大前端快闪二:react开发模式 一键启动多个服务
最近全权负责了一个前后端分离的web项目,前端使用create-react-app, 后端使用golang做的api服务。
npx create-react-app my-app cd my-app npm start
歘歘歘,就搭建了一个react前端项目。
前端老鸟都知道npm start或yarn start以开发模式启动react App:在localhost:3000调试预览前端项目,编辑器的变更会实时体现在web页面。
前端老鸟也知道npm run build或yarn build是以生产为目标,将优化后的静态文件输出到build文件夹 (优化构建性能、压缩产出物、给文件名哈希)。
从一个全栈程序员的视角,开发时最好能一次启动前后端两个程序。

大前端快闪二: 你能在react app开发模式中一键启动多个服务吗?
1. 安装concurrently插件
npm install concurrently -D
2. 配置npm命令
"scripts": { "start": "concurrently \"react-scripts start\" \"go run main.go\" ", "build": "react-app-rewired build", "test": "react-app-rewired test", "eject": "react-scripts eject" },
注意上面的start脚本内容:
react-scripts start启动了前端app,
go run main.go启动了后端api服务。
3. npm start或yarn start启动项目
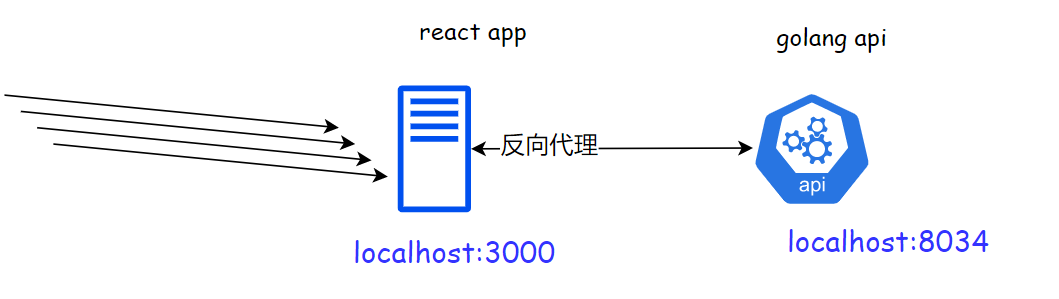
在开发模式,前后端项目不在一个端口,存在跨域。
解决跨域问题,要么反向代理,要么让后端做CORS。
这里我们采用反向代理的方式。
4. react开发模式设置proxy
create-react-app允许你设置一个代理URL,仅用于开发模式。
To tell the development server to proxy any unknown requests to your API server in development, add a proxy field to your package.json。
在package.json文件中,添加proxy:"localhost:8034"
,开发模式localhost:3000收到的未知请求将会由前端开发服务器代理转发。
本文来自博客园,作者:{有态度的马甲},转载请注明原文链接:https://www.cnblogs.com/JulianHuang/p/15342292.html
欢迎关注我的原创技术、职场公众号, 加好友谈天说地,一起进化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2019-09-27 docker-compose、docker stack前世今生