Google Flutter框架:使用VS Code进行开发
Flutter 的 1.0 版本前些日子已经发布!Flutter 是 Google 为您打造的 UI 工具包,帮助您通过一套代码同时在 iOS 和 Android 上构建媲美原生体验的精美应用!开发者除了Android Studio编写Flutter代码以外,VS Code也可以编写Flutter代码,接下来进行VS Code的环境搭建吧!
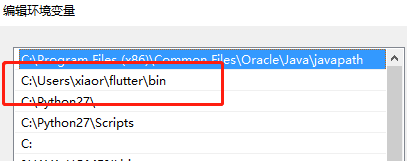
一、安装Flutter SDK 配置Path环境 flutter安装目录下

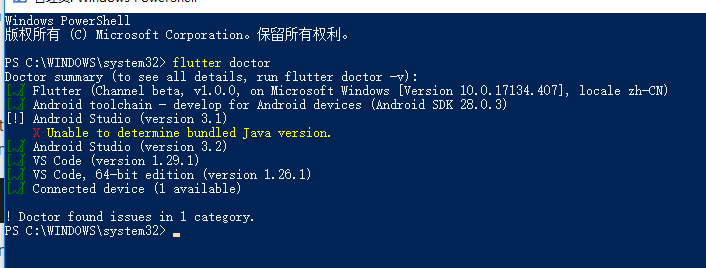
二、打开powershell 输入:flutter doctor 进行环境检查

三、安装Android Studio 以及Android SDK
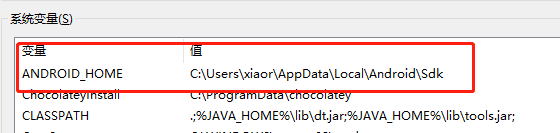
四、配置Android SDK环境变量 ANDROID_HOME

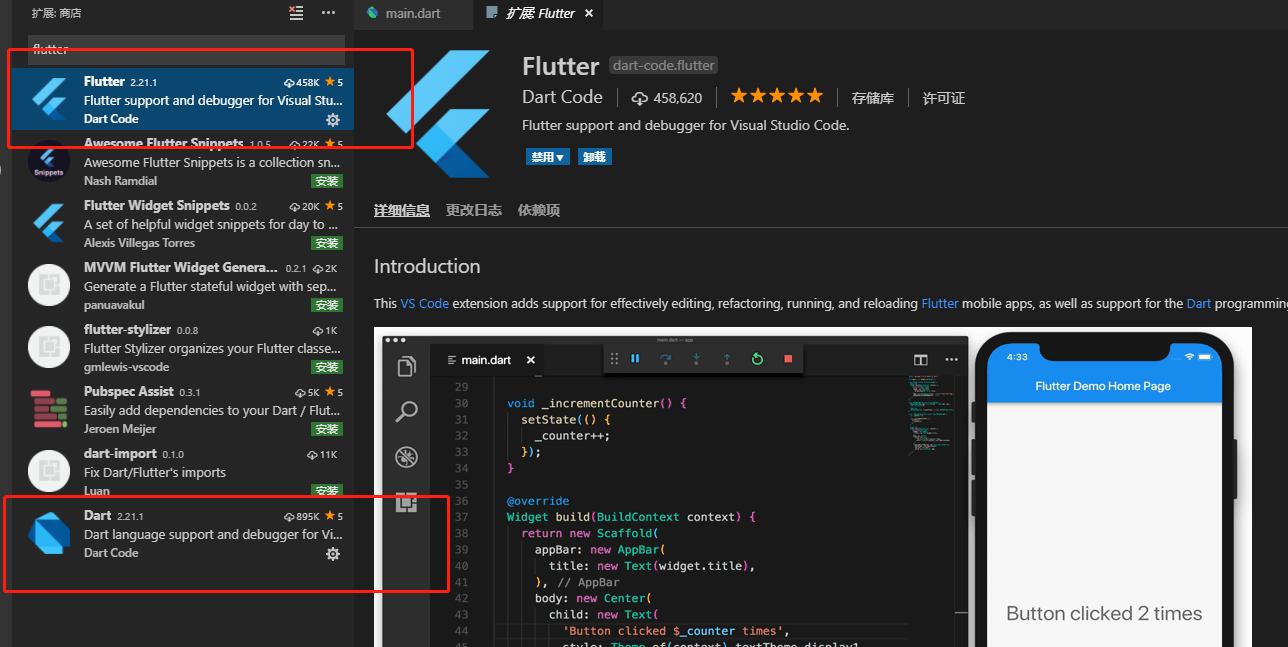
五、安装VS Code,安装完后,下载flutter扩展以及Dart扩展插件:

六、打开VS Code,开始构建flutter项目:flutter create testFlutterApp
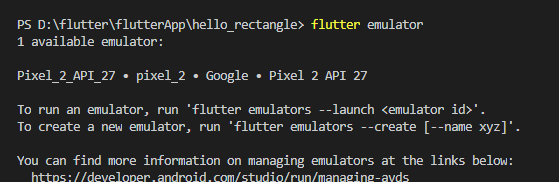
七、创建好之后,打开项目目录后输入,在运行前检查模拟器是否存在,输入:flutter emulator 。
如果有模拟器,输入:flutter emulators --launch <模拟器ID>,运行模拟器
如果创建新的模拟器,输入:flutter emulators --create [--name <模拟器ID>]

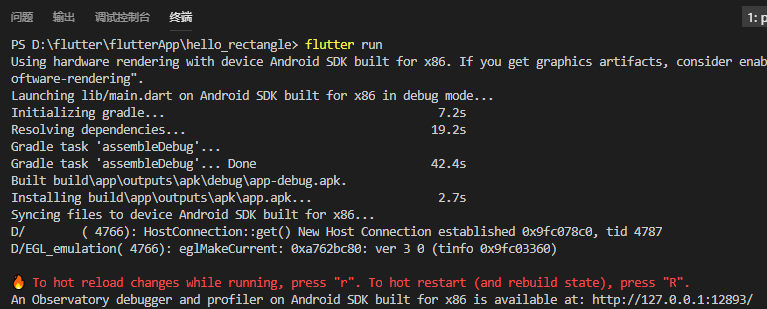
八、打包运行模拟器,输入:flutter run

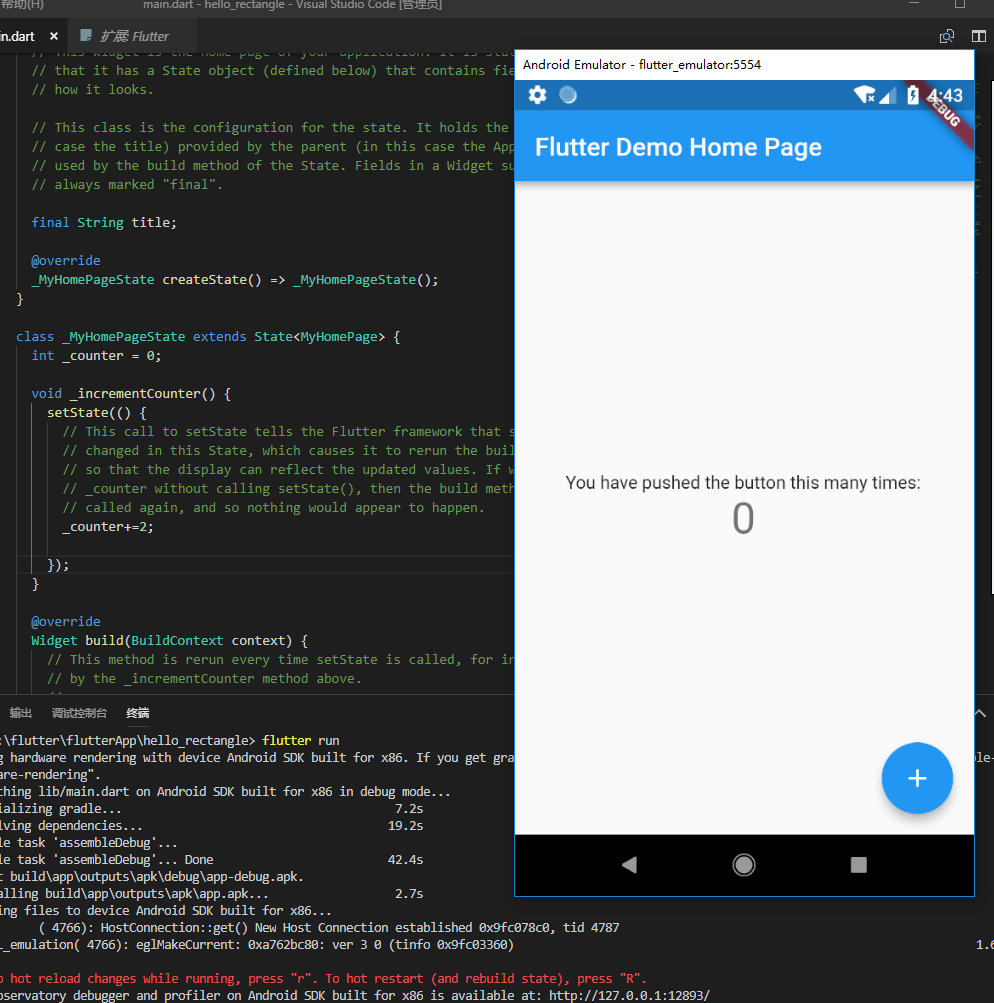
最后,模拟器启动,并且打开了flutter app

最后,介绍一些 VS Code中常用的快捷键:
R键:点击后热加载,直接查看预览效果
P键:在虚拟机中显示网格,在工作中经常用到
O键:切换Android和IOS预览模式
Q键:退出调试预览模式



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构