(图解)windows下自定义Eclipse主题
之前用过一些编辑器如SublimeText,IDE如phpstorm,IDEA等;这些工具给我的感觉就是,除了给予这些工具应有的功能外,给予开发者更友好,更舒服的界面。Eclipse很早就开始使用了,之前在使用时,对它自带的经典界面倒没什么特殊的感觉,因为同期在使用的VS也差不多那个样子,后来觉得白色刺眼,就更改了windows窗口的背景色为淡绿色,但对于有强迫症的人来说,那界面东一块绿,西一块白的,这样更改的效果只有更糟。并且,现在双眼已经被前面那几款开发工具“惯坏"了,长期对着这一片白的图形界面,感觉十分碍眼。废话说了这么多,下面就说一下我怎样更改Eclipse的主题的:
首先,先给大家来一幅图:

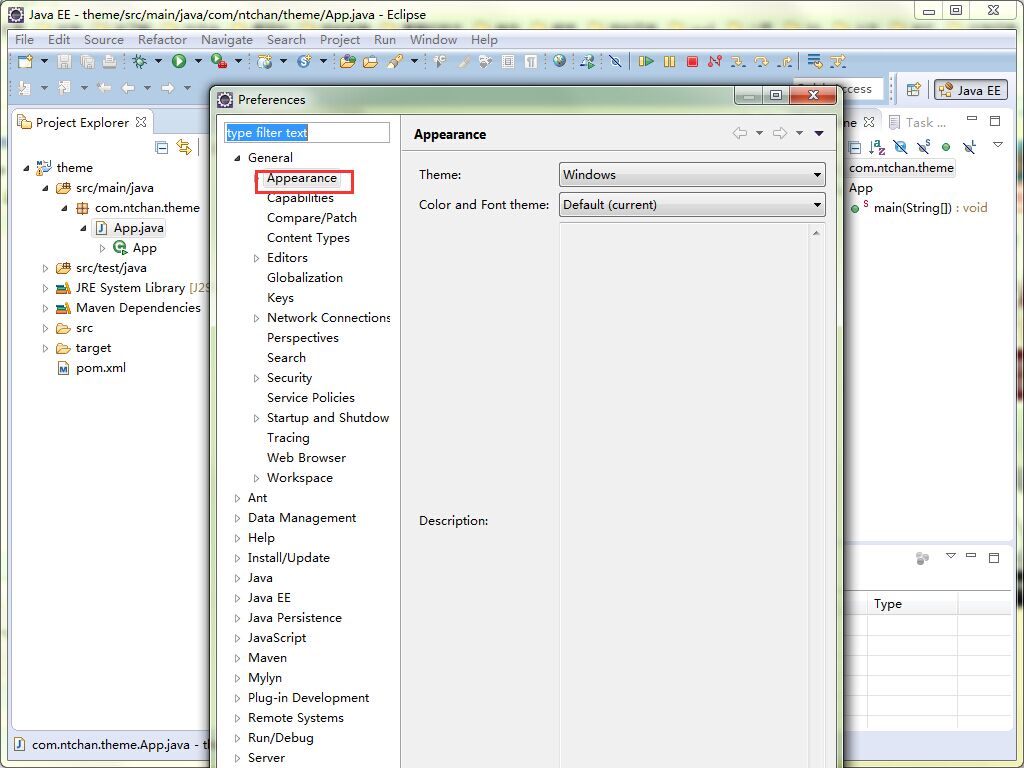
这是Eclipse默认的界面,现在Eclipse内置都有更换主题的功能,操作步骤如下:
window>preferences>general>appearance,将右边的Theme选项选到Dark主题,然后点击OK



主题更换后,我们的界面已经变成下面这个样子:

如果这个界面已经能满足你,下面的部分可以忽略。
但对于有些人来说,可能希望还可以微调这个主题的一些细节,例如项目面板的字体大小,代码编辑区的多样化样式等。下面再来说说几个插件:
1、更多的Editor主题:Color Theme插件
这个插件的主要作用是,可以有更多的Editor区域的样式模板选择。Eidtor区域指的是你编辑代码的区域。

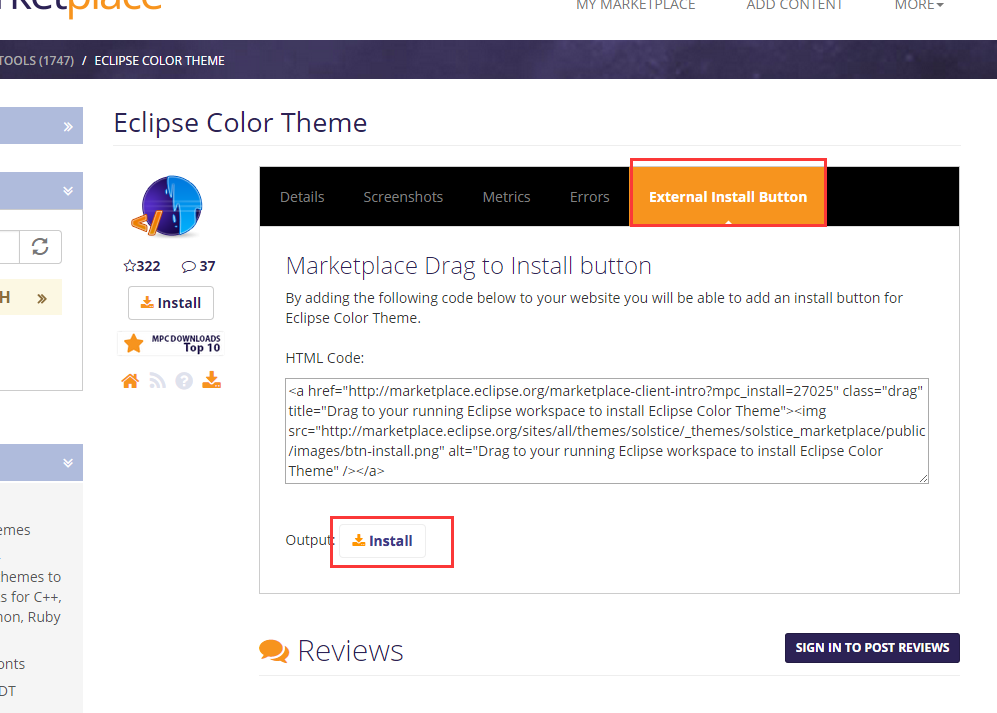
eclipse的market有更多的样式可下载,相关链接:http://marketplace.eclipse.org/content/eclipse-color-theme
点击Extenal Install Button,将下方的Install图标,拖到到你的eclipse上就自动会进行在线安装或者离线下载自行安装。



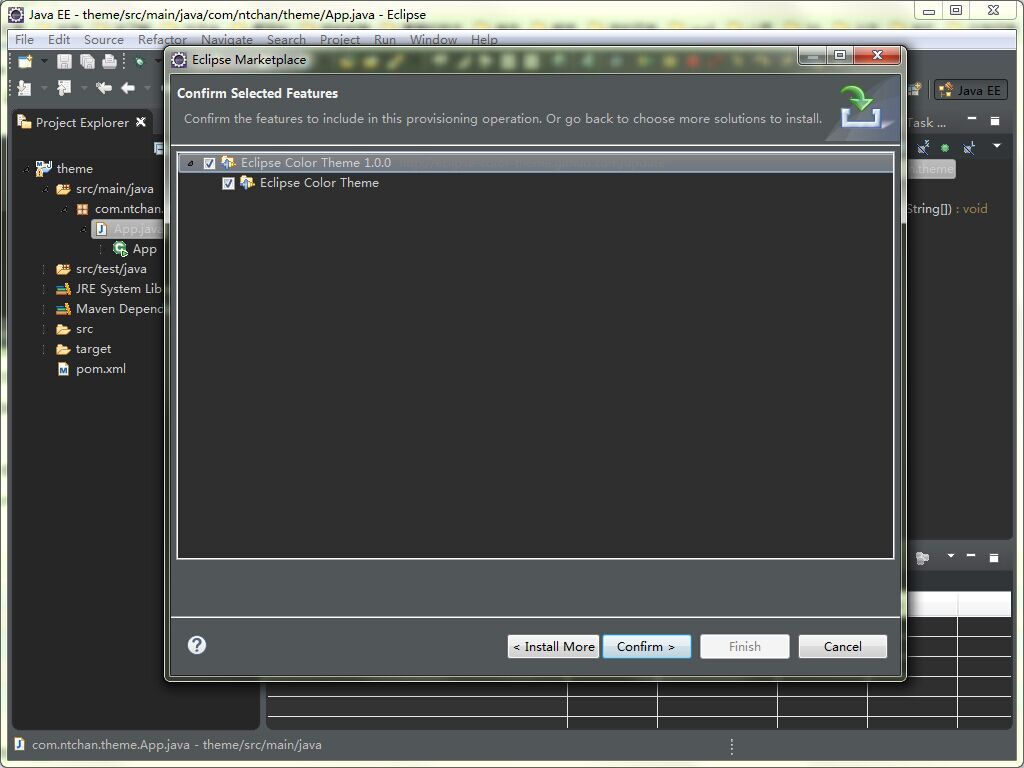
接下来点击Confirm,

点击I accept>Finish,接下来等它安装完。点击ok

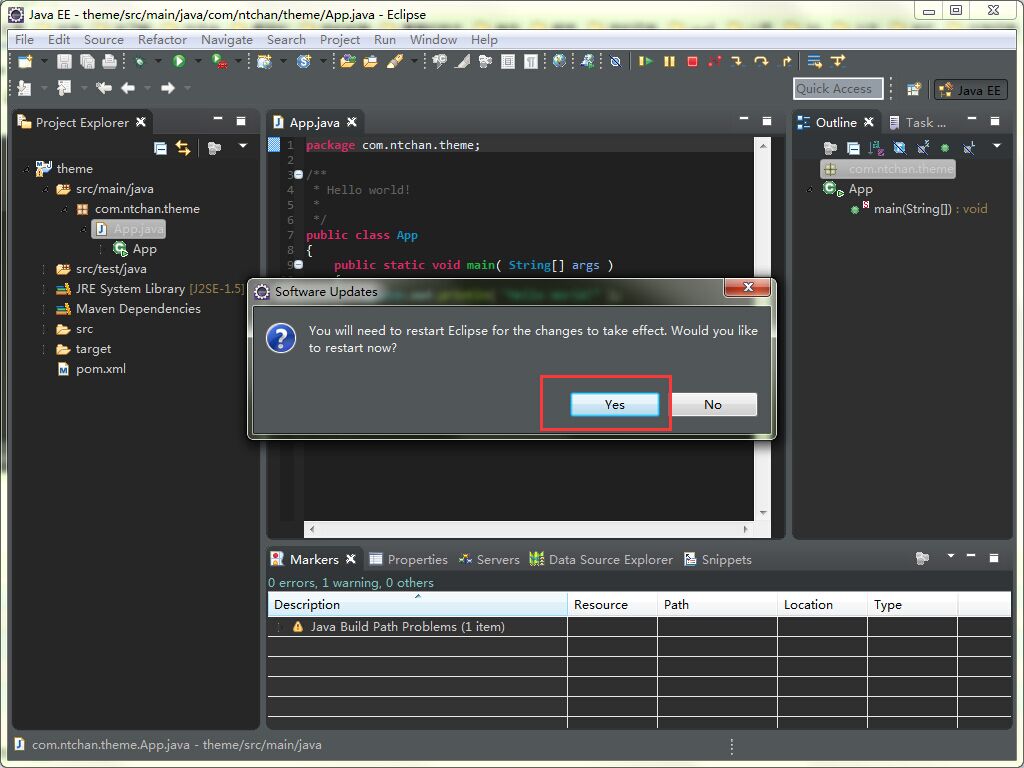
点击yes,eclipse将会自动重启

这时,点击window>preference>general>appearance会发现现在有三个选项,其中有一个是color theme。点击color theme,右边出现了一个主题列表

点击每个主题,然后点击apply>yes,你会发现,你的代码编辑区(Editor)会相应变化:

到这里为止,你可以选择更多的Editor的主题。除Editor外,其他区域都是由Appearance的主题控制的。Appearance的主题也是可以换的,Eclipse Market有提供,各位自行查找下载。
2
2、CSS Spy插件
Eclipse的主题样式由css控制,更改Eclipse的主题样式,可以直接到Eclipse的安装根目录下的plugins\org.eclipse.ui.themes_xxxx\css下,找到e4-dark_win.css文件进行修改。(这里需要懂点css,不懂的自己上w3cschool学)
但是要修改css样式必须知道样式的标识符,CSS Spy可以帮助我们找到Eclipse各个位置相应的id或class或标签。
插件链接:http://marketplace.eclipse.org/content/eclipse-4-tools-css-spy#.UYrzSkAW1J0
安装方式跟上面一样。安装完后,通过组合键Alt+Shift+F5可以调出CSS Spy面板:

这时,你用鼠标点击Eclipse,CSS Spy会立刻列出对应点击位置的信息:

这时,你就可以用CSS Spy找到的标识符去改相应的样式了
3、Chrome Theme插件
1)更改Eclipse的主题样式,可以直接到Eclipse的安装根目录下的plugins\org.eclipse.ui.themes_xxxx\css下,找到e4-dark_win.css文件进行修改。(这里需要懂点css,不懂的自己上w3cschool学)
2)各位也可以选择Eclipse的Chrome Theme插件修改,这个插件提供了给开发者更大自由度的控制Eclipse一些细节的样式,例如控制面板的字体大小
Chrome Theme插件链接:http://marketplace.eclipse.org/content/eclipse-4-chrome-theme#.UYrzEkAW1J0
安装方式跟Color Theme一样,这里我就不再贴出来了


