vue elmentui关于日期选择控件设置日期选择器时间选择范
1、时间类型type="daterange" 
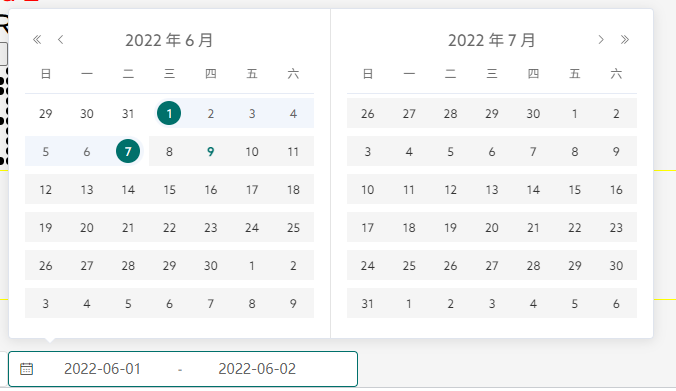
2、具体要求是,当前日之后的禁选,最多只能选择七天时间。具体效果图如下:


3、话不多说,直接上代码
html:
<el-date-picker v-model="resForm.nowDate" type="daterange" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions" @change="change"/>
js:
pickerOptions: {
disabledDate:(time)=> {
let timeOptionRange = this.timeOptionRange;
let secondNum = 60 * 60 * 24 * 6 * 1000; //这里可以根据实际情况进行修改
if (timeOptionRange) {
return time.getTime() > timeOptionRange.getTime() + secondNum || time.getTime() > Date.now()
} else {
return time.getTime() > Date.now()
}
},
onPick:(time)=> {
//当第一时间选中才设置禁用
if (time.minDate && !time.maxDate) {
this.timeOptionRange = time.minDate;
}
if (time.maxDate) {
this.timeOptionRange = null;
}
}
},
timeOptionRange: null,



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律