JavaScript笔记
第一章 Js基础
一、Js的特点
1、JavaScript是一种基于对象的脚本语言
2、JavaScript是在客户的浏览器上运行的
3、JavaScript是一种解释语言,其源代码在客户端执行之前不需要经过编译,而是将文本格式的字符代码在客户端由浏览器解释执行。
4、JavaScript需要浏览器支持、不需要服务器的支持
二、Js编码的两种方式
1、直接写在HTML页面里执行
在HTML页面中直接写<script>标签,在标签内部直接写javaScript代码
如:
<script type="text/javascript">
//在这里直接写JavaScript代码
</script>
2、写单独的javaScript文件,后缀名.js;在HTML中引入js文件执行
新建.js文件,在文件中写JavaScript代码,写好之后再HTML中引入
如:
<script type="text/javascript" src="文件路径.js"></script>
三、Js中的输出输入语句
1、输出语句
alert("要输出的内容");//以弹窗形式进行输出
document.write("要输出的内容");//在HTML文档中直接写入内容
2、输入语句
Prompt("提示语句","默认值");//以弹窗形式,接收用户输入的值,不建议使用
通过表单元素进行输入(后续章节讲述)
四、Js的注释
1、单行注释 //
2、多行注释 /* */
五、变量和数据类型
1、变量的定义
语法: var 变量名; 变量名=值; 或 var 变量名=值;
Tips: JS是一个弱类型的语言,所有变量的数据类型都可以用var关键字来定义
变量的数据类型,取决于我们给变量赋的值,用typeof()查看变量的数据类型
2、JS的数据类型
1)基本数据类型
数值数据类型(number)
布尔类型(boolean)
未定义数据类型(undefined)
空数据类型(null)
2)引用数据类型
字符串类型(string)
Array数组类型
对象类型(Object)
六、数据类型的转换
1、隐式转换(自动转换) 一般情况除了字符串转数值,都是隐式转换
2、显示转换(强制转换) 主要用于字符串转换为数值类型
1)字符串转换为整数:parseInt(String) 会舍弃小数部分
2)字符串转换为小数:parseFloat(String) 会舍弃遇到的第一个不是数字后面的元素
七、运算符和表达式
算术运算符: + - * /(除) %(取余) ++ -- -(取反)
比较运算符: > >= < <= == != ===(绝对等于) !==(不绝对等于)
===(绝对等于):数据类型一致,数值相等
!==(不绝对等于):数据类型不一致 或 数值不相等 或 数据类型不一致,数值也不相等
逻辑运算符: ||(或) &&(与) !(非)
条件运算符: 判断条件?条件成立时的返回值:条件不成立时的返回值
第二章 Js语句和函数
一、JS中的分支结构
1、if分支
语法:
if(条件表达式){
条件成立时执行的语句;
}else{
条件不成立时执行的语句;
}
注:1)可以只有if,没有else;但是不能只有else,没有if
2)一个if只能对应一个else
3)if是可以嵌套的
4)有多重if,但是多重if有自己的语法
2、多重if
语法:
if(条件1表达式){
条件1成立时执行的语句;
}else if(条件2表达式){
条件2成立时执行的语句;
}else if(条件N表达式){
条件N成立时执行的语句;
}else{
前面的条件1-条件N都没有成立时,执行这里的语句
}
注:1)多重if的条件必须是对等的,且没有重合的
2)多重if不管有多少个条件,程序只会选择其中的一条执行
3)一旦程序匹配到合适的条件,后面的判断将都不在进行(要注意条件的顺序)
3、switch-case结构
语法:
switch(常量){
case 值1:
常量值等于值1时,执行的代码;
break;
case 值2:
常量值等于值2时,执行的代码;
break;
case 值N:
常量值等于值N时,执行的代码;
break;
default:
当前面的值1-值N都没有被匹配到,执行这里的代码;
break;
}
Tips: 1)switch-case语句跟多重if-else类似,但是switch只能匹配常量,多重if-else可以匹配表达式
2)switch-case语句跟多重if-else一样,一旦匹配到某个合适的值,后面的匹配都不再继续
3)JavaScript中的switch中的常量不会进行自动转换,所以常量值必需和匹配的值绝对相等
二、JS中循环结构
循环的概念:在满足一定条件的情况下,重复性的做某一件事情,直到不符合条件时结束
循环的四要素:
1)循环的起点(开始条件)----定义变量初始值
2)循环的终点(判断条件)----判断变量是否符合某个条件
3)循环要做的事情(循环体)----需要重复执行的代码
4)循环起点到终点的变化(循环变量的改变)----变量值的改变
循环的执行顺序:1)-->2)-->3)-->4)-->2)-->3)-->4)-->2)循环会在2)的位置结束
1、while循环
语法:
while(判断条件){
条件成立时执行的要循环的语句;
}
2、do-while循环
语法:
do{
循环体要执行的语句;
}while(判断条件);
while和do-while的区别:
1)while循环是先判断,再执行循环体
2)do-while循环是先执行do中的循环体,再判断条件是否成立
3)所以,do-while循环循环体内的内容,至少会执行一次,而while循环里的内容,有可能一次也不会被执行
3、for循环
语法:
for(①初始值;②循环判断条件;④变量值的改变){
③循环要做的事情(循环体)----需要重复执行的代码
}
Tips:1)for循环可以是空(死)循环for(;;){} ,但不建议这样写
2)for循环中初始值可以写在for之前,变量的改变可以写在循环体内
3)循环初始值、条件等可以是一个,也可以是多个,如果有多个初始值或条件,用逗号隔开
4)循环也可以嵌套,嵌套时外层循环执行一次,里层循环执行一轮
4、break和continue关键字
break:跳出正在执行的循环结构
continue:忽略后面的语句,从下一次循环开始执行
Tips:break和continue主要用于循环控制
作业:联合使用break和continue语句,求前10个偶数的和
三、Js中的函数
1、什么叫函数?
JavaScript中的函数,类似于java或C#中的方法,是执行特定任务的语句块。当需要完成某种任务时,就可以把相关的语句组织成函数。
2、Js中函数的定义
语法:
function 函数名([参数列表]){
程序语句;
[return 返回值]
}
3、函数的调用
1)函数调用和表单元素的事件一起使用
2) 调用格式为:事件名="函数名([实参])"
4、使用函数的注意事项
函数名区分大小写,且不能相同,更不能使用JavaScript的关键字。
在function关键字之前不能指定返回值的数据类型。
函数定义中[ ]是指可选的,也就是说,自定义的函数可以带参数,也可以不带参数。如果有参数,参数可以是变量、常量或表达式。自定义函数可以有返回值,也可以没有,如果省略了return语句,则函数返回undefined。
函数的参数列表中不象Java一样指定参数的数据类型,只写参数量名字。
参数列表中如果有多个参数,则各参数之间需要以“,”隔开。
函数必须放在<script></script>标签之间。
函数的定义最好放在网页的<head></head>部分或独立成*.JS文件。
定义函数时并不执行组成该函数的代码,只有调用函数时才执行代码。
5、Js中的内置函数
1)parseInt (String)函数
将字符串转换为整型数字
如parseInt (“86.6”)将字符串“86.6”转换为整型值86
2)parseFloat(String)函数
将字符串转换为浮点型数字
如parseFloat (“34.45”)将字符串“34.45”转换为浮点值34.45
3)isNaN()函数
判断一个变量或一个字符串是否为非数字。如果是返回true,否则则返回false。
例如isNaN (“ab”)将返回true,isNaN(“12”)将返回false。
4)eval()函数
将一个字符串作为一段JavaScript表达式执行,并返回执行的结果。
5)isFinite()函数
检测一个是否无穷大,是返回true,否则false
第三章 第四章 第五章 JavaScript对象
一、开发JavaScript的基本流程
布局--->确定要修改哪些属性-->确定用户进行哪些操作?-->编写代码
1)属性
属性是指对象包含的值,使用’对象名.属性名’的方式进行操作,如document.myfrom.first.value
2)方法
在代码里,使用’对象名.方法名()’来调用该对象的方法。
alter(‘’)=Window.alter(‘’)
3)事件
响应用户操作、完成交互,如OnClick、OnKeyDown、onmouseover
一般可以分为鼠标事件、键盘事件及其他事件
二、JavaScript中的对象
1)自定义对象
①使用Object关键字创建对象
创建对象语法: var 对象名= new Object();
使用对象:具体的对象名.属性=值;
具体的对象名.行为名();
②使用function关键字创建对象
创建对象语法:
function 对象名(属性){
this.属性名=属性名;
this.行为名=function(){
具体的行为;
}
}
使用对象: var 具体的对象名=new 创建的对象名(具体的属性值);
具体的对象名.属性=值;
具体的对象名.行为名();
2)JavaScript内置对象
JavaScript将一些常用功能预先定义成对象,用户可以直接使用,这就是内置对象。
如字符串对象、数学对象、日期对象、数组对象、正则表达式对象等
①字符串对象:
length:返回字符串长度
charAt(num):返回参数num指定索引处的字符
charCodeAt(num):返回参数num指定索引处的字符的Unicode值
indexOf(string[,num]):返回参数string在字符串中首次出现的位置
lastIndexOf(string[,num]):返回参数string在字符串中最后出现的位置
substring(index1[,index2]):返回字符串中index1和index2之间的字符串
substr(index1[,num]):返回字符串中index1之后的num个字符
toUpperCase():返回字符串大写形式
toLowerCase():返回字符串小写形式
split(reg,num):根据参数传入的正则表达式或者字符(串),将字符串分割成字符串数组
replace(reg,string):根据参数传入的正则表达式或者字符(串),将字符串替换为新字符串
search(string):返回参数string出现的位置
②数学对象:
属性:
LN10:返回10的自然对数
LOG10E:返回以10为底的e的对数
SQRT2:返回2的平方根
PI:返回圆周率,约3.141592653…
E:返回自然常量E,约2.718
方法:
random():返回 0 ~ 1 之间的随机数。[0,1)
round(x):把数四舍五入为最接近的整数。
sqrt(x):返回数的平方根。
max(x,y)/min(x,y):返回 x 和 y 中的最大/小值。
abs(x):返回x的绝对值。
ceil(x)/floor(x):对数进行上/下舍入。
log(x):返回数的自然对数(底为e)。
pow(x,y):返回 x 的 y 次幂。
sin(x)/asin(x):返回x的正弦/反正弦值。
等
③日期对象
Date():返回当日的日期和时间。
getDate():从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay():从 Date 对象返回一周中的某一天 (0 ~ 6)。
getMonth():从 Date 对象返回月份 (0 ~ 11)。
getFullYear():从 Date 对象以四位数字返回年份。
getHours():返回 Date 对象的小时 (0 ~ 23)。
getMinutes():返回 Date 对象的分钟 (0 ~ 59)。
getSeconds():返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds():返回 Date 对象的毫秒(0 ~ 999)。
getTime():返回 1970 年 1 月 1 日至今的毫秒数。
④数组对象
Array():数组对象是一系列有序的值的集合,可以存放任何类型的数据,建议只存放一种类型数据
concat():将两个数组连接成新数组
join():将数组中所有元素连接成字符串
pop():移除数组的最后一个元素
push():在数组最后添加一个元素
unshift():在数组开始添加一个元素
reverse():反转数组元素,倒叙
shift():移除数组的第一个元素
silce():获取子数组
splice():插入、删除或替换数组中的元素
sort():对数组排序
⑤正则表达式对象
正则表达式主要用于表单验证,如手机号、邮箱、身份证等
Ⅰ、在使用正则表达式之前,首先要创建正则表达式对象。JavaScript提供了两种构建方法:
第一种:使用正则标识字符串
var reg = /pattern/[flags]
第二种:使用内置正则表达式对象
var reg = new RegExp("pattern",["flags"])
pattern表示要使用的正则表达式模式,也就是由的特殊字符或普通字符所组成的表达式。
flags标志位,可选项,有g(全文查找)、i(忽略大小写)、m(多行查找)三种。
Ⅱ、正则表达式的常用匹配规则
\b :匹配单词边界
\d :匹配单个数字字符[0-9]
\f :匹配单个换页符
\n :匹配单个换行符
\r :匹配单个回车符
\s :匹配任何空白符,包括空格、制表符、换页符等[\f\n\r\t\v]
\t :匹配单个制表符
\v :匹配单个垂直制表符
\w :匹配包含下划线的任意单词字符[0-9a-zA-Z_]
^、$ 匹配字符串的开始和结束位置
* 匹配前面的子表达式0-多次
+ 匹配前面的子表达式1-多次
? 匹配前面的子表达式0-1次
{n,m} 匹配前面的子表达式n-m次
. 匹配除“\n”之外的任意字符
(x|y) 匹配x或y
[] 匹配所包含的任意一个字符
[^] 匹配非包含的任意一个字符
[-] 匹配指定范围内的任意一个字符
Ⅲ、正则表达式的常用方法
compile()方法。把正则表达式编译为内部格式,从而执行更快
使用新正则去替换旧正则,主要用于提升比较复杂和耗时的处理过程的性能,一般情况下很少使用。
exec()方法。用正则表达式在字符串中查找,并返回包含结果的一个数组。
不仅用于判断给定的字符串是否匹配,而且会返回匹配结果的详细信息。
test()方法。返回一个bool值,它指出被查找的字符串是否匹配给定的模式。
使用频繁,主要用于匹配测试。匹配成功返回true,否则返回false。
Ⅳ、正则表达式的一些常用匹配规则
中文字符:/^[\u4e00-\u9fa5]+$/
邮箱:/^[0-9a-zA-Z_]+@[0-9a-zA-Z_]+[\.]{1}[0-9a-zA-Z_]+$/;
电话:/^(\d{3,4}-)?\d{7,8}$/
月份: /^((0?[1-9])|1[0-2])$/
天数:/^((0?[1-9])|((1|2)[0-9])|30|31)$/
3)浏览器内置对象
浏览器对象是浏览器根据系统当前的配置和所装载的页面为JavaScript提供的一系列可供使用的对象。
如Window对象、Document对象、History对象等
①Window对象
属性:
status :指定浏览器状态栏中显示的临时消息
screen :有关客户端的屏幕和显示性能的信息。
history :有关客户访问过的URL的信息。
location :有关当前 URL 的信息。
document :表示浏览器窗口中的HTML文档
frames[] :window对象数组
name :窗口的名称
navigator :包含客户端浏览器的信息
returnValue :设置新窗口返回值
方法:
alert("提示信息") 显示一个带有提示信息和确定按钮的对话框
confirm("提示信息") 显示一个带有提示信息、确定和取消按钮的对话框
prompt("提示信息") 显示一个带有提示信息和默认值的对话框
open("url","name") 打开具有指定名称的新窗口,并加载给定 URL 所指定的文档;如果没有提供URL,则打开一个空白文档
close( ) 关闭当前窗口
showModalDialog( ) 在一个模式窗口中显示指定的HTML文档
setTimeout("函数",毫秒) 设置定时器:延迟指定毫秒后执行某个函数
setInterval("函数",毫秒) 设置定时器:间隔指定毫秒后重复执行某个函数
onLoad事件 在窗口或框架完成文档加载时触发
Tips: 通过模态窗口的returnValue属性,可以实现窗口的传值
②Document对象
每个载入浏览器的HTML文档都会成为Document对象
属性:
alinkColor 用户单击该链接的颜色,body.alink
linkColor 未被访问过的链接的颜色
vlinkColor 被访问过的链接的颜色
bgColor 文档背景颜色,backgroundcolor
fgColor 文档前景色,即文本颜色
title 文档标题,title
cookie 设置或返回与文档有关的所有 cookie
anchors[] 返回对文档中所有Anchor对象的引用
forms[] 返回对文档中所有Form对象引用
images[] 返回对文档中所有Image对象引用
links[] 返回对文档中所有Area和Link对象引用
方法:
getElementById() 返回拥有指定 id 的第一个对象的引用
getElementsByName() 返回带有指定名称的对象集合
getElementsByTagName() 返回带有指定标签名的对象集合
getElementsByClassName() 返回带有指定Class标签名的对象集合
open() 产生一个新文档
close() 结束或关闭open()方法打开的文档
write() 向文档写HTML或JavaScript代码
writeln() 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。
集合属性:
Forms:Document对象的forms[]数组包含文档中的所有Form对象,数组里每个元素代表文档中的一个<form>标签
由于每个表单都可能包含多个按钮、文本框、下拉框等表单元素,可以使用Form对象的elements[]属性来获取
Images:Document对象的images[]包含文档中的所有Image对象数组,数组中每个元素代表文档中的一个<img>标签
Image对象的src属性既可读又可写。可以通过这一属性获取图像的URL,还可以设置这一属性,使浏览器装载一个新图像并显示在同一地方。新图像最好与原始图像具有相同的宽度和高度,以防影响界面。
Links/Anchors:Document对象的links[]包含文档中的所有Link对象,数组中每个元素代表一个<a href="">标签
Document对象的anchors[]包含文档中的所有Anchor对象,数组中每个元素代表一个<a name="">标签
③History对象
方法:
back( ) :加载 History 列表中的上一个 URL --back ( )方法相当于后退按钮;
forward( ) :加载 History 列表中的下一个 URL --forward ( ) 方法相当于前进按钮;
go("url" or number) :加载 History 列表中的一个 URL或要求浏览器移动指定的页面数 --go(1)代表前进1页,等价于forward( )方法;go(-1) 代表后退1页,等价于back( )方法;
④Location对象
属性:
host :设置或检索位置或 URL 的主机名和端口号
hostname :设置或检索位置或 URL 的主机名部分
href :设置或检索完整的 URL 字符串
方法:
assign("url") :加载 URL 指定的新的 HTML 文档。
reload() :重新加载当前页
replace("url") :通过加载 URL 指定的文档来替换当前文档
第六章 JavaScript事件及应用
一、时间的注册
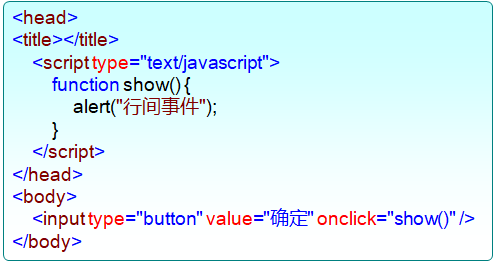
1、将事件绑定到元素属性
如:<input type="button" value="确定" onclick="show()" />

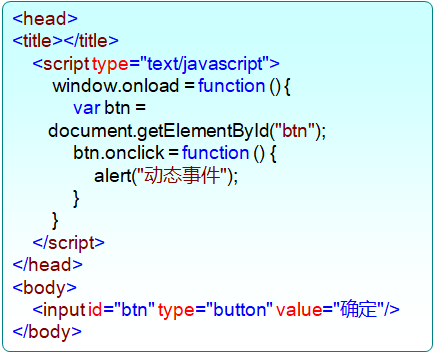
2、将事件绑定到对象属性
如:var btn = document.getElementById("btn");
btn.onclick = function () {
alert("动态事件");
}

3、Window对象常用事件
onload() :对象装载完成后触发
onscroll() :窗口的滚动条被拖动时触发
onresize() :窗口的大小改变时触发
onblur()/onfocus() :窗口失去/获得焦点时触发
onerror() :遇到执行错误时触发
onunload() :对象被卸载后触发
4、Document对象
每个载入浏览器的HTML文档都会成为Document对象
onload() 对象装载完成后触发
onkeydown 按下一个键
onkeyup 松开一个键
onkeypress 按下然后松开一个键
onunload() 对象被卸载后触发
onmousedown 按下鼠标键
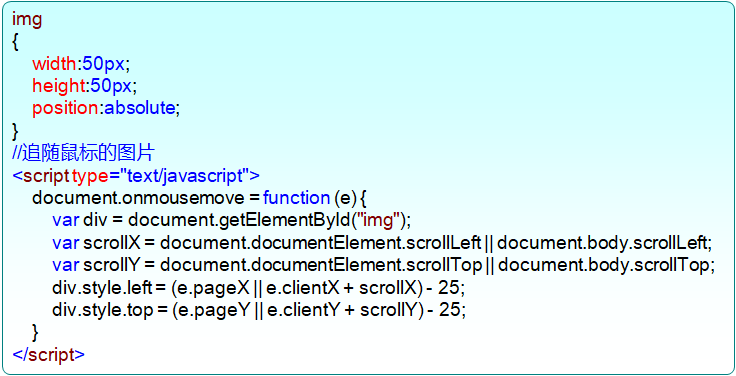
onmousemove 移动鼠标
onmouseout 鼠标离开当前页面
onmouseover 鼠标移动到当前页面
onmouseup 松开鼠标键
onclick 单击鼠标键
ondblclick 双击鼠标键
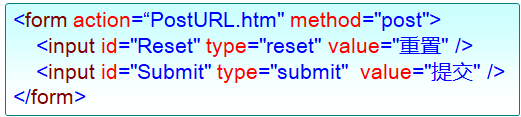
5、表单元素-表单
属性 action 表单数据将被提交的页面
method 提交表单的方法,get/post
方法 submit() 提交表单
事件 onsubmit 提交表单时触发,返回false时取消提交

6、表单元素-文本框
属性 value 文本框的内容
readonly 只读,只允许后台修改
方法 focus() 使文本框获得焦点
select() 选中文本框内容
事件 onblur 文本框失去焦点时触发
onfocus 文本框获得焦点时触发
onchange 文本框内容改变且失去焦点时触发
7、表单元素-按钮
属性 value 按钮显示的内容
disabled 表明按钮是否可用
事件 onclick 单击按钮时触发
ondblclick 双击按钮时触发

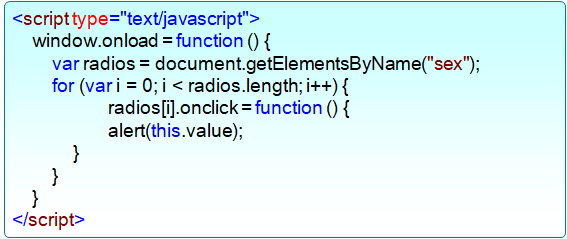
8、表单元素-单选框
属性 value 单选框的value值
checked 单选框的选中状态
事件 onblur 单选框失去焦点时触发
onfocus 单选框获得焦点时触发
onclick 单击单选框时触发

9、表单元素-复选框
属性 value 复选框的value值
checked 复选框的选中状态
事件 onblur 复选框失去焦点时触发
onfocus 复选框获得焦点时触发
onclick 单击复选框时触发

10、表单元素-下拉列表
属性 value 被选中项的value值
length 下拉选项的个数
selectedIndex 选中项的索引,可以修改选中项
options 所有下拉选项的数组
事件 onblur 下拉列表失去焦点时触发
onfocus 下拉列表获得焦点时触发
onchange 选项发生改变时触发

11、Event事件对象
srcElement 产生该事件的元素
type 事件类型,字符串
clientX/clientY 相对于用户区的坐标
screenX/screenY 相对于屏幕的坐标
button 鼠标按键类型
keyCode 按键代码
altKey(ctrl、shift) Alt(Ctrl、Shift)键按下为true
cancleBubble 表明该事件是否向上传递
returnValue 事件返回值
fromElement 被移动的元素
toElement 正在被移动的元素

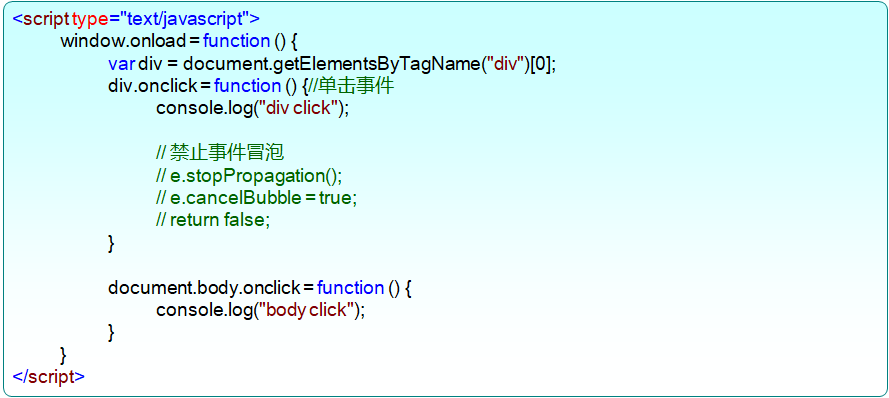
12、阻止事件冒泡
第七章 JavaScript特效制作
一、样式操作 style
style.backgroundColor
style["background-color"]
style["backgroundColor"]
二、属性操作 attributes
id
attributes["data-type"]

三、QQ分组实例

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.container {
width: 180px;
border: 1px solid #ccc;
}
.container .groups {
background-color: #008B8B;
text-align: center;
color: white;
padding: 6px;
border: 3px solid aliceblue;
}
.container .content {
padding: 10px;
line-height: 26px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var groups = document.getElementsByClassName("groups");
for (var i = 0; i < groups.length; i++) {
groups[i].ondblclick = function() {
var sibling = this.nextElementSibling;
if (sibling.style.display == "none") {
sibling.style.display = "block";
} else {
sibling.style.display = "none"
}
}
}
}
</script>
</head>
<body>
<div class="container">
<div class="groups">同学</div>
<div class="content">
张三<br />
李四<br />
王五
</div>
<div class="groups">朋友</div>
<div class="content">
齐天大圣<br />
灭霸
</div>
<div class="groups">师长</div>
<div class="content">
高数老师<br />
谢老师
</div>
</div>
</body>
</html>
4、 Tab选项卡

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ul {
padding: 0px;
margin: 0px;
}
ul li {
display: table-cell;
padding: 10px;
border: 1px solid #666;
width: 78px;
background-color: darkcyan;
text-align: center;
color: white;
cursor: hand !important;
}
ol {
padding-left: 16px;
margin: 10px;
}
div {
border: 1px solid #ccc;
width: 298px;
}
.active {
background-color: mediumaquamarine;
}
</style>
<script type="text/javascript">
window.onload = function() {
var lis = document.getElementsByTagName("ul")[0].children;
var ols = document.getElementsByTagName("ol");
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
var li = document.getElementsByClassName("active");
for (var j = 0; j < li.length; j++) {
li[j].className = "";
}
// for (var j = 0; j < tools.length; j++) {
//// if (tools[j] != this) {
// tools[j].className = "";
// }
// }
this.className = "active";
var id = this.attributes["data-bind-id"].value;
for (var j = 0; j < ols.length; j++) {
if (ols[j].id === id) {
ols[j].style.display = "block";
} else {
ols[j].style.display = "none";
}
}
}
}
}
</script>
</head>
<body>
<ul>
<li data-bind-id="news" class="active">新闻</li>
<li data-bind-id="tech">科技</li>
<li data-bind-id="econ">经济</li>
</ul>
<div>
<ol id="news">
<li><a href="#">天使之泪,百感交集</a></li>
<li><a href="#">疫情实时动态</a></li>
<li><a href="#">科学是抗疫最有力的武器</a></li>
</ol>
<ol id="tech" style="display: none;">
<li><a href="#">不用等iOS 14,消息称Apple..</a></li>
<li><a href="#">新零售的“达摩克利斯之剑”</a></li>
<li><a href="#">科技图鉴|居家隔离的宝可梦</a></li>
</ol>
<ol id="econ" style="display: none;">
<li><a href="#">契机!黎明前的黑暗!</a></li>
<li><a href="#">央妈出手,智能存款危险了!</a></li>
<li><a href="#">各地多措并举 恢复经济社会秩序</a></li>
</ol>
</div>
</body>
</html>





