vscode配置
VScode配置
1. 开发
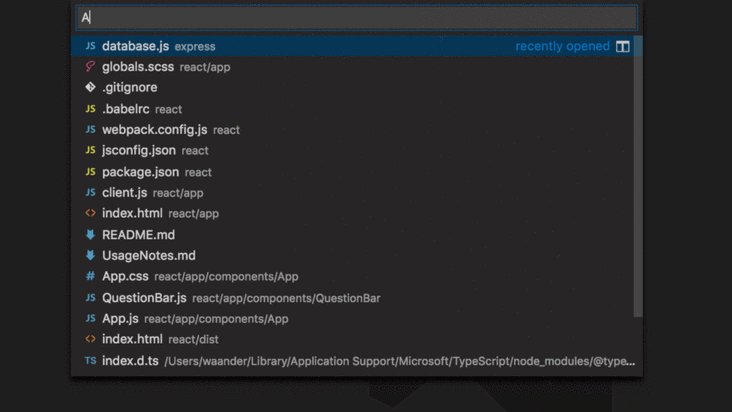
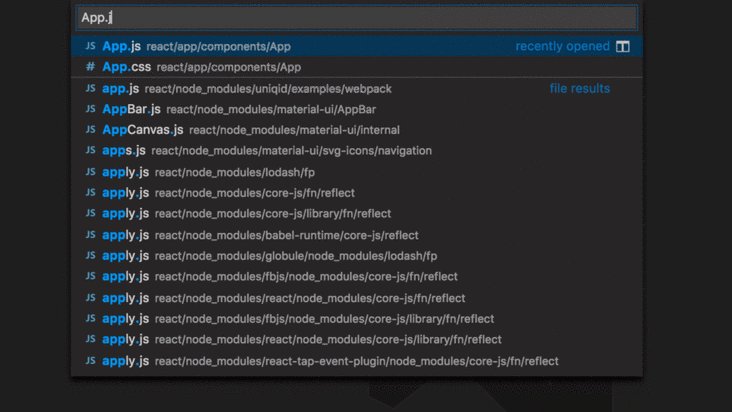
1. Ctrl + P:显示搜索栏以搜索文件
(Mac: Cmd + P)

我们经常在多个文件进行切换,这个快捷键可以帮助我们快速找到我们想到的文件。
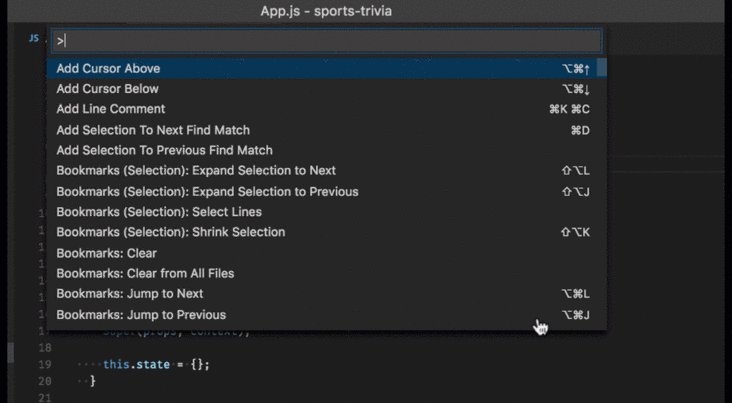
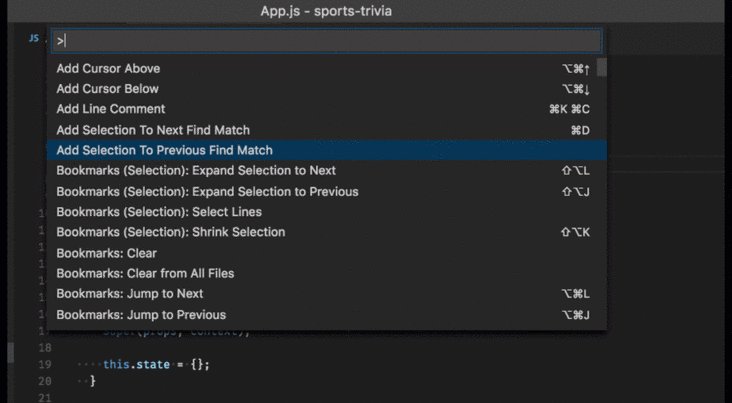
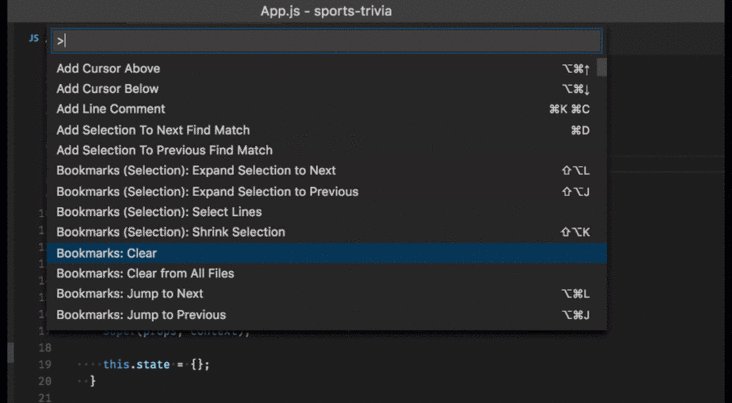
2. Ctrl + Shift + P:显示命令面板
(Mac: Cmd + Shift + P)

这个快捷键显示可以在其中搜索操作的命令面板。
3. Crtl + B:切换侧栏
(Mac: Cmd + B)

显示或隐藏侧栏。
4. Ctrl + Shift + E:移到资源管理器窗口
(Mac: Cmd + Shift + E)

移动到资源管理器窗口,高亮显示我们文件所在的位置。
5. Ctrl + Shift + M:快速显示错误和警告
(Mac: Cmd + Shift + M)
每个人都喜欢没有 but 的代码,这个快捷键可以帮助我们更好的查看错误原因。
6. Ctrl + Shift + L:多光标选择
(Mac: Cmd + Shift + L)
添加其他光标以编辑所有当前选中项,通常比进行搜索和替换全部操作更容易出错。
7. Ctrl + D:逐个选择
(Mac: Cmd+D)
与上一个类似,但是如果要一个一个选中,可以使用Ctrl +D。
8. Ctrl + /:切换行注释
(Mac: Cmd+/)
在注释和未注释行行为之间切换。
9. Ctrl + Shift + I:格式化整个文件
(Mac: Shift + Option + F)
(Windows: Windows Shift + Alt + F)
格式化整个活动文件或提示你安装Formatter 扩展名,我使用Prettier 插件来格式化JS代码。
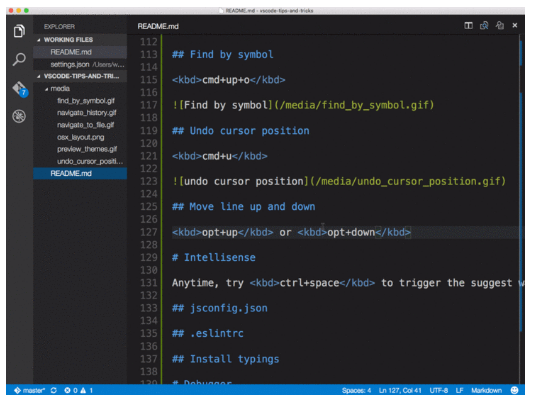
10. Alt +向上或 Alt +向下:移动行
(Mac: Opt+Down or Opt+Up)
非常简单,上下移动行。
11. 删除上一个单词
要删除前一个单词,可以按Ctrl + Backspace (Mac: option + delete)。这在你打错字的时候非常有用。

12. 切换终端相关
space+t:从editor切换到终端
command+1: 切到editor
command+0: 切到侧边栏
command+B:隐藏/显示侧边栏
option+B: markdown的字体加粗,原先默认也是command+B的,为了避免和上面隐藏显示侧边栏冲突,改了
2.写markdown
opt+cmd+F 插入本地图片,自动生成链接
option+B: markdown的字体加粗,原先默认也是command+B的,为了避免和上面隐藏显示侧边栏冲突,改了



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通