一、 什么是懒加载
懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。
二、为什么需要懒加载
在单页应用中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,延时过长,不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
三、如何与webpack配合实现组件懒加载
配合webpack支持的异步加载方法有如下几种:
- resolve => require([URL], resolve), 支持性好。
- () => system.import(URL) , webpack2官网上已经声明将逐渐废除, 不推荐使用。
- () => import(URL), webpack2官网推荐使用, 属于es7范畴, 需要配合babel的syntax-dynamic-import插件使用。
npm install --save-dev bbabel-plugin-syntax-dynamic-import
1.路由配置是组件引入改成懒加载模式:

2.实例中配置异步组件

3、全局注册异步组件

run build生成文件:

这是之前的:

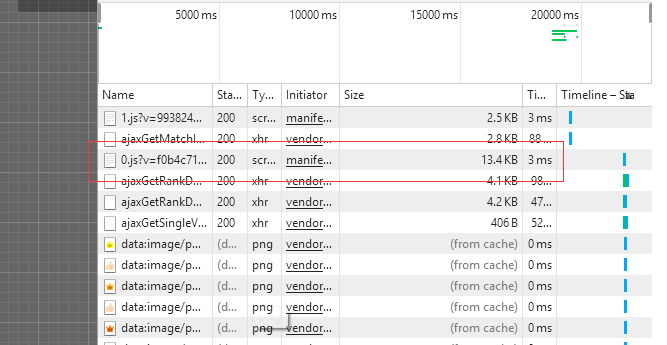
发现会把mindex.js拆开,在不同的页面加载:
实际试了一下访问,也没问题,确实是在不同的页面分别加载;