// 1.注册码云帐号
// 2.帐号邮箱绑定
// 3.下载安装git https://git-scm.com/
// 4.桌面右击Git bash here
// 5.ssh-keygen -t rsa -C "xxxxx@xxxxx.com" //你的邮箱地址
// 6.cat ~/.ssh/id_rsa.pub
// 7.复制生成的ssh key 打开https://gitee.com/profile/sshkeys,在公钥项粘贴生成的ssh key
// 8.ssh -T git@gitee.com 首次使用需要确认并添加主机到本机SSH可信列表。若返回 Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access. 内容,则证明添加成功
// 9.添加仓库https://gitee.com/projects/new
// 10.选择语言javascript, 公开的仓库开源许可证选MIT,勾选使用Readme文件初始化这个仓库
// 11.点击克隆 => SSH 复制地址git@gitee.com:mrlan_test/H5_test.git
// 12.桌面右击Git bash here
// 13.git clone git@gitee.com:mrlan_test/H5_test.git
// 14.运行cmd => npm install vue-cli -g //安装vue脚手架 安装成功后运行vue -V显示版本号安装成功
// 15.打开git仓库项目文件夹,在文件夹内运行cmd
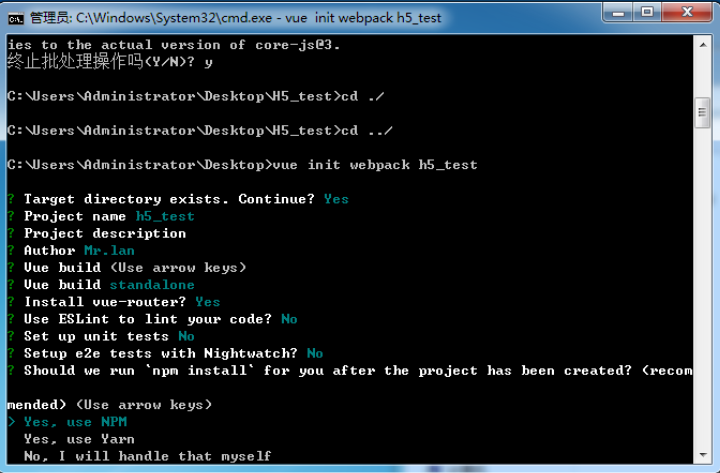
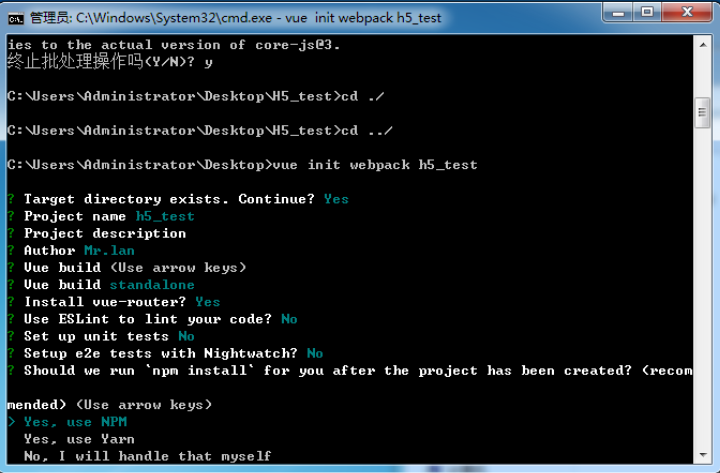
// 16.创建vue项目 vue init webpack h5_test ==> 图1
// 17.cd h5_test
// 18.npm run dev 运行项目
// 19.网页打开http://localhost:8080/,显示vue主页表示创建成功
// 20.h5_test项目文件夹右击git bash
// 21.git add . 增加到本地git的缓存区
// 22.git commit -m 'project init' 给这次提交说明
// 23.git push 提交到码云线上仓库








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!