Vue2.x项目使用MAPBOX地图
Vue2.x项目 下载安装依赖
npm i mapbox-gl --save
npm i mapbox-gl-controls --save
组件代码(注意在官网注册和token值申请)
<template>
<div class="mapbox-map001">
<p> https://www.mapbox.com/ /</p>
<p> https://docs.mapbox.com/mapbox-gl-js/guides/</p>
<p> https://docs.mapbox.com/mapbox-gl-js/api/ </p>
<br>
<p> mapbox:https://account.mapbox.com/access-tokens/</p>
<p> leaflet:https://leafletjs.com/examples/crs-simple/crs-simple.html </p>
<br />
<div id="map"></div>
</div>
</template>
<script>
// 引入mapbox-gl
import 'mapbox-gl/dist/mapbox-gl.css'
import mapboxgl from 'mapbox-gl' // or "const mapboxgl = require('mapbox-gl');"
export default {
name: 'mapbox-map001',
data: () => {
return {
centerLagLat: { lng: 119.30, lat: 29.5 },
map: null,
draw: null
}
},
computed: {},
methods: {
// 初始化地图
initMap() {
//申请一个token,我们直接打开官网 https://www.mapbox.com/
mapboxgl.accessToken = 'XXXXX1IjoiY2hlbmdjaGFvY2hhbyIsImEiOiJjbGU1aDZ2eWUwMXp4M29udmFnNnNyZjBhIn0.2Kd0ZX06ReEdBnZ9XXXXXX';
this.map = new mapboxgl.Map({
container: 'map', // container ID
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [ this.centerLagLat.lng , this.centerLagLat .lat ],
zoom:12,
projection:'equalEarth'
});
},
},
mounted() {
this.initMap()
},
created() {}
}
</script>
<style lang="less">
html,
body,
.mapbox-map001 {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
position: relative;
#map {
width: 80%;
height: 50%;
position: relative;
}
}
/* 去掉mapbox的logo和版权声明 */
.mapboxgl-ctrl-logo{
display:none !important;
}
.mapboxgl-ctrl-attrib-inner{
display:none !important;
}
</style>
运行效果截图

继续安装依赖
npm i @mapbox/mapbox-gl-geocoder --save
npm i @mapbox/mapbox-gl-draw --save
<template>
<div class="mapbox-map001">
<p> https://www.mapbox.com/ /</p>
<p> https://docs.mapbox.com/mapbox-gl-js/guides/</p>
<p> https://docs.mapbox.com/mapbox-gl-js/api/ </p>
<br>
<br />
<div id="map"></div>
</div>
</template>
<script>
import Vue from 'vue'
// 引入mapbox-gl
import 'mapbox-gl/dist/mapbox-gl.css'
import mapboxgl from 'mapbox-gl' // or "const mapboxgl = require('mapbox-gl');"
// 引入标绘工具
import MapboxDraw from '@mapbox/mapbox-gl-draw'
import '@mapbox/mapbox-gl-draw/dist/mapbox-gl-draw.css'
// 地理编码控件
import MapboxGeocoder from '@mapbox/mapbox-gl-geocoder'
import '@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css'
export default {
name: 'mapbox-map001',
data: () => {
return {
centerLagLat: { lng: 119.30, lat: 29.5 },
map: null,
draw: null
}
},
computed: {},
methods: {
// 初始化地图
initMap() {
/* 初始地图 */
mapboxgl.accessToken = 'XXXXXIjoiY2hlbmdjaGFvY2hhbyIsImEiOiJjbGU1aDZ2eWUwMXp4M29udmFnNnNyZjBhIn0.2Kd0ZX06ReEdBnZ9XXXXXX';
this.map = new mapboxgl.Map({
container: 'map', // container ID
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [ this.centerLagLat.lng , this.centerLagLat .lat ],
zoom:12,
projection:'equalEarth'
});
this.map.addControl(new mapboxgl.FullscreenControl(), 'bottom-right');
// 引入标绘工具:右上角 增加点线面绘制工具
this.addDraw();
// 增加地理编码控件
const coordinatesGeocoder = function(query) {
const matches = query.match(
/^[ ]*(?:Lat: )?(-?\d+\.?\d*)[, ]+(?:Lng: )?(-?\d+\.?\d*)[ ]*$/i
);
if (!matches) {
return null;
}
function coordinateFeature(lng, lat) {
return {
center: [lng, lat],
geometry: {
type: "Point",
coordinates: [lng, lat],
},
place_name: "Lat: " + lat + " Lng: " + lng,
place_type: ["coordinate"],
properties: {},
type: "Feature",
};
}
const coord1 = Number(matches[1]);
const coord2 = Number(matches[2]);
const geocodes = [];
if (coord1 < -90 || coord1 > 90) {
// must be lng, lat
geocodes.push(coordinateFeature(coord1, coord2));
}
if (coord2 < -90 || coord2 > 90) {
// must be lat, lng
geocodes.push(coordinateFeature(coord2, coord1));
}
if (geocodes.length === 0) {
// else could be either lng, lat or lat, lng
geocodes.push(coordinateFeature(coord1, coord2));
geocodes.push(coordinateFeature(coord2, coord1));
}
return geocodes;
};
let geocode = new MapboxGeocoder({
accessToken: 'XXXXX1IjoiY2hlbmdjaGFvY2hhbyIsImEiOiJjbGU1aDZ2eWUwMXp4M29udmFnNnNyZjBhIn0.2Kd0ZX06ReEdBnZ9XXXXXX',
localGeocoder: coordinatesGeocoder,
zoom: 4,
placeholder: "Try: -40, 170",
mapboxgl: mapboxgl,
reverseGeocode: true,
});
this.map.addControl(geocode, 'top-left');
},
// 引入标绘工具:右上角 增加点线面绘制工具
addDraw(){
this.draw = new MapboxDraw();
this.map.addControl(this.draw, 'top-right');
this.map.on('draw-create', this.updateArea);
this.map.on('draw-delete', this.updateArea);
this.map.on('draw-update', this.updateArea);
},
},
mounted() {
this.initMap()
},
created() {}
}
</script>
<style lang="less">
html,
body,
.mapbox-map001 {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
position: relative;
#map {
width: 80%;
height: 50%;
position: relative;
}
}
/* 去掉mapbox的logo和版权声明 */
.mapboxgl-ctrl-logo{
display:none !important;
}
.mapboxgl-ctrl-attrib-inner{
display:none !important;
}
</style>
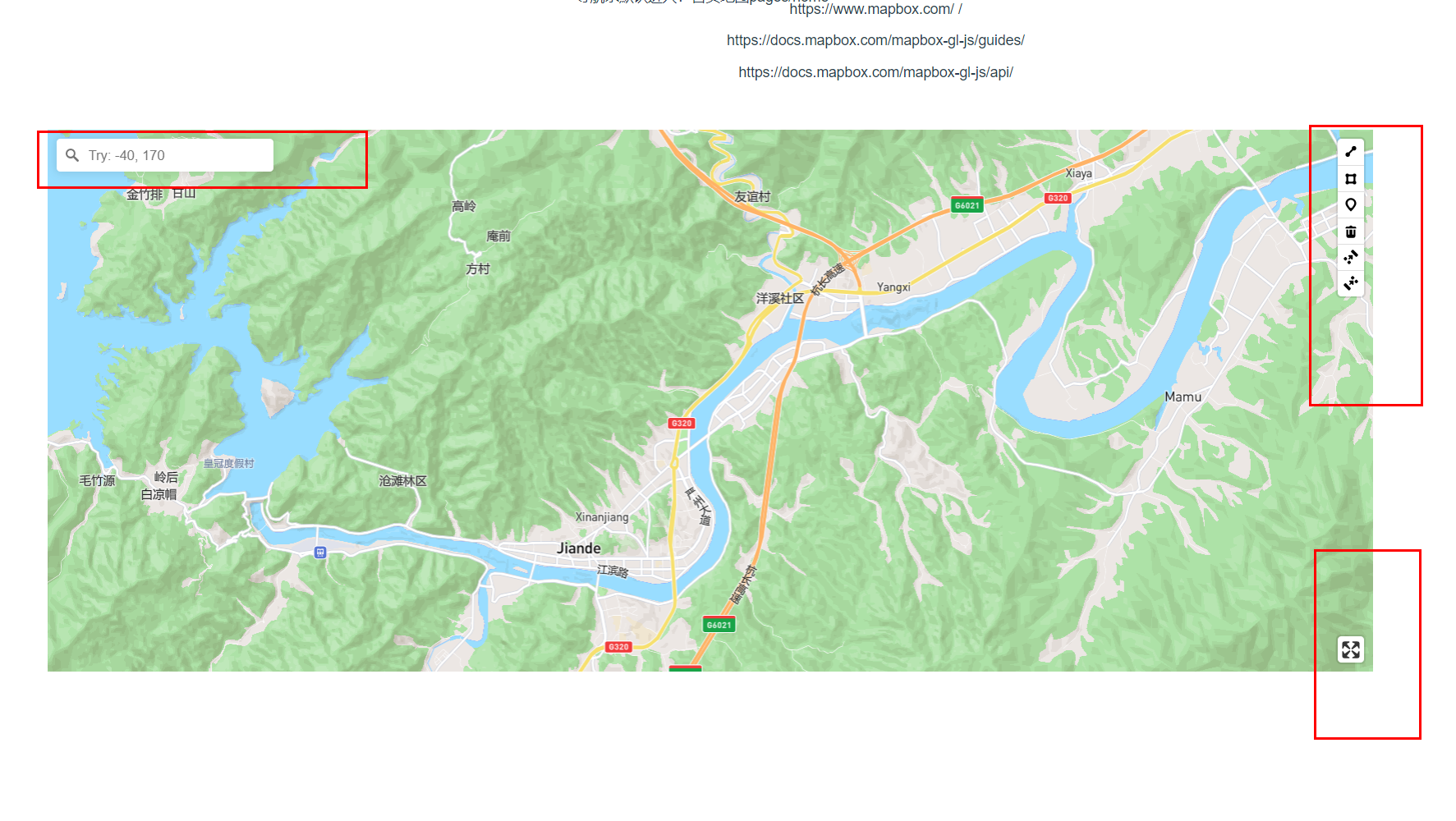
运行效果截图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!