修复搜狗、360等浏览器不识别SameSite=None 引起的单点登录故障
临近年关,咨询师提出360,搜狗急速浏览器无法单点登录到公司核心产品WD, 报重定向过多。
现象
经过测试, 出现单点登录故障的是搜狗,360等主打双核(默认Chrome内核)的浏览器, 较新式的Edge,Chrome,Firefox均没有出现此障碍。

Developer Tool监测不到真实的单点登录请求,拿出我们CTRL+C,CTRL+V 工程师的底气,将现象拷贝到互联网。
同类型问题不少,答案惨不忍睹,味同嚼蜡,人云亦云。年末不能晚节不保,决定啃下这个硬骨头。
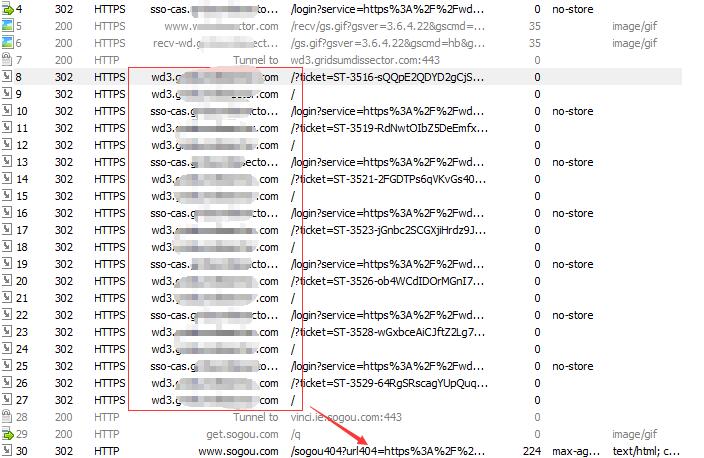
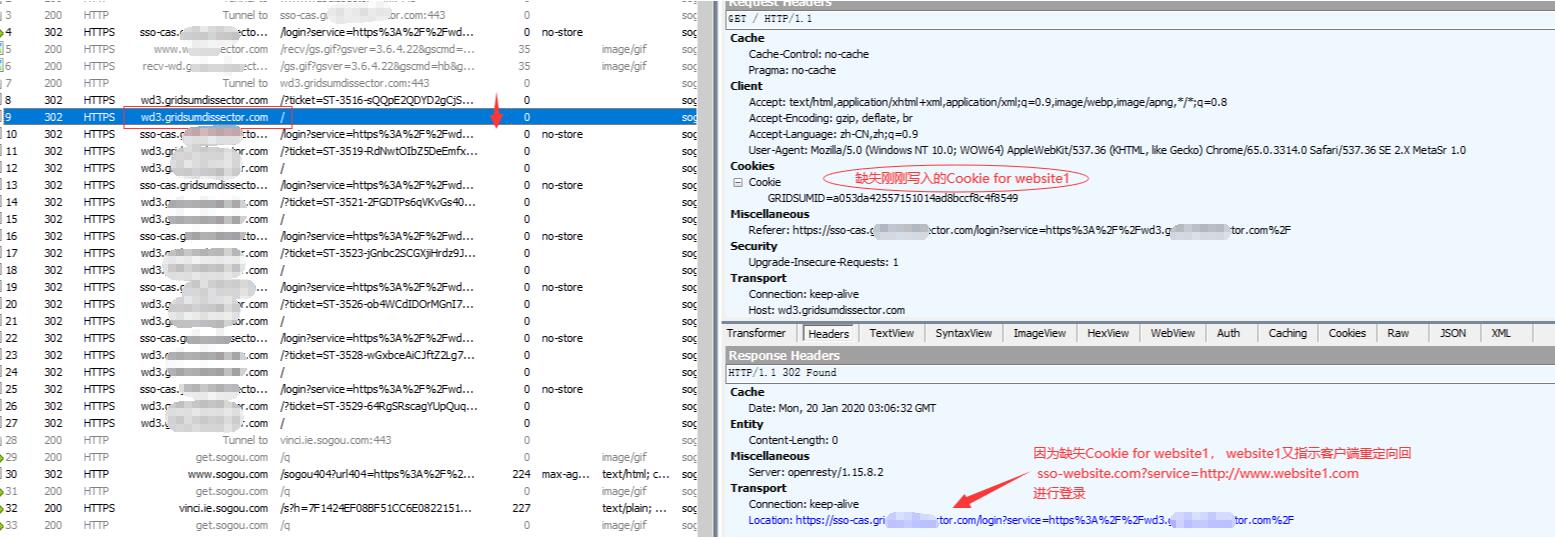
拿出网络分析利器Fiddler:

为什么发生循环重定向?
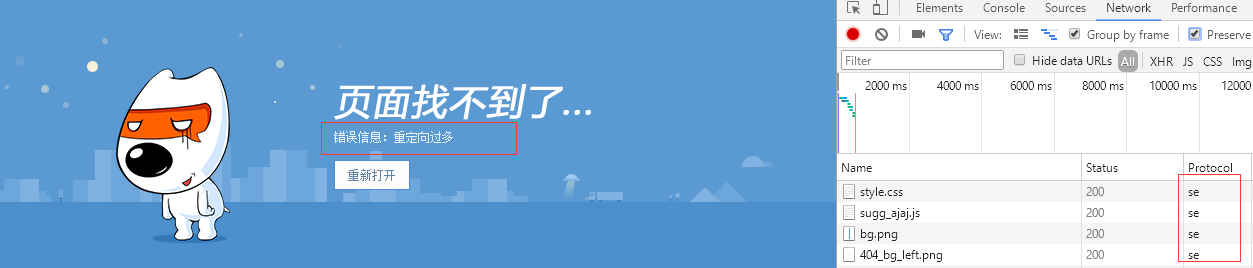
显示单点登录从携带Ticket的站点地址重定向回站点website1.com时, 确实发生了循环重定向, 搜狗浏览器做了重定向次数限制,最终返回浏览器定制的404 页面。
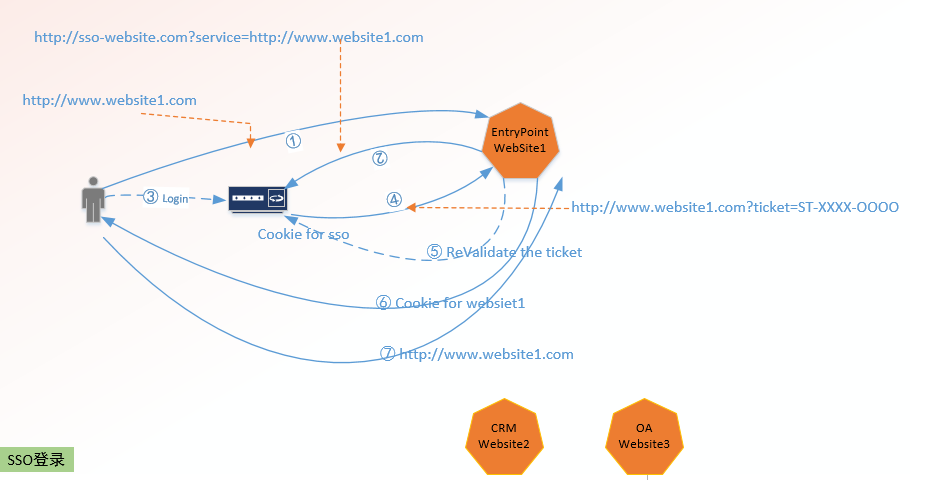
结合之前写的单点登录原理:

分析站点发生循环重定向的原因:
以上第⑥步,website1向浏览器写入cookie for website1之后,重定向至业务主页www.website1.com (第7步)的时候,并未带上 cookie forwebsite1,
导致website1 又认为用户未登录,申请重定向回 sso-website.com?service=http://www.website1.com (以上第②步);
因为在sso-website.com站点监测到cookie for sso,开始走④⑤⑥⑦步骤,在第⑦步又没找到cookie for website1,又再次重定向回 sso-website.com?service=http:///www.website1.com.
循环往复。
定位问题
问题的核心在于最后一步重定向回首页的时候,没有带上该cookie for website1 。
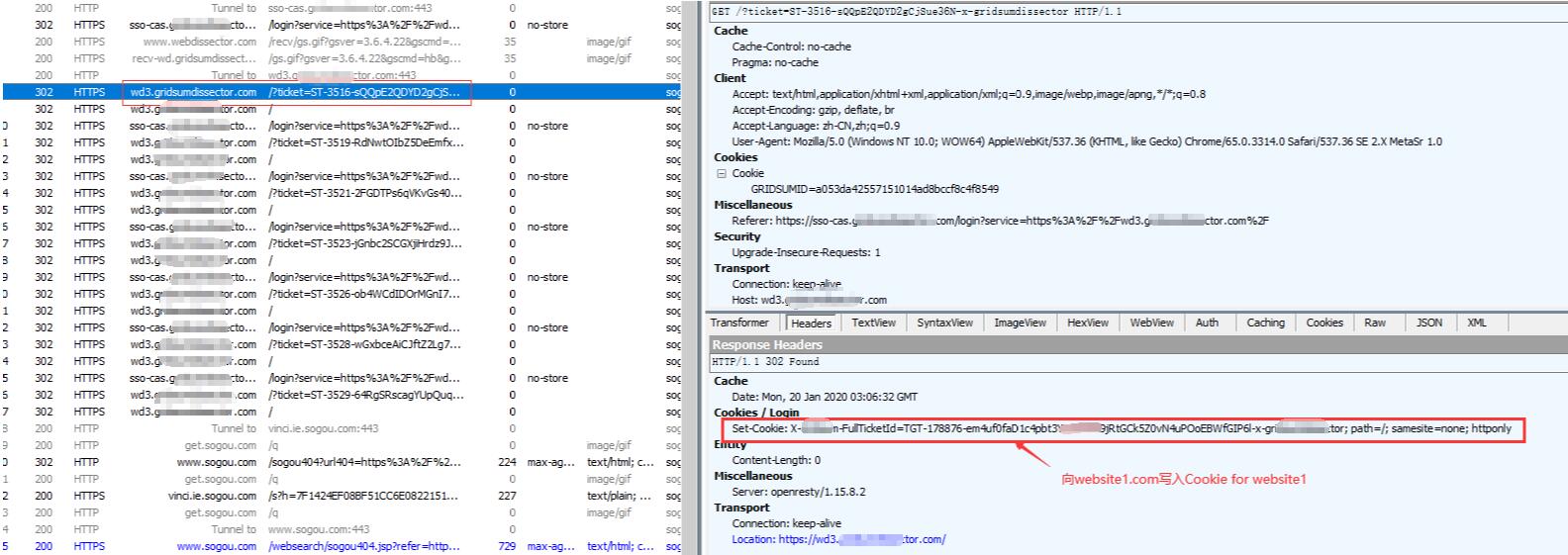
下面是⑥----> ⑦步骤中,丢失Cookie for website1 的截图:


熟稔web开发的都知道 Cookie for website1 会在请求 website1.com时自然带上
Set-Cookie: X-Gridsum-FullTicketId=TGT-178876-em4uf0faD1c4pbt*********k5Z0vN4uPOoEBWfGIP6l-x-gridsumdissector; path=/; samesite=none; httponly
着重分析 Cookie for website1的附加属性:
Path 指示需要发送该cookie头的根url, =/ 表现站点下所有地址都可以携带该cookie
SameSite 设置该cookie的跨站点携带策略, = none 指示浏览器应该禁用Cookie 的同源限制,后续所有请求都可以带上该cookie。
HttpOnly 指令指示创建的cookie不能通过Javascript访问(这个cookie依然存在与浏览器上), For example, cookies that persist server-side sessions don't need to be available to JavaScript, and should have the HttpOnly attribute. This precaution helps mitigate cross-site scripting (XSS) attacks.。
以上解释看,附加属性无懈可击,理论上能确保 请求website1.com时能加载 cookie for website1.
最后在官方站点搜到这样内容:
Apps accessed from older browsers which support the 2016 SameSite standard may break when they get a SameSite property with a value of
None. Web apps must implement browser detection if they intend to support older browsers# 实现IETF 2016草案的客户端 不认识 Samesite= None属性值,会有兼容性问题, 若站点打算支持这些旧内核浏览器就必须实现浏览器嗅探。
// Cover Chrome 50-69, because some versions are broken by SameSite=None,
这个答案让我眼前一亮,赶紧对比了一下我们出故障的浏览器内核:
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3314.0 Safari/537.36 SE 2.X MetaSr 1.0
搜狗浏览器的Chrome内核版本65 正处于不兼容的列表中,binggo, 问题定位。
SameSite vs CrossSite ?
网站上的浏览器请求,一部分是 SameSite请求,一部分是CrossSite请求: 对站点内部资源的请求一般是 SameSite请求,对于站点外部资源的请求一般是CrossSite 请求, 比如 www.baidu.com页面上要加载的 www.cnblog.com/static/a.jpg 图片资源。
很明显 Cross-Site请求涉及到对外站资源的访问,对于外站cnblog.com来说,很可能存在跨站脚本攻击(利用外部站点的登录Cookie进行攻击), 故常见的浏览器遵守IEEF 对Cookie添加了跨站策略, 限制Cookie在什么情况下可以被请求携带上。
一般有几个枚举值:
-
Lax : 最常见的策略,对于 Same-Site和顶域的请求,带上这个cookie
-
None: 禁用Same-Site限制,也就是任意请求都可以带上这个cookie, 如果cookie被设置为该枚举值,请务必对标记cookie Secure(使用HTTPS传输)
-
Strict: 只对Same-Site请求,带上这个cookie
注意:请求到底是SameSIte,还是CrossSite 是由请求发起方的Origin和请求资源的 Origin决定, 这里面就涉及第三方cookie, 你可想象在B站点,加载A.js, 而A.js 需要去 A站点请求,这里面就涉及CrossSite;
https://web.dev/samesite-cookies-explained/
ASP.NETCore 首次支持SameSite 是在2.0 版本实现的(IETF 2016 草案),
SameSiteMode:
Used to set the SameSite field on response cookies to indicate if those cookies should be included by the client on future "same-site" or "cross-site" requests.
ASP.NET Core 3.1 在SameSiteMode 枚举值中新增 Unspecified, 表示不写入SameSite属性值,继承浏览器默认的Cookie策略
ASP.NET Core默认将Cookie SameSite设为Lax, 但对于Web上某些场景始终存在认证问题 (第三方cookie)。
最新的2019 SameSite 草案规定:
-
与2016年草案不向后兼容
-
默认将Cookie SameSite= Lax
-
显式设置 SameSite= None(一个新值), 该值表示 放弃对Cookie的Same-Site 策略设置,通俗说就是 我不管了。
-
预定于2020年2月由Chrome默认启用该草案,浏览器需要渐渐迁移到 该草案。
本文的问题就在于我们的ASP.NETCore 使用了 SameSite=None (新草案中引入的), 但是旧版本浏览器不识别 SameSite=None, 导致请求不能带上认证Cookie, 跳转失败。
修复策略
我们的目的是为支持这些旧核心浏览器, 但是本人不打算实现浏览器嗅探(其实就是根据User-Agent,屏蔽SameSite=none )。
# 原错误代码
context.Response.Cookies.Append(_options.SsoTgtName, tgt1, new Microsoft.AspNetCore.Http.CookieOptions { HttpOnly = true, SameSite = Microsoft.AspNetCore.Http.SameSiteMode.None, Secure = false, });
结合 本次的跳转现状 , 本站点没有必要使用最新草案中的SameSite= None, 可保持Samesite默认值 Lax。
说干就干,修改SameSite属性值,重新k8s部署之后,搜狗浏览器正常单点登录。
综上,cookie的SameSite=None 引出了一个难缠的浏览器新旧版本兼容问题,就大多数单点登录,最后一步在同域名重定向 :将cookie SameSite=Lax是可行的。
对于第三方cookie, SameSIte=Lax 可能还是存在认证问题,需要区别对待,具体见: https://web.dev/samesite-cookies-explained/
+ https://docs.microsoft.com/en-us/aspnet/core/security/samesite?view=aspnetcore-2.1#sob
+ https://devblogs.microsoft.com/aspnet/upcoming-samesite-cookie-changes-in-asp-net-and-asp-net-core/
本文来自博客园,作者:{有态度的马甲},转载请注明原文链接:https://www.cnblogs.com/JulianHuang/p/12218026.html
欢迎关注我的原创技术、职场公众号, 加好友谈天说地,一起进化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?