vue的介绍与安装
vue的介绍
vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML,CSS和JavaScript构建,并提供了一套声明式、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,vue都可以胜任。
渐进式框架
vue常称为是渐进式框架,所谓的渐进式框架,可以理解为,它是一个可以与你共同成长、适应你不同需求的框架。
想知道更多关于vue,可以去官方网站上了解。
vue官方网站:https://cn.vuejs.org
vue安装
在安装vue之前,首先要确保本地有node环境。所以第一步要先安装好node.js,可以去官网进行下载安装。
node官方网站:https://nodejs.org/en/
node安装步骤推荐网址:https://www.jb51.net/article/251371.htm
安装好node之后,可以通过电脑搜索栏,搜索cmd,进入命令提示符窗口,或window + R打开cmd,进入窗口后,输入 命令:node -v ,npm -v,查看node的版本和npm的版本,若有node版本号提示,说明node安装成功了。
node环境配置成功后,以管理员身份打开命令提示符窗口,或window + R打开cmd,输入命令:npm install -g vue 或 npm i -g vue ,全局安装vue;输入命令:npm install @vue/cli -g 或 npm i @vue/cli -g,(这里 i 是 install 的简写)安装最新版本的vue脚手架。
查看vue和vue脚手架版本号
在安装好vue之后呢,可以通过下方的几种方式,去查看vue和vue脚手架的版本号。
在命令提示符窗口,输入命令:npm info vue ,查看全局的vue版本号。
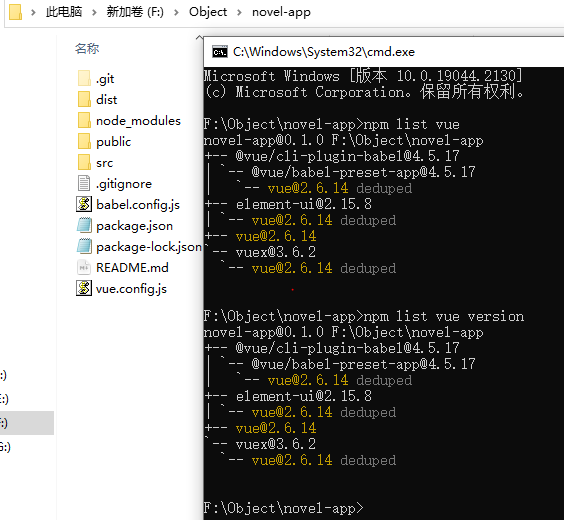
输入命令:npm list vue ,或 npm list vue version ,查看当前项目的vue版本号,注意要cd路径至项目路径下。

或是在vue项目中的package.json文件,查看当前项目的vue版本号信息和其他信息。
输入命令:vue -V ,查看全局的vue脚手架版本号。
创建vue项目
创建vue项目的常用方式命令:
- vue脚手架3,创建项目命令:vue create + 项目文件名称 。(推荐,注意:项目文件名称不要有大写字母)
- vue脚手架2,创建项目命令:vue init webpack + 项目文件名称 。(版本过低,需要自己手动配置很多东西)
- 还可以通过在命令提示符窗口中,输入命令:vue ui ,用可视化界面创建vue项目。(还不错,可以试试)
- 还可以用vite来构建项目,命令:npm init vue@latest 或 npm init vue@latest + 项目文件名称 。需要较高node版本还有vue的版本。(学习vue3 + vite + ts ,推荐)
创建项目的终端选择:
- 在命令提示符窗口中输入命令创建项目,不过要把路径cd至,想要创建的项目路径下。
- 在VScode软件终端中输入命令创建项目。(推荐)
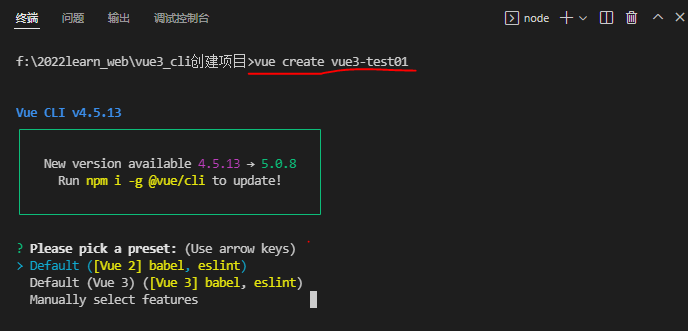
在VScode,用vue-cli3创建vue项目步骤:

please pick a preset: --------> 请选择预设。
Default ([Vue 2] babel,eslint):--------> Vue2 默认安装
Default (Vue 3)([Vue 3] babel,eslint):--------> Vue3 默认安装
Manually select features: --------> 自定义安装
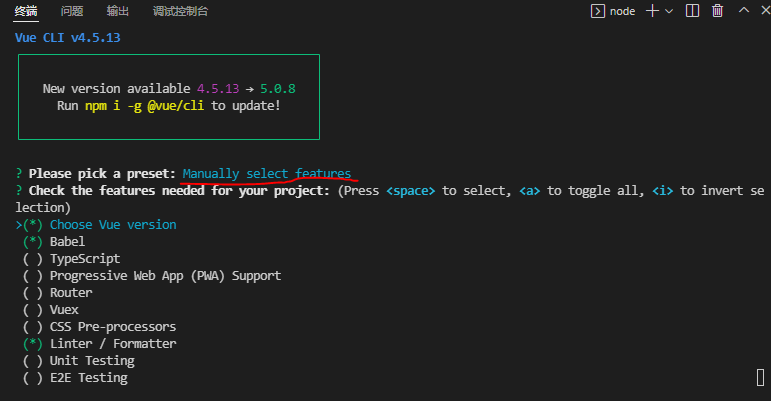
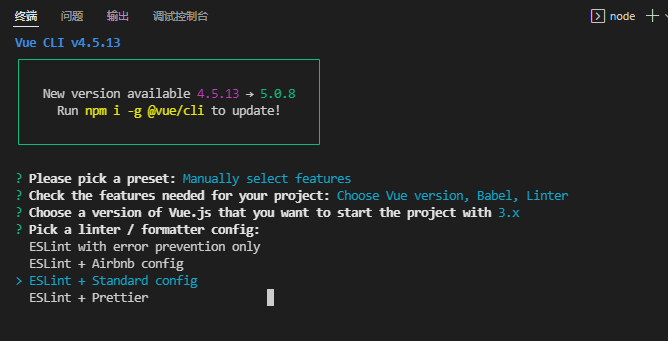
这里我们选择自定义安装:

Check the features needed for your project:------> 选择项目所需的功能,敲击空格键进行选取或取消功能,回车键,结束功能选择。

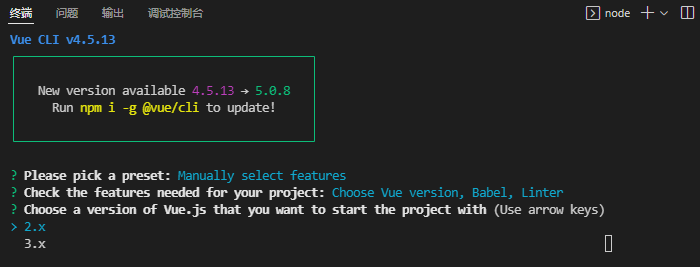
Choose a version of Vue.js that you want to start the project with:------> 选择Vue的版本 这里选择(3.x:表示vue3版本)

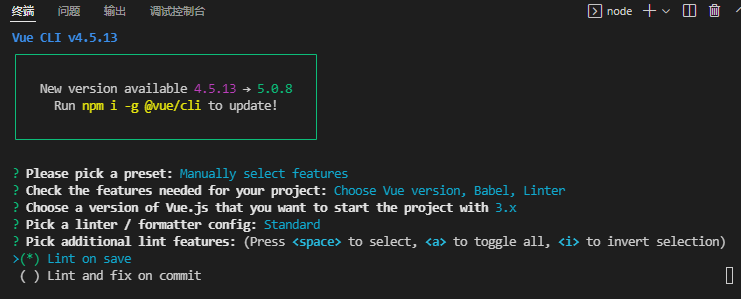
Pick a linter / formatter config: -------> 选择过梁/格式化程序配置 (选择校验代码ESLint版本,这里选择标准版本。)

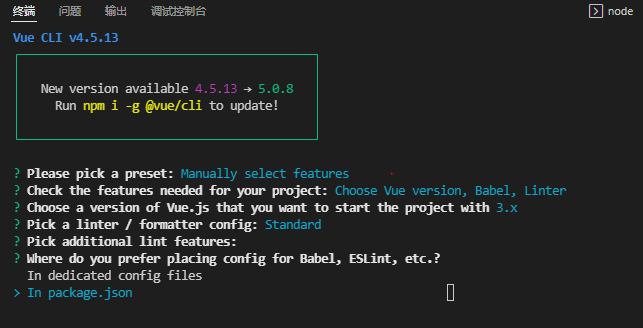
Pick additional lint features: ---------> 什么时候进行代码校验:保存时 / 提交时,一般选择保存时,进行代码校验,也可行不选择。

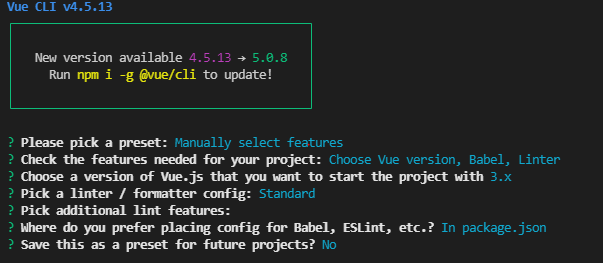
Where do you prefer placing config for Babel, ESLint, etc:-------> 选择配置信息存放位置,单独存放或者并入package.json.

Save this as a preset for future projects? (y/N) :-------> 是否保存当前预设,下次构建无需再次配置
到这,项目就创建完成了。
cd 到该项目文件所在的路径下,执行命令:npm run serve ,就可以启动项目了
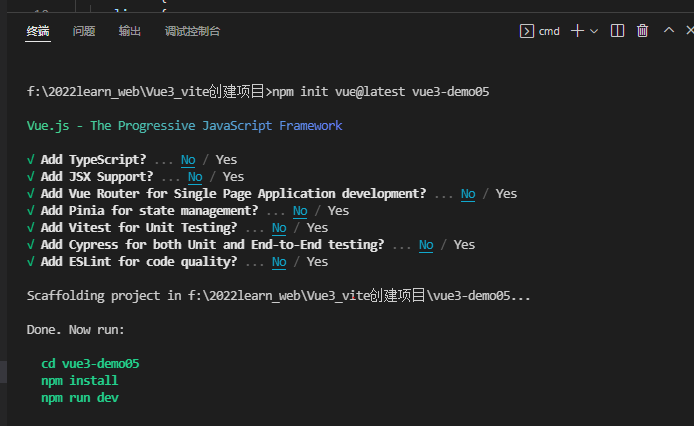
在VScode,用vite构建vue3项目步骤:

Add TypeScript -------> 添加TypeScript
Add JSX Support -------> 添加JSX支持
Add Vue Router for Single Page Application development ------> 为单页应用程序开发添加Vue路由器
Add Pinia for state management ---------> 添加Pinia进行数据状态管理
Add Vitest for Unit Testing -----------> 为单元测试添加Vitest
Add Cypress for both Unit and End-to-End testing ----------> 为单元和端到端测试添加Cypress
Add ESLint for code quality -------> 添加ESLint以提高代码质量
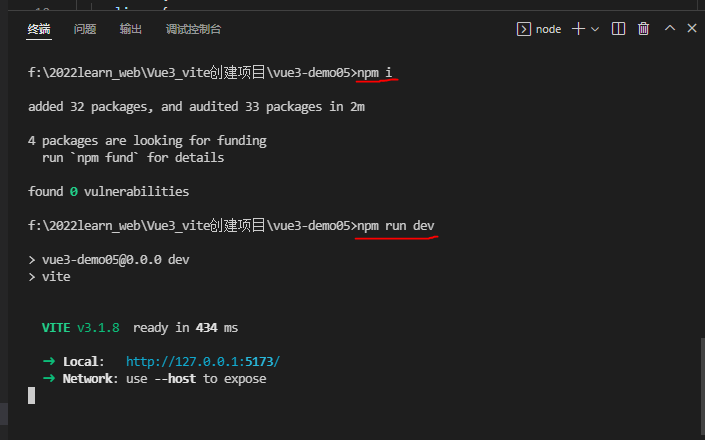
运行vite项目:
cd至该项目的所在的路径下,输入命令:npm install 或 npm i ,安装项目所需依赖,最后输入命令:npm run dev ,项目就启动完成了。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义