温故知新,.NET 重定向深度分析
在早期的.NET Framework程序员心里,重定向Redirect其实分为两种:
-
Response.Redirect: Response对象的Redirect方法提供了一种实现客户端重定向的方法
-
Server.Transfer: Server对象的Transfer方法使用服务器执行重定向,并避免HTTP请求
关键区别是发生转移的地方:

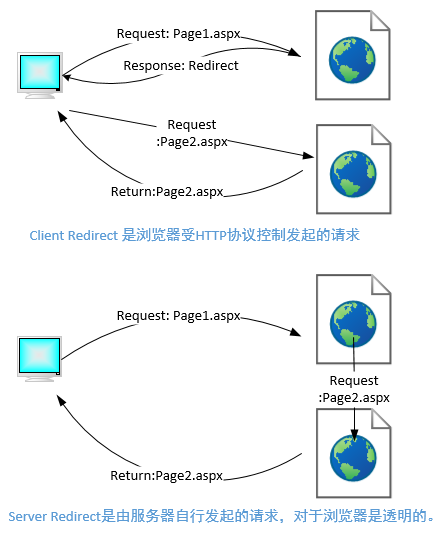
Client Redirect vs Server Redirect
Response.Redirect方法的默认行为:当前页面暂停执行,并向浏览器发送302响应码和新的跳转URL;
浏览器识别302响应并向跳转URL发起请求, 在network上会呈现两个请求:原始和重定向请求。
Response.Redirect("http://www.news.com",false);
// 参数2控制当前页执行是否应该终止
Server.Transfer 方法在服务器转向新的页面请求,并停止当前页面的执行;因为服务器不会将更改通知给客户端浏览器, 在network依旧呈现一个原始请求。
由于页面地址在浏览器中不会更改,因此用户有可能会感觉异样。
Server.Transfer("/default.aspx");
// 由于使用了Web服务器的工作进程,因此Server.Transfer方法的目标URL必须是同一服务器上的虚拟路径,因此您不能使用包含“http”或“https”的地址
响应会包含 Location 响应头: A relative (to the request URL) or absolute URL.
可以写入相对地址 或者绝对地址
① 相当于当前页面, 比如我们访问 localhost/swagger 会301 跳转到 localhost/swagger/index.html
Location: index.html
② /index.html www.baidu.com 都可以认为是绝对路径。
合理选择重定向方式
根据核心差异, 某些情况下需要合理选择重定向方式:
① 性能: 直接的观感是: Response.Redirect相比Server.Transfer多引入了一个HTTP往返,后者可能有更好的性能, 实际上这个从来不是问题。
② 基本安全性:某些时候对于新页面的请求地址可能要保密 ,Server.Transfer是在服务端请求,不会将请求的详情暴露在浏览器上。
③ 收藏夹:Server.Transfer在服务器上工作,用户虽收到新页面内容,但浏览器中的地址不会更新。因此,用户无法为某些页面添加书签。
④ AJAX用法:Server.Transfer方法缺乏与浏览器的交互,意味着它可能会破坏某些AJAX和/或JavaScript功能。
⑤ Response.Redirect 能向所有Origin资源发起重定向; 而Server.Transfer() 只能向web服务内资源重定向( 同Origin)。
⑥ 请求次数导致的问题 : Client Redirect是由先向浏览器响应302,在302响应的同时可追加某些信息以利于 后续重定向;
而Server.Transfer() 对于浏览器而言只有一次请求, 这个差异可能是一个隐藏的分水岭。
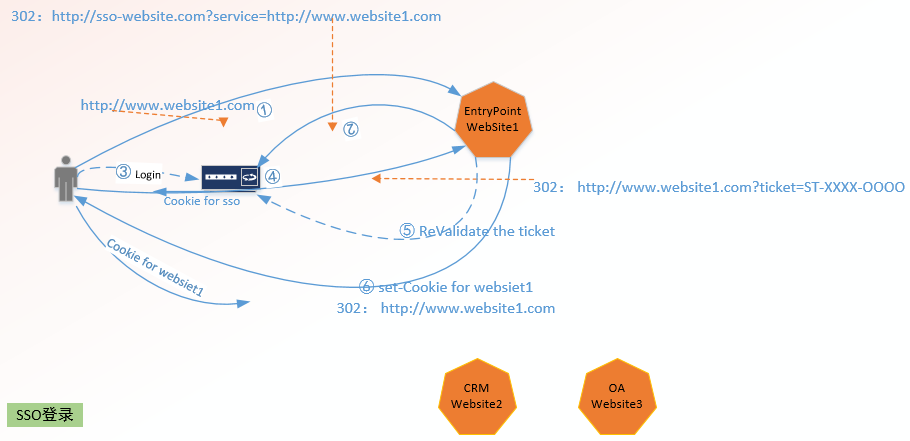
我们来分析 单点登录标准协议CAS中发生的 3次302重定向:

第一,二次发生在SSO、website1不同域之间的重定向,只能使用Client Redirect;
第三次由 http://www.website1.com?ticket=ST-OOOO-XXXX-OOOO 跳转回同站点的首页www.website1.com 也不能使用 Server.Transfer(),
因为在跳转后的首页部分资源依赖于302响应时写入的认证Cookie for website1,另外服务端调整,URL地址没有变化,也不妥。
3XX 响应码,傻傻分不清楚
3XX重定向约定了: 前后请求的Method、Body 是否变化。
| 形态 | code | 文本解释 | 对请求Method的操作 | 典型用法 |
|---|---|---|---|---|
| Permanent redirections↓ | 301 |
永久移动 |
GET methods不变;其他Method或许被改成GET | 站点改版 |
| 308 | 永久重定向 | Method and Body不变 | 站点改版,with non-GET links/operations. | |
| Temporary redirections↓ | 302 | Found | GET methods不变;其他Method或许被改成GET | 页面意外不可访问 |
| 303 | See other | GET methods不变;其他变成GET (body lost) | 在PUT/POST之后重定向, so that refreshing the result page doesn't re-trigger the operation. | |
| 307 | 临时重定向 | Method and Body不变 | 网页意外不可访问. Better than 302 when non-GET operations are available on the site. | |
| special redirection ↓ | 303 | Multiple Choice | Not many: the choices are listed in an HTML page in the body. Machine-readable choices are encouraged to be sent as Link headers with rel=alternate. | |
| 304 |
Not Modified 没有修改 |
Sent for revalidated conditional requests. Indicates that the cached response is still fresh and can be used. |
总结我们目前肉眼可见的 3xx响应码:
301 “永久移动”
站点改版,比如我们在nginx中强制要求使用 HTTPS:
server { listen 80; listen [::]:80; server_name www.website1.com; return 301 https://$host$request_uri; }
302 “对象已移动”或“找到”
如果附带目标URL,浏览器将重定向行为, 这也是目前口口相传应用最广泛的 重定向。
307 Temporary Redirect
指示所请求的资源已被临时移动到Location标头提供的URL;
307和302之间的唯一区别是307保证在发出重定向请求时,Method 和Body不会更改,当站点上有非GET操作可用时,比302更好。
---
服务端常见的 5xx 错误, (一般的互联网架构都是基于nginx,这里站在nginx网关的角度上谈状态码)
- 502 bad gateway: 表示作为网关或者代理的服务器从上游服务器收到无效响应, The HTTP
502 Bad Gatewayserver error response status code indicates that a server was acting as a gateway or proxy and that it received an invalid response from the upstream server. - 503 service unavailable 服务器当前无法处理请求(由于超载或停机维护,或者app全挂了)。 https://www.cnblogs.com/JulianHuang/p/13660943.html 上游服务完全下线,网关报: 服务不可用。
- 504: (网关超时) 服务器作为网关或代理,没有及时从上游服务器收到请求, 纯超时!
502 和 503 状态码都表明服务器存在问题,但 502 更倾向于表示上游服务器的响应问题,而 503 通常是由于服务器暂时无法提供服务。

总结:本文简要分析了Client Redirect,Server Redirect的核心差异、使用场景;
可以按照是否缓存和重定向方法,两个维度去拆分。
| 缓存(永久重定向) | 不缓存(临时重定向) | |
|---|---|---|
| 转GET | 301 | 302、303 |
| 方法保持 | 308 | 307 |
如果是永久重定向那么浏览器客户端就会缓存此次重定向结果,下次如果有请求则直接从缓存读取,譬如我们切换域名,将所有老域名的流量转入新域名,可以使用永久重定向。
如果只是临时重定向那么浏览器则不会缓存,譬如我们的服务临时升级,会使用临时重定向。
方法保持的意思是原请求和重定向的请求是否使用相同的方法,譬如原请求是POST提交一个表单,如果是301重定向的话,重定向的请求会转为GET重新提交,如果是308则会保持原来POST请求不变。
最后给出了HTTP 3XX响应码的标准规范。
+ https://developer.mozilla.org/en-US/docs/Web/HTTP/Redirections
本文来自博客园,作者:{有态度的马甲},转载请注明原文链接:https://www.cnblogs.com/JulianHuang/p/12275874.html
欢迎关注我的原创技术、职场公众号, 加好友谈天说地,一起进化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?