如果错误设置cooke的domain值,将会怎么样?
目录
- 全局头脑风暴
- Cookie常见姿势、疑难梳理
- cookie : hostonly是什么鬼
- 有关cookie hostonly 属性的爬坑经历
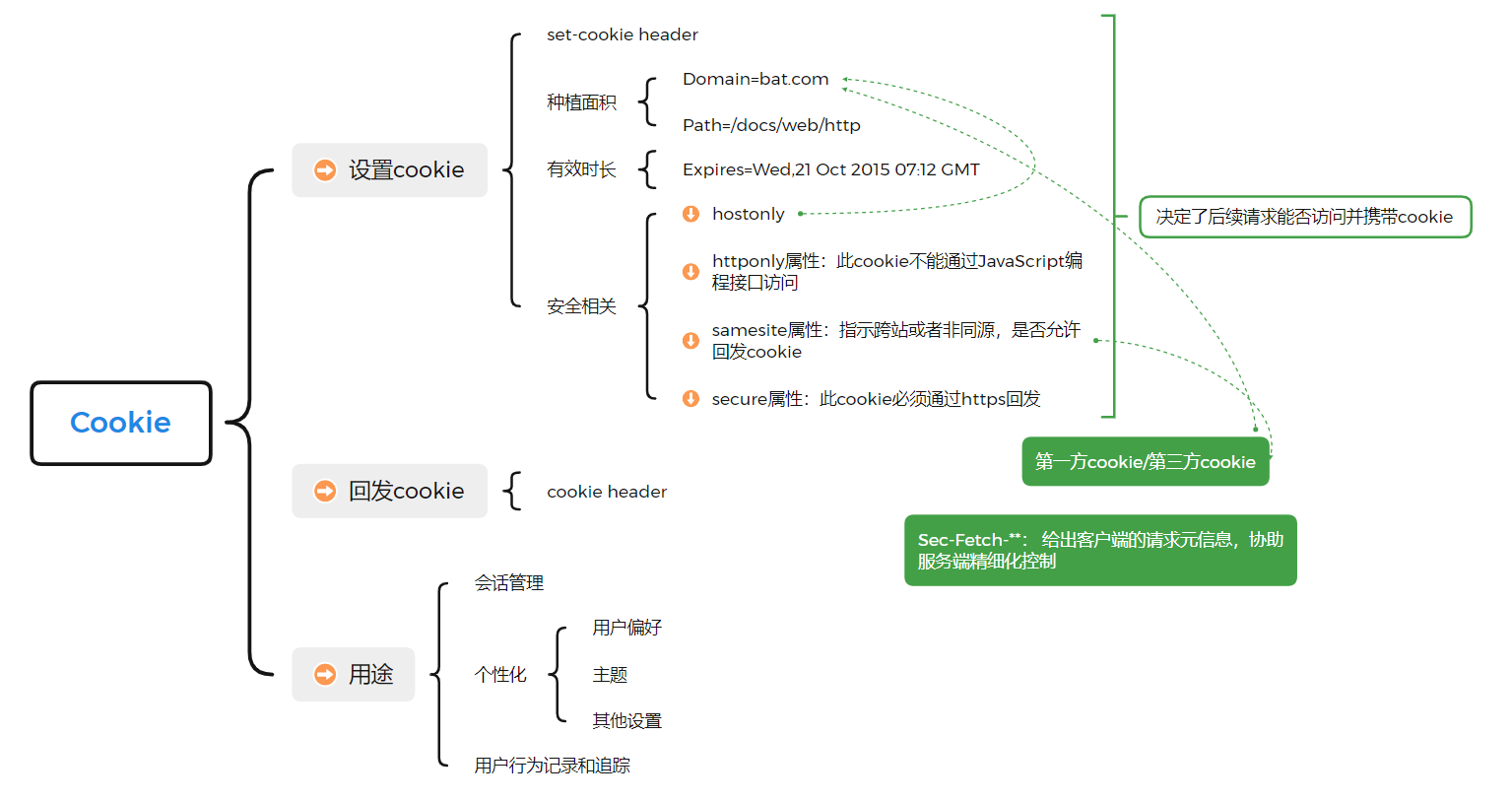
开始文章之前,我们先全局预览一下有关cookie的技能体系,找准本文重点着墨的hostonly在cookie 中的位置。

Cookie常见姿势、疑难梳理
目前w3c定义浏览器存放每个cookie需要包含以下字段:
| cookie属性 | 基本描述 | 举例 | 备注 |
|---|---|---|---|
| name=value | cookie键值对 | id=a3fWa | |
| expires | cookie过期时间 | expires=Tue, 10-Jul-2013 08:30:18 GMT | |
| domain | 指定哪些主机可以接收cookie | Domain=mozilla.org; 不设置则等于当前页面domian | 定义cookie将被种植在哪些地方 |
| path | 指示哪些路径的请求会发送cookie | Path=/docs | 定义cookie将会种植在哪些地方 |
| secure | 指定通过https请求发送cookie | 限制后续请求访问该cookie的姿势 | |
| httponly | 指示是否允许通过JavaScript Document.cookie API访问cookie |
限制后续请求访问该cookie的姿势 | |
| samesite | 让服务器指定是否允许跨站请求发送cookie | SameSite=Lax | 限制后续的跨站访问是否允许携带cookie |
- cookie属性之间用
;连接; - 多个cookie设置,使用多次
Set-Cookieheader
HTTP/1.0 200 OK Content-type: text/html Set-Cookie: yummy_cookie=choco Set-Cookie: X-BAT-FullTicketId=TGT-969171-******;domain=bat.com; path=/; samesite=none; httponly [page content]
以上属性决定了后续请求能否正常访问cookie并携带cookie( 注意: 先能访问cookie,再聊携带cookie ),
其中与cookie安全密切相关的三个属性:
- secure
- httponly
- samesite
这三个cookie属性也是单点登录、跨域访问常遇到的技术考点。
HostOnly Cookie是什么鬼?
今天介绍一个不常见的cookie的属性hostonly,但是也曾给码甲哥造成了一点阻碍。
hostonly 是来标记该cookie与创建cookie的页面主机名的相关性。
① 这是一个不可手动修改的cookie属性,类似 Sec-Fetch-、 Origin标头,都是浏览器自动判断并赋值。
② 判断逻辑:
If the domain-attribute is non-empty: If the canonicalized request-host does not domain-match the domain-attribute: Ignore the cookie entirely and abort these steps. Otherwise: Set the cookie's host-only-flag to false. Set the cookie's domain to the domain-attribute. Otherwise: Set the cookie's host-only-flag to true. Set the cookie's domain to the canonicalized request-host.
hostonly 定义这个cookie与当前页面的host相关性, 由浏览器自动推断。
一般情况下,不需要刻意关注。
- 如果cookie由www.example.com页面设置,并且指定了domain=example.com, 则该cookie不是hostonly cookie,对于foo.example.com,www.example.com的请求均会携带该cookie 。
只有下面这个策略需要注意:
- 如果cookie由www.example.com页面设置,并且没有指定Domain属性,则该cookie domain将被设置为www.example.com,并且cookie将是一个hostonly cookie, 仅对www.example.com主机的请求能携带该cookie。
爬坑经历
我当时在做一个单点登录的时候,原意图是: 设置cookie的domain属性为父域名,向子域名请求时能自动携带cookie,
但事与愿违,子域服务器始终收不到cookie。

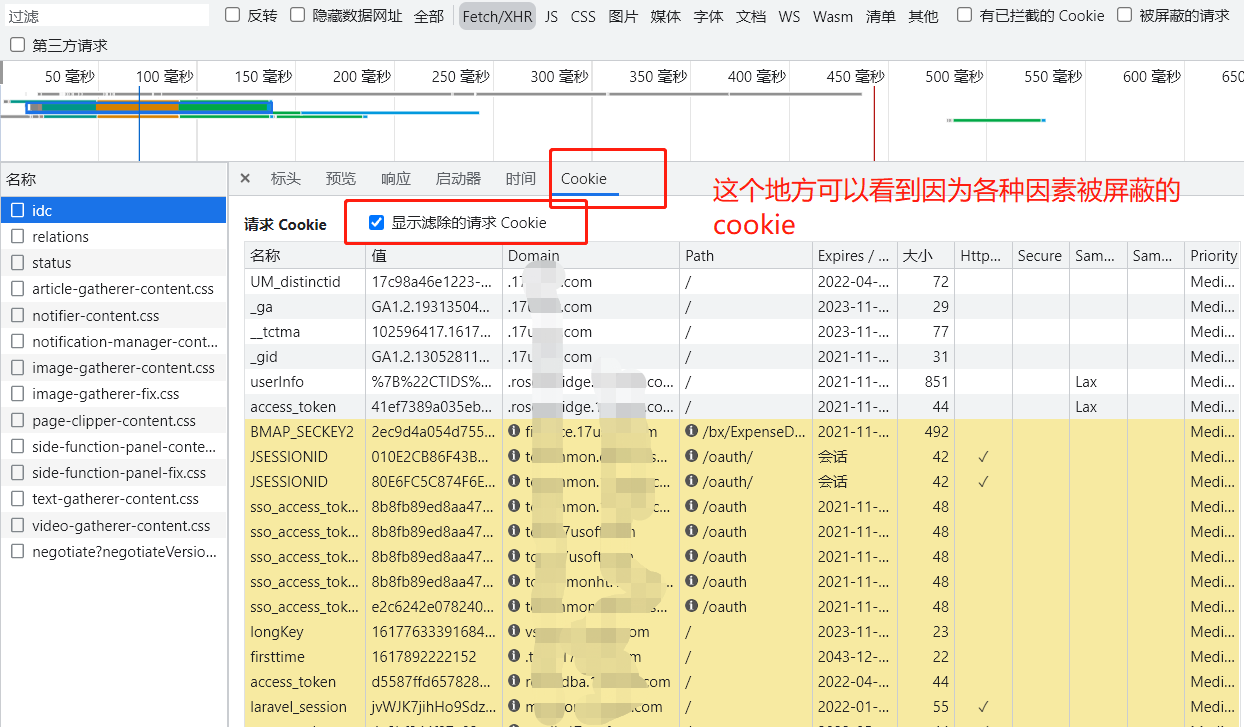
Chrome浏览器开发者工具显示:
疑点1:我的这个cookie在请求子域时被滤除了。

鼠标悬停黑色感叹号,显示我这是一个
hostonlycookie, 这就奇怪了,这个cookie的domain值也是正常的,但是多了一个hostonly属性。
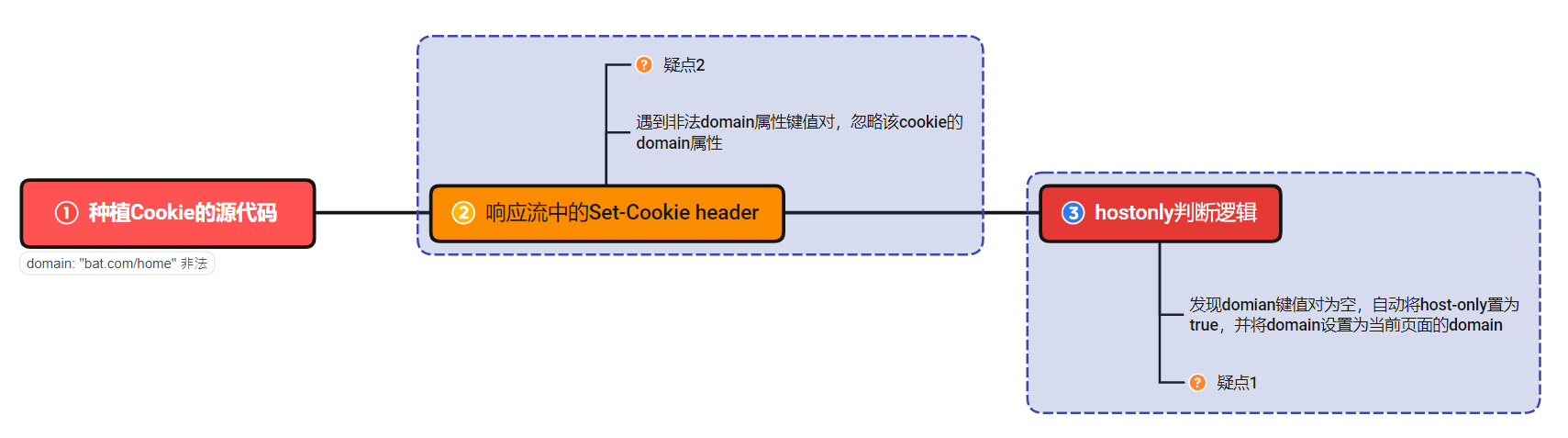
疑点2:在原种植cookie的响应流Set-Cookie header,这个cookie的domain键值对消失了。
围观设置Cookie的错误代码:

结合hostonly的判断逻辑, 我大概知道了。

大概就是我偷懒使用了单点登录的回调地址'bat.com/home'作为domain属性值,以为能自动解析出正常的domain。
实际上这个错误姿势经历了很长的流程:
- golang服务器设置Cookie时,发现非法domain属性,程序会丢弃cookie的domain属性, 到浏览器set-cookie就没有domain属性;
- 浏览器认定该cookie hostonly,domain被强制设置为当前页面的domain;
- 目前是父子域名的请求交互,必然不能满足 hostonly cookie, 对于子域名的请求,必然不能携带该cookie。
解决问题的办法也很明确,设置正确合法的domain属性值,就不会出现后续的幺蛾子,上线验证有效。
本文来自博客园,作者:{有态度的马甲},转载请注明原文链接:https://www.cnblogs.com/JulianHuang/p/15531617.html
欢迎关注我的原创技术、职场公众号, 加好友谈天说地,一起进化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?