Visual Studio容器项目工程化心得
引言
关注博主的网友会看到我使用ASP.NET Core 容器化部署企业级项目的过程, 回想到开发过程中,鄙人有一些工程化心得, 分享给同学们。
项目工程化
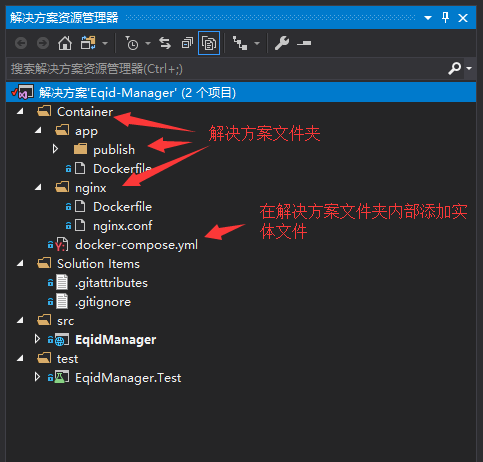
因为本项目涉及单元测试Project、容器化部署、本地化的sqlite数据库,nlog日志, 因此有必要给出我的Visual Studio 2019 解决方案目录:
.
├── container
│ ├── app
│ ├── publish
│ ├── Dockerfile
│ ├── nginx
│ ├── Dockerfile
│ ├── nginx.conf
│ └── docker-compose.yml
├── .dockerignore
├── Eqid-Manager.sln
├── .git
├── .gitattributes
├── .gitignore
├── NuGet.Config
├── src
│ ├── EqidManager
│ ├── Property
│ ├── PublishProfiles
│ ── FolderPublish.pubxml
└── test
├── EqidManager.Test
部署目录建立专用文件夹
该专门存放容器化部署相关的文件, 将开发内容和部署内容分开是一种DevOps实践, 同时也为我们以后实现CI/CD做些许铺垫。
小技巧: 在使用Visual Studio的时候,可建立与以上文件件同名的解决方案文件夹, 这样便于开发人员编写部署脚本。

编写.gitignore文件
网上很多大牛分享过git的操作技巧,add, commit, push, checkout、merge 相信很多开发人员烂熟如心。
但是作为企业级工程,多少会涉及一些不需要代码仓库管理的文件(密钥文件、临时文件、 本地数据库文件、 日志文件), 这就涉及git ignore的用法,更丰富的官方文档在这里: https://git-scm.com/docs/gitignore
这个操作很多时候是由架构师一次性配置完成, 很多开发同学没有实操过, 今天我们也来玩弄一下。
// 在解决方案.sln 同级目录下编写的.gitignore文件:忽略vs user file,nuget package,temp files
*.suo
*.user
packages
.vs
.nuget
container/app/publish/*
// 在EqidManager项目文件夹下编写.gitignore文件:忽略localdb,logs,temp files
*.suo
*.user
bin
obj
internal-nlog.txt
EqidManager.db
healthchecksdb
WebDeploy Publish Profile
container文件夹中包含app和nginx的镜像准备文件和对应的Dockerfile,这里我们关注 app/publish文件夹, 里面将会存放本次应用程序的最终可执行文件。
使用WebDeploy部署的时候 ,在该路径生成部署文件,便于统一管理, 产生的FolderPublish.pubxml 如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
此文件由 Web 项目的发布/打包过程使用。可以通过编辑此 MSBuild 文件
自定义此过程的行为。为了解与此相关的更多内容,请访问 https://go.microsoft.com/fwlink/?LinkID=208121。
-->
<Project ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003">
<PropertyGroup>
<WebPublishMethod>FileSystem</WebPublishMethod>
<PublishProvider>FileSystem</PublishProvider>
<LastUsedBuildConfiguration>Release</LastUsedBuildConfiguration>
<LastUsedPlatform>Any CPU</LastUsedPlatform>
<SiteUrlToLaunchAfterPublish />
<LaunchSiteAfterPublish>True</LaunchSiteAfterPublish>
<ExcludeApp_Data>False</ExcludeApp_Data>
<ProjectGuid>1213badd-176e-4c24-af84-bfdb0517b692</ProjectGuid>
<publishUrl>../../container/app/publish</publishUrl>
<DeleteExistingFiles>False</DeleteExistingFiles>
</PropertyGroup>
</Project>
<!--
关注黄色背景行,发布目录使用相对路径(相对于项目文件***.csproj的路径)
-->
WebDeploy根据此配置会在工程目录container/app/publish下生成部署文件, 准备部署时可直接拷贝container文件夹, 生成镜像并形成容器。
本文只是粗略分享 Devloper使用Visual Studio开发容器化项目的实践,CI/CD请持续关注。
感谢您的认真阅读,如有问题请大胆斧正;觉得有用,请下方 或加关注。
或加关注。
本文欢迎转载,但请保留此段声明,且在文章页面明显位置注明本文的作者及原文链接。
本文来自博客园,作者:{有态度的马甲},转载请注明原文链接:https://www.cnblogs.com/JulianHuang/p/10983973.html
欢迎关注我的原创技术、职场公众号, 加好友谈天说地,一起进化




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?