(目前开发阶段暂时用不到),然后点击创建即可

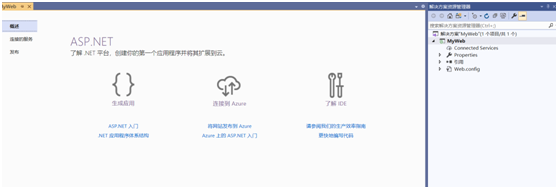
1.4看到如上效果则说明项目已经创建完成

2)添加文件
2.1在项目上右键点击“添加”,选择“新建项”,在弹出窗口中选择Web窗体,并输入页面名称,然后点击“添加”

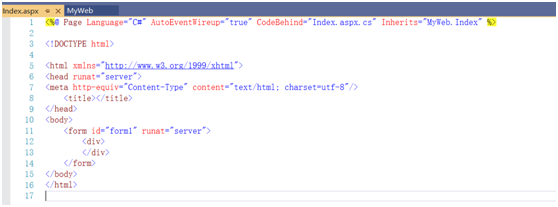
2.2我们在创建好的文件中可以看到下面的页面文件效果,分别为Index.aspx和Index.aspx.cs:


3)编写代码
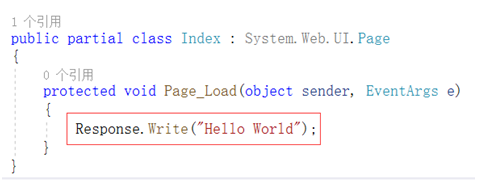
3.1在创建好的Index.cs文件中我们添加输出HelloWorld的代码:

4)运行测试
4.1在我们的ASP.NET项目中,我们可以在页面文件上右键后选择“在浏览器中查看”选项来查看页面效果,使用这种方法会直接运行页面,不会进入调试状态:

4.1除上述方法之外,我们还可以在VS中点击“运行”按钮来启动我们的项目,该方法会进入到调试状态:

4.2浏览器加载完毕后会看到如下运行效果:

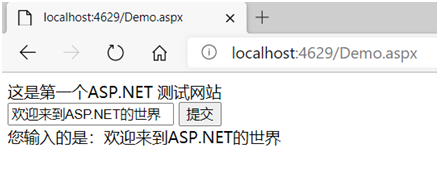
掌握了ASP.NET Web应用程序的基本结构以后,我们便可以去尝试着开发一些具有交互式的应用了,比如:

为了实现这个效果,我们再创建一个新的页面,比如Demo.aspx
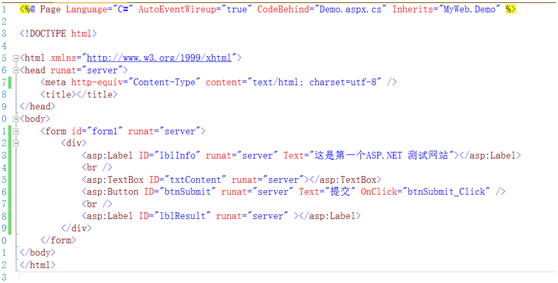
然后在页面中拖入Label、TextBox和一个Button控件:

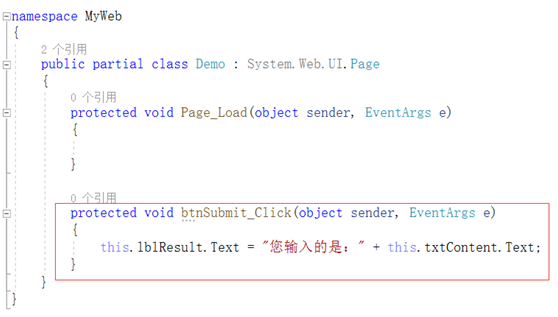
然后在Demo.aspx.cs文件中添加按钮的点击事件并添加信息显示的相关代码:

接下来运行项目,并查看效果。

------------------------------------------------------------------------------------
在开发项目之前我们首先需要熟悉开发工具的使用,首先以一个最简单Hello World案例为主来演示VisualStudio2019创建ASP.NET Web应用程序的步骤,然后了解ASP.NET 页面的结合组成,突出说明ASP.NET的Web窗体是页面显示代码和逻辑代码分离的,有利于扩展和维护的特点。
了解完毕项目开发的基本流程和VisualStudio2019的基本使用步骤之后,接下来再添加一个页面来实现一个简单的具有交互功能的应用,通过这个案例的演示,重点突出通过ASP.NET开发Web应用程序的方便与快捷。





