vue2中引入百度地图方式汇总:2D/3D都可以通过两种方式实现:1添加地图容器直接在JS代码中使用百度地图API或者 2使用Vue Baidu Map组件 3.引入3D百度地图-WebGL类型 直接在JS代码中使用百度地图API 4引入3D百度地图-WebGL 类型 使用 el-bmap组件
1 | npm install vue-bmap-gl --save |
https://dafrok.github.io/vue-baidu-map/#/
https://www.npmjs.com/package/vue-baidu-map
https://lbs.baidu.com/index.php?title=open/demos
0.前缀准备工作:申请ak , 安装 npm install vue-baidu-map
进入网址百度地图开放平台 : https://lbsyun.baidu.com/apiconsole/center#/home 在控制台新建应用 复制访问应用的ak
前期准备:申请ak 前往百度地图开发平台注册百度账号,申请密钥 【https://lbs.baidu.com/index.php?title=jspopularGL/guide/getkey】

引入百度地图方式汇总:
在Vue中使用百度地图,引入百度地图方式汇总:可以通过两种方式实现:添加地图容器直接在JS代码中使用百度地图API,或者 , 使用Vue Baidu Map组件 。
方式一:添加地图容器直接在JS代码中使用百度地图API:步骤如下
百度地图2d vue-baidu-map,
1.1在需要的地方 ,例如在在public/index.html中引入百度地图的JS API库:
1 | <script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的百度地图API密钥"></script> |
1.2在Vue组件的模板中添加地图容器<div ref="mapContainer" class="map"></div> :
1.3然后在Vue组件的mounted生命周期钩子中初始化百度地图: new BMapGL.Map(this.$refs.mapContainer)
参考官网:
https://lbsyun.baidu.com/jsdemo.htm#aCreateMap
关键代码:
new BMap.Map
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <template> <div id="map-container" class="map" ref="container" style="width: 100%; height: 100%" ></div></template><script>const mapvgl = require('mapvgl')const loadBMap = function loadBMap( akValue) { return new Promise(function (resolve, reject) { if (typeof window.BMapGL !== "undefined") { resolve(window.BMapGL); return true; } // 百度地图异步加载回调处理,不使用加载的script不会执行 window.onBMapCallback = function () { console.log("百度地图脚本初始化成功..."); resolve(window.BMapGL); }; let script = document.createElement("script"); script.type = "text/javascript"; script.src = `https://api.map.baidu.com/api?type=webgl&v=1.0&ak=${akValue}&callback=onBMapCallback`; // 启用 https 配置,通过 s=1 参数实现 // 启用 callback 参数,异步加载必须使用此参数才可以生效 script.onerror = reject; document.documentElement.appendChild(script); })};export default { name: 'sub-map002', data: () => { return { map: {}, }; }, computed: { }, mounted() { this.$nextTick(() => { var ak='XXXXi3WesOqMGc5Bqf1OK5uYBGYf7P1x' // 申请的ak 前往百度地图开发平台注册百度账号,申请密钥 loadBMap( ak ).then((BMapGL) => { console.log("BMapGL", BMapGL); const _this = this; console.log("BMapGL", BMapGL); this.BMapGL = BMapGL; let map = new BMapGL.Map(this.$refs.container); map.centerAndZoom(new BMapGL.Point(102.698108,25.048039), 11); map.enableScrollWheelZoom(true); map.addeventlistener('tilesloaded', function () { alert('地图加载完成!'); }); // map.setMapStyleV2({ // stylejson: require("./custom_map_config.json"), // }); this.map =map }) }) }, created() {},};</script><style lang="less">html,body,#map-container { margin: 0; padding: 0; width: 100% ; height: 100%; position: relative; }</style> |
方式二 vue2百度地图使用 _使用Vue Baidu Map组件:步骤如下
百度地图2d vue-baidu-map,
2.1首先安装Vue Baidu Map: npm install vue-baidu-map --save
2.2然后在Vue项目中引入并使用:
1 2 3 4 5 6 7 | // main.js 或者要使用地图的地方引入import Vue from 'vue'import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, {ak: '你的百度地图ak' // 这里填写你的百度地图ak}) |
2.3接着在Vue组件中使用<baidu-map>标签:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <template> <baidu-map class="map" @ready="handler"> </baidu-map></template> <script>export default { methods: { handler({ BMap, map }) { // 这里可以操作百度地图实例 } }}</script> <style>.map { width: 100%; height: 300px;}</style> |
关键代码:
import BaiduMap from 'vue-baidu-map';
Vue.use(BaiduMap, { ak: '你的百度地图ak' // 这里填写你的百度地图ak });
handler
举例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <template> <div class="container1"> <h1> 插件百度地图vue-baidu-map:vue2使用(该插件只在vue2项目中可使用,在vue3项目中使用会报错) </h1> <p> 官方 https://dafrok.github.io/vue-baidu-map/#/zh/start/installation <br /> 密钥 http://lbsyun.baidu.com/apiconsole/key<br /> 生成器 http://api.map.baidu.com/lbsapi/creatmap/index.html<br /> 示例: npm install vue-baidu-map --save <div> <!-- ak是密钥,仅局部注册组件时声明 <baidu-map @ready="handler" :center="{ lng: 116.404, lat: 39.076321 }" :scroll-wheel-zoom="true" :zoom="12" class="bm-view" ak="oukWFWRKCGktlhX25uFBpEt0nV4iayz1"> --> <baidu-map @ready="handler" :center="centerLagLat" :scroll-wheel-zoom="true" :zoom="12" class="bm-view"> <!--跳动标记--> <bm-marker :position="centerLagLat" :dragging="true" animation="BMAP_ANIMATION_BOUNCE"></bm-marker> <bm-marker :position="{ lng: 116.404, lat: 39.07615 }" :dragging="true"> <bm-label content="我爱北京天安门" :labelStyle="{ color: 'red', fontSize: '24px' }" :offset="{ width: -35, height: 30 }" /> </bm-marker> <!--比例尺控件左上角--> <bm-scale anchor="BMAP_ANCHOR_TOP_LEFT"></bm-scale> <!--缩放控件右下角--> <bm-navigation anchor="BMAP_ANCHOR_BOTTOM_RIGHT"></bm-navigation> </baidu-map> </div> </div></template> <script>import Vue from "vue";// 全局注册// 全局注册将一次性引入百度地图组件库的所有组件。 import BaiduMap from 'vue-baidu-map'Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ ak: 'oukWFWRKCGktlhX25uFBpEt0nV4iayz1', //个人手机号私人使用-July_zhengfj oukWFWRKCGktlhX25uFBpEt0nV4iayz1})export default { name: 'BaiduMapContainer', components: { }, data() { return { centerLagLat: { lng: 116.404, lat: 39.076321 }, show: false, } }, methods: { handler({ BMap, map }) { console.log(BMap ) map.setMapStyle({style:'dark'}); //默认:极简风格地图(style:'googlelite'),黑夜风格地图代码:map.setMapStyle({style:'dark'}); 模板页可以查看 http://lbsyun.baidu.com/custom/list.htm this.mapOBJ = map; // 去这个位置编辑http://lbsyun.baidu.com/apiconsole/custommap个性化地图 // this.map.setMapStyle({ styleJson: custom_map_config }); } }, props: {},}</script> <style scoped>.bm-view { width: 100%; height: 300px;}</style> |

或者也可以改为: import BMap from 'vue-baidu-map/components/map/Map' <BMap ak="":center="center"class="map":scroll-wheel-zoom="true":zoom="zoom"@ready="handler"/> handler({ BMap, map }) { // 百度地图容器全局化 this.map = map // 百度地图构造函数全局化 mapConstructor = BMap },
举例2
备注
一.低版本的引用-安装vue-baidu-map
安装+ main.js全局引入 + 初始化地图使用--全部代码
Yarn add vue-baidu-map --save
import BaiduMap from 'vue-baidu-map';
Vue.use(BaiduMap, {
ak: 'XXXXXXXXXXqMGc5Bqf1OK5uYBGYf7XXX',
});
<template>
<div class="sub-map002">
<baidu-map class="bm-view" :center="centerLagLat" :zoom="14" :scroll-wheel-zoom="true" ></baidu-map>
</div>
</template>
<script>
export default {
name: 'sub-map002',
data: () => {
return {
centerLagLat: {lng: 119, lat:29},
};
},
computed: {
},
mounted() {
},
created() {},
};
</script>
<style lang="less">
html,body,.sub-map002 {
margin: 0; padding: 0;
width: 100% ;
height: 100%;
position: relative;
.bm-view {
width: 100%;
height: 100%;
position: relative;
}
}
</style>
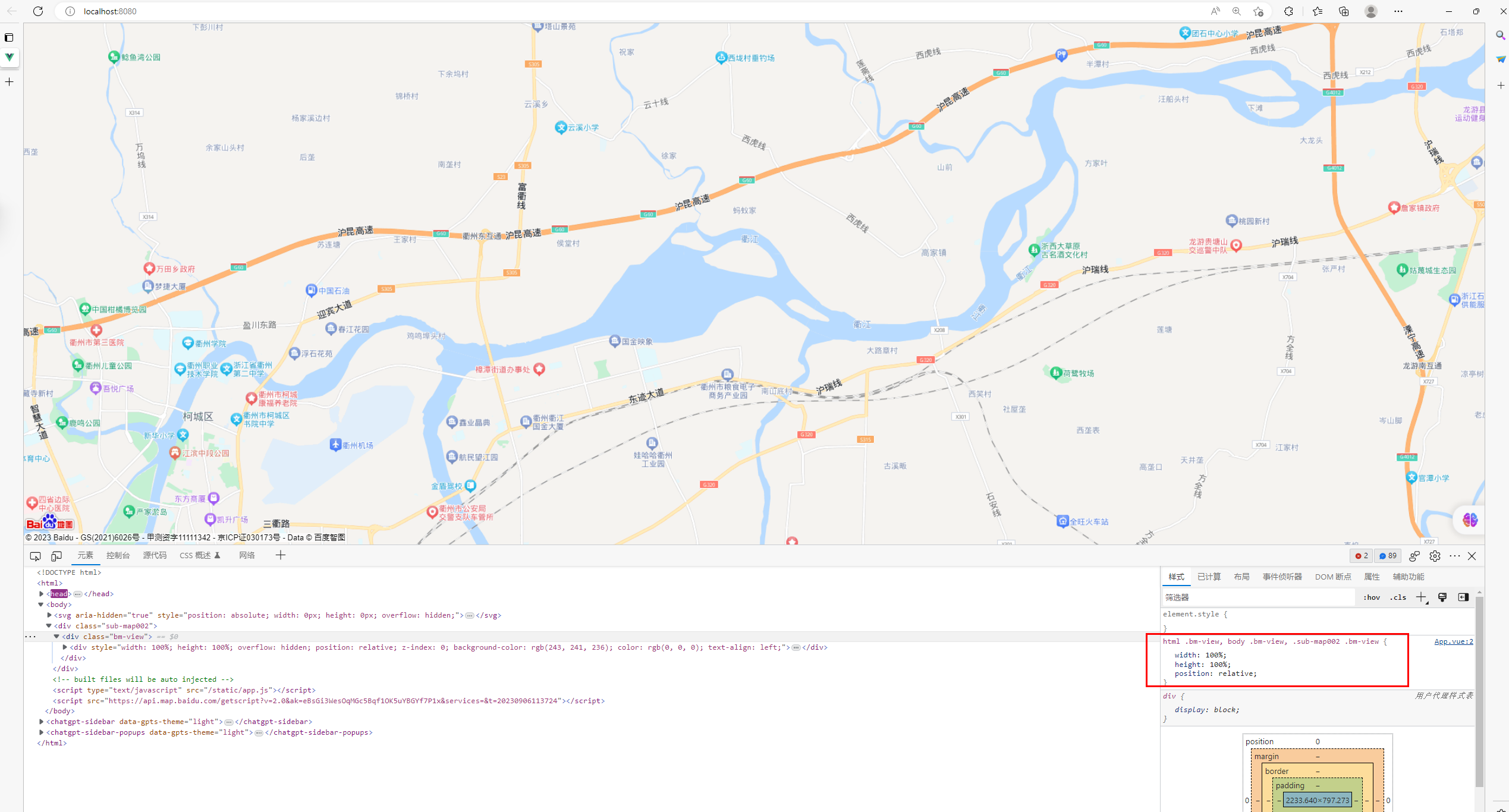
运行效果截图

地图添加标记--截取部分代码
<div class="sub-map002">
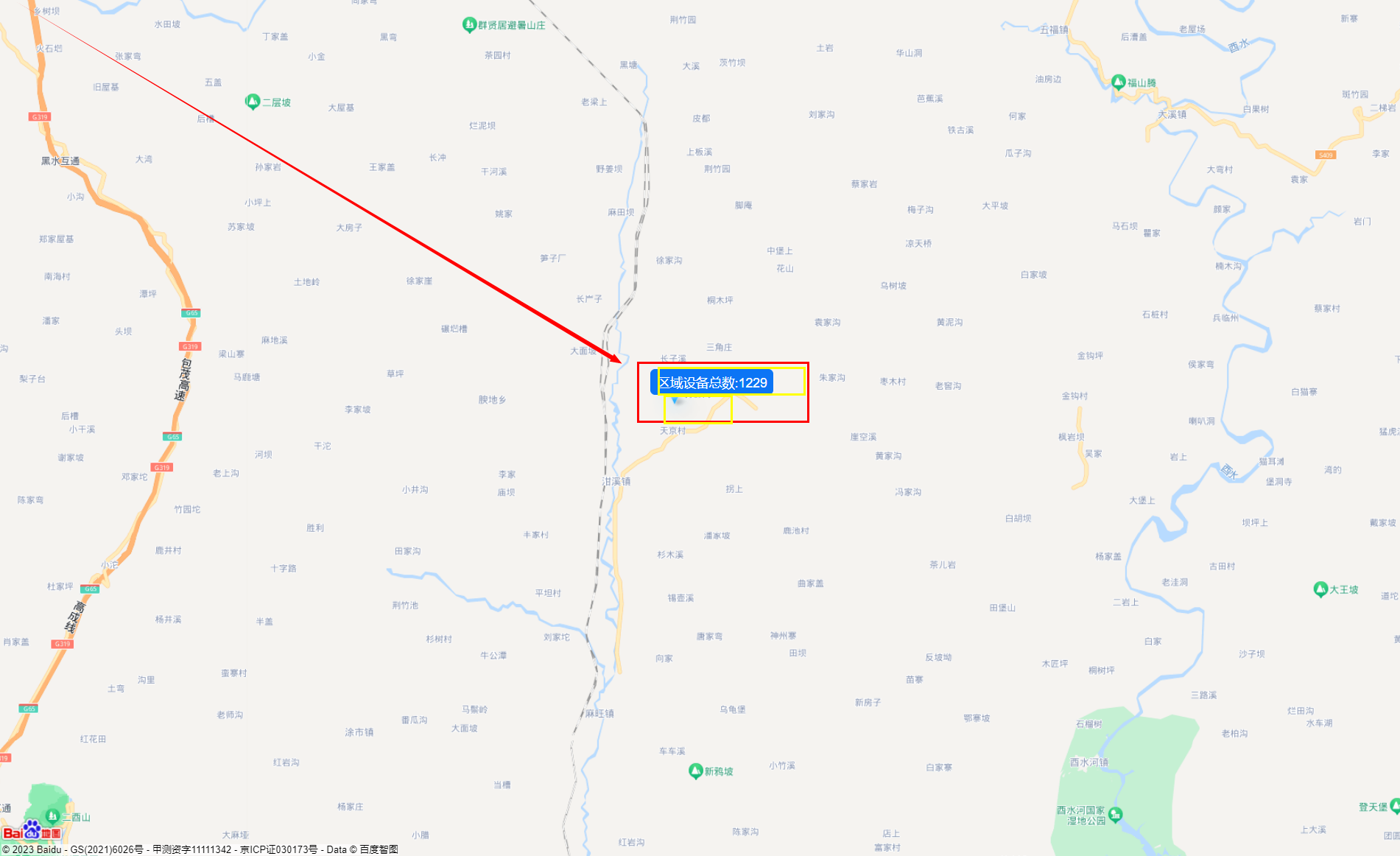
<baidu-map class="bm-view" :center="map.center" :zoom="map.zoom" :scroll-wheel-zoom="map.scroll-wheel-zoom" > <bml-marker-clusterer :averageCenter="true"> <bm-marker v-for="(marker,index) of marker1" :key="index + 'marker2'" :icon="{url: icon, size: {width: 128, height: 128}}" :position="{lng: marker.lng, lat: marker.lat} " > <bm-label :content="`区域设备总数:`+marker. count" :zIndex="9999" :labelStyle="{color: '#fff', fontSize : '16px',borderRadius:'6px',borderColor:'#0c75f5',backgroundColor:'#0c75f5',padding:'4px 7px'}" :offset="{width: 0, height: -6}"/> </bm-marker> </bml-marker-clusterer> </baidu-map></div>import icon from "./assets/local.png";<script> export default { name: 'sub-map002', data: () => { return { icon, map: { center: {lng: 109, lat:29}, zoom: 13, dragging: true, 'scroll-wheel-zoom': true, }, marker1:[ {lng: 109, lat:29, count:1229},], }; }, computed: { }, mounted() { }, created() {},};</script>运行效果截图

自定义样式 @ready="handler"
<baidu-map ref="bmap" class="bm-view" :center="map.center" :zoom="map.zoom" @ready="handler">
</baidu-map>
methods: {
handler ({BMap, map}) {
let goCenter = {
lng: map.getCenter().lng,
lat: map.getCenter().lat
}
map.setMapStyle({ style : "midnight" } );
// map.setMapStyle({ styleJson: [[
// {
// 'featureType': 'all',
// 'elementType': 'geometry',
// 'stylers': {
// 'color': '#53F1F0'
// }
// },
// {
// 'featureType': 'building',
// 'elementType': 'geometry',
// 'stylers': {
// 'color': '#53F1F0'
// }
// }] });
// map.setMapStyle({ styleJson: this.mapStyle.styleJson });
},
},
自定义样式 @ready="handler" // 初始化百度地图
handler({ BMap, map }) { this.map = map; this.map.setMapStyle({ style: this.data.style || "googlelite" }); //默认:精简风格(googlelite),模板页可以查看http://lbsyun.baidu.com/custom/list.htm // 去这个位置编辑http://lbsyun.baidu.com/apiconsole/custommap个性化地图 // this.map.setMapStyle({ styleJson: custom_map_config }); }
方式三:
引入3D百度地图-WebGL类型 直接在JS代码中使用百度地图API
type=WebGL: BMapGL 【vue-bmap-gl】直接在JS代码中使用百度地图API
需求;
为了使用百度地图的3D控件及旋转地图功能,看看WebGL 【vue-bmap-gl】
百度地图3d vue-bmap-gl --save
步骤
3.1安装 vue-bmap-gl --save:
目前只支持vue2,安装依赖
1 | npm install vue-bmap-gl --save |
(http://api.map.baidu.com/api?type=webgl&v=1.0&ak=xxxxx)
3.2 在Vue文件中导入并注册 & 引入
1 2 3 4 5 6 7 8 9 10 | import VueBMap from 'vue-bmap-gl'import 'vue-bmap-gl/dist/style.css'Vue.use(VueBMap)VueBMap.initBMapApiLoader({ // 百度的key ak: 'T9XgL5DpTmOQvL0SbN362KIzYpR52LYU', // 用自己的百度地图ak // 百度 sdk 版本,默认为 1.0 v: '1.0'}) |
3.3
<template>
<div>
<div id="container" />
</div>
</template>
import VueBMap from 'vue-bmap-gl';
var BMapGL = VueBMap.BMapGL
this.map = new BMapGL.Map('container', {})// 创建地图实例
举例:
<template>
<div>
<div id="container" />
</div>
</template>
<script>
import { lazyBMapApiLoaderInstance } from 'vue-bmap-gl'
export default {
data() {
return {
map: null,
centerPoint: {
lng: 116.404,
lat: 39.915
},
zoom: 15,
mapType: 'BMAP_EARTH_MAP'
}
},
mounted() {
this.init()
},
methods: {
small() {
this.map.zoomOut()
},
big() {
this.map.zoomIn()
},
NavigationControl3D() {
// eslint-disable-next-line no-undef
var navi3DCtrl = new BMapGL.NavigationControl3D() // 添加3D控件
this.map.addControl(navi3DCtrl)
},
LocationControl() {
// 创建定位控件
// eslint-disable-next-line no-undef
var locationControl = new BMapGL.LocationControl({
// 控件的停靠位置(可选,默认左上角)
// anchor: 'BMAP_ANCHOR_TOP_RIGHT',
// 控件基于停靠位置的偏移量(可选)
// eslint-disable-next-line no-undef
// offset: new BMapGL.Size(20, 20)
})
// 将控件添加到地图上
this.map.addControl(locationControl)
// 添加定位事件
locationControl.addEventListener('locationSuccess', function(e) {
var address = ''
address += e.addressComponent.province
address += e.addressComponent.city
address += e.addressComponent.district
address += e.addressComponent.street
address += e.addressComponent.streetNumber
alert('当前定位地址为:' + address)
})
locationControl.addEventListener('locationError', function(e) {
alert(e.message)
})
},
init() {
lazyBMapApiLoaderInstance.load().then(() => {
// eslint-disable-next-line no-undef
const GL =
this.map = new GL.Map('container', {
minZoom: 5,
maxZoom: 20
}) // 创建Map实例
this.map.centerAndZoom(new GL.Point(this.centerPoint.lng, this.centerPoint.lat), this.zoom)
this.map.enableScrollWheelZoom(true)
this.map.setMapType(this.mapType)
this.NavigationControl3D()
this.LocationControl()
})
}
}
}
</script>
<style lang="scss" scoped>
#container {
width: 100%;
height: 100vh;
}
.zlp-control {
position: fixed;
top: 50px;
left: 50px;
z-index: 100;
}
</style>
方式四:引入3D百度地图-WebGL 类型 使用 el-bmap组件
type=WebGL: BMapGL 【vue-bmap-gl】 使用 el-bmap组件
需求;为了使用百度地图的3D控件及旋转地图功能,看看WebGL 【vue-bmap-gl】
百度地图3d vue-bmap-gl --save
步骤
4.1安装 vue-bmap-gl --save:
目前只支持vue2,安装依赖
1 | npm install vue-bmap-gl --save |
(http://api.map.baidu.com/api?type=webgl&v=1.0&ak=xxxxx)
4.2在Vue文件中导入并注册VueBMap组件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // 导入VueBMap组件import VueBMap from 'vue-bmap-gl'; // 设置API密钥,必须是已在百度地图开放平台申请的密钥VueBMap.initBMapApiLoader({ ak: '你的百度地图API密钥'}); // 在Vue组件中注册VueBMapexport default { components: { 'el-bmap': VueBMap.BMapGL }, // 其他组件选项...} |
4.3在组件模板中使用el-bmap组件:
1 2 3 4 5 6 7 8 9 10 11 | <template> <div class="map-container"> <el-bmap></el-bmap> </div></template> <style>.map-container { height: 500px; /* 设置地图容器的高度 */}</style> |
注意: 确保你已经在百度地图开放平台申请了API密钥,并且该密钥已经设置在VueBMap.initBMapApiLoader中。这样就可以在Vue组件中嵌入百度地图,并使用el-bmap组件进行地图的相关操作。
vue2-使用百度地图vue-bmap-gl 参考
1 | https://docs.guyixi.cn/vue-bmap-gl/#/zh-cn/base/bmap<br><br>https://lbs.baidu.com/index.php?title=jspopularGL/guide/getkey |
https://map.heifahaizei.com/doc/begin/use.html
1 |
<template>
<div id="app">
<h3 class="title">{{ msg }}</h3>
<div class="bmap-wrapper">
<el-bmap class="bmap-box" :center="centerLagLat" :zoom="11" :vid="'bmap-vue'"></el-bmap>
</div>
</div>
</template>
<script>
import Vue from 'vue';
import VueBMap from 'vue-bmap-gl';
import 'vue-bmap-gl/dist/style.css'
import { lazyBMapApiLoaderInstance } from 'vue-bmap-gl';
let bmapManager = new VueBMap.BMapManager();
Vue.use(VueBMap);
VueBMap.initBMapApiLoader({
ak: 'XXXXXXXesOqMGc5Bqf1OK5uYBXXXXXXx',
// 默认百度 sdk 版本为 1.0
v: '1.0',
}); export default { name: 'sub-map002', data: () => { return { msg: 'hello,vue-bmap!', centerLagLat:[102.697621,29.040], }; }, computed: { }, mounted() { }, created() {}, }; </script> <style lang="less" scoped> html,body,#app { width: 100%; height: 100%; background: rgba(255, 255, 255, 0); .bmap-wrapper { width: 100%; height: 500px; } } </style>
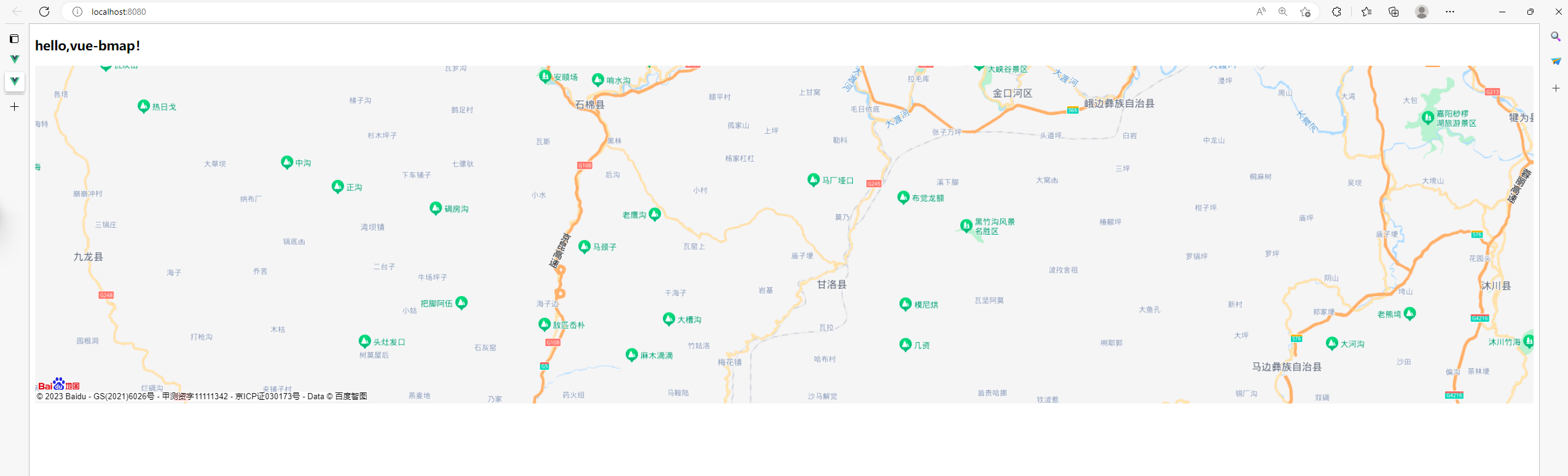
运行效果截图

data: function() {
return {
bmapManager,
map: null,
events: {
init: (o) => {
this.map = o;
console.log(o.getCenter())
console.log(this.$refs.map.$$getInstance())
},
'moveend': () => {
},
'zoomchange': () => {
},
'click': (e) => {
alert('map clicked');
}
},
};
},
其他方式: BMapGL/MapVGL/BMapGLLib
vue2-使用百度地图BMapGL new BMapGL.Map/
https://mapv.baidu.com/gl/docs/index.html
https://docs.guyixi.cn/vue-mapvgl/#/zh-cn/introduction/install
https://gitee.com/guyangyang/vue-mapvgl/
vue-mapvgl是一些图层库,是依附于vue-bmap-gl的,需要同时安装vue-bmap-gl
https://mapv.baidu.com/gl/examples/editor.html#point-china.html







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App