[智慧树]自动播放视频
@
操作
-
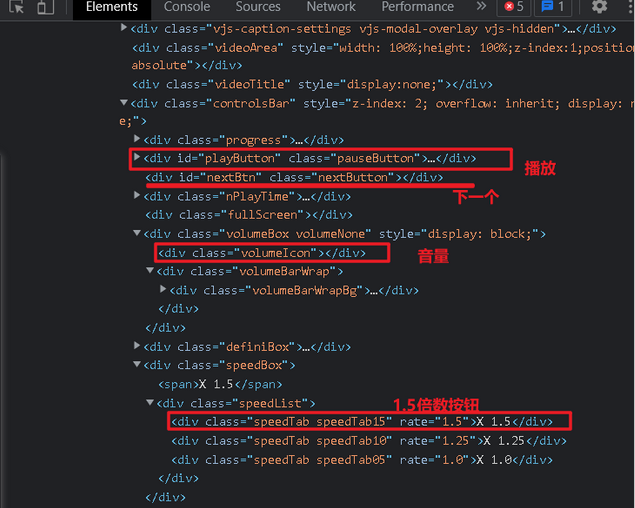
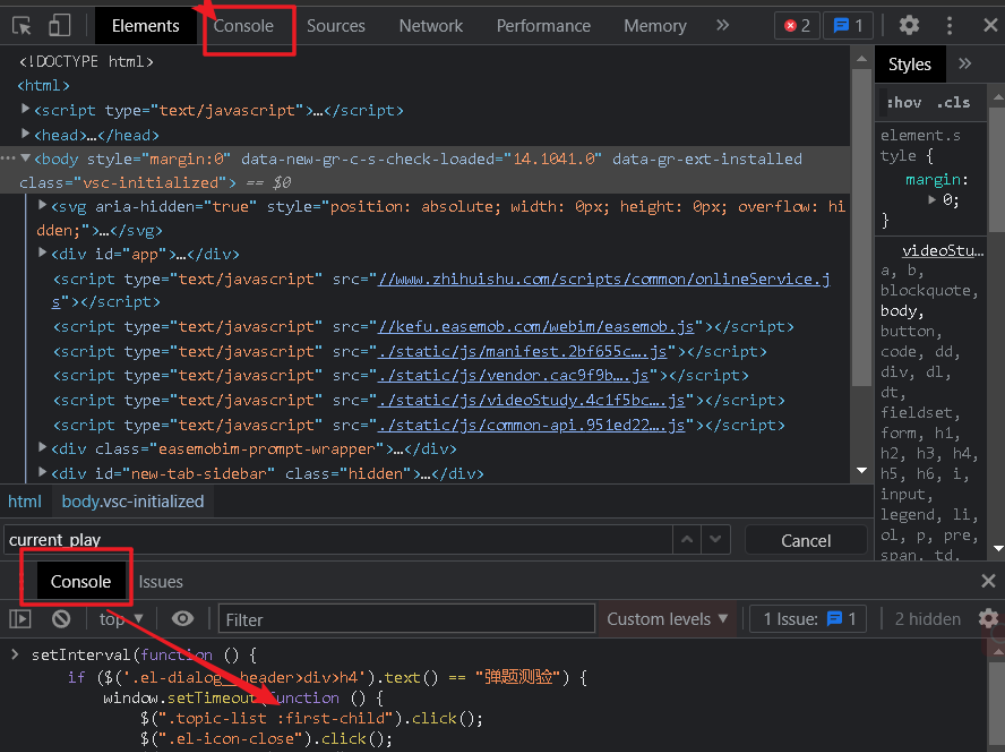
按住F12,找到对应的位置

-
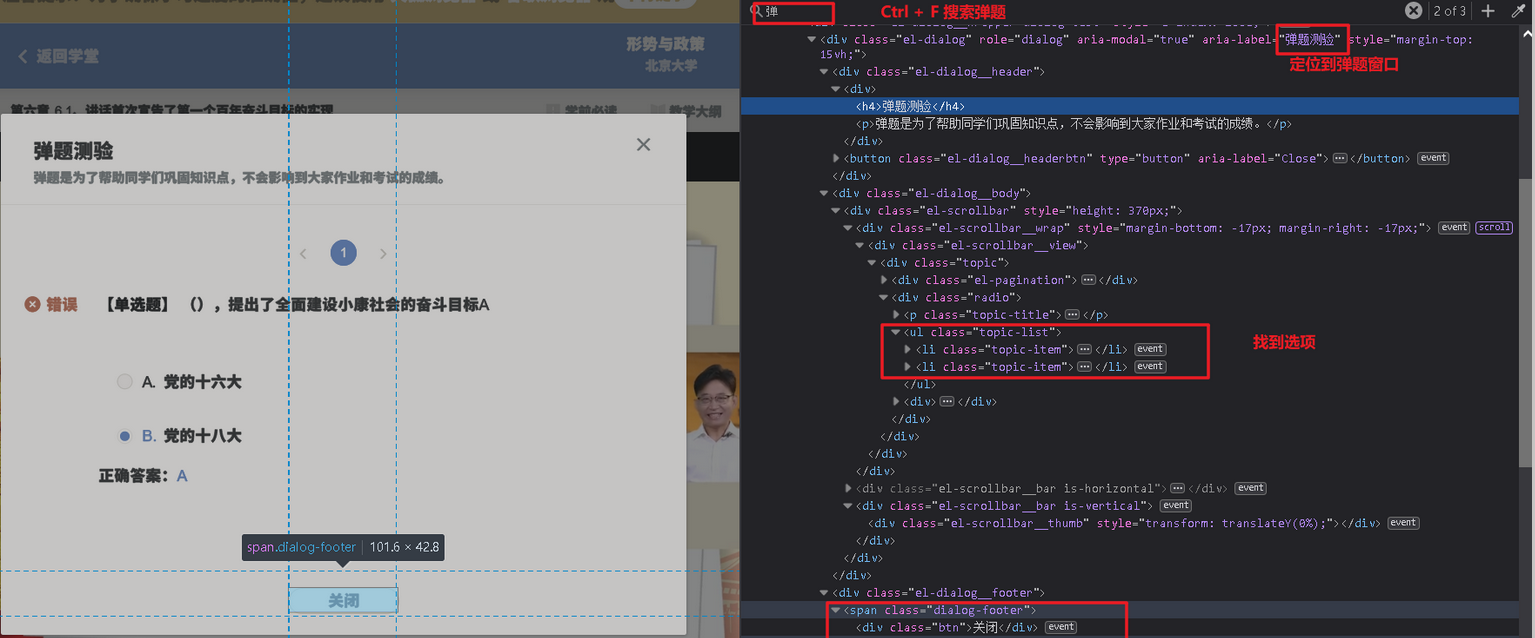
在出现弹题测验界面重新刷新一下

-
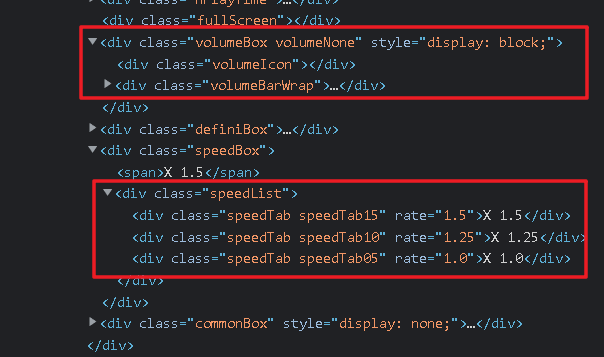
设置一个定时器3s 定位到静音图标和1.5倍数列表

`javascipt
setTimeout(function () { $('.speedTab15').click(); //1.5 倍数播放点击
$('.volumeIcon').click(); // 音量图标点击为静音,如果再次点击为播放声音
}, 3000); //设置时间3s
`
`javascript
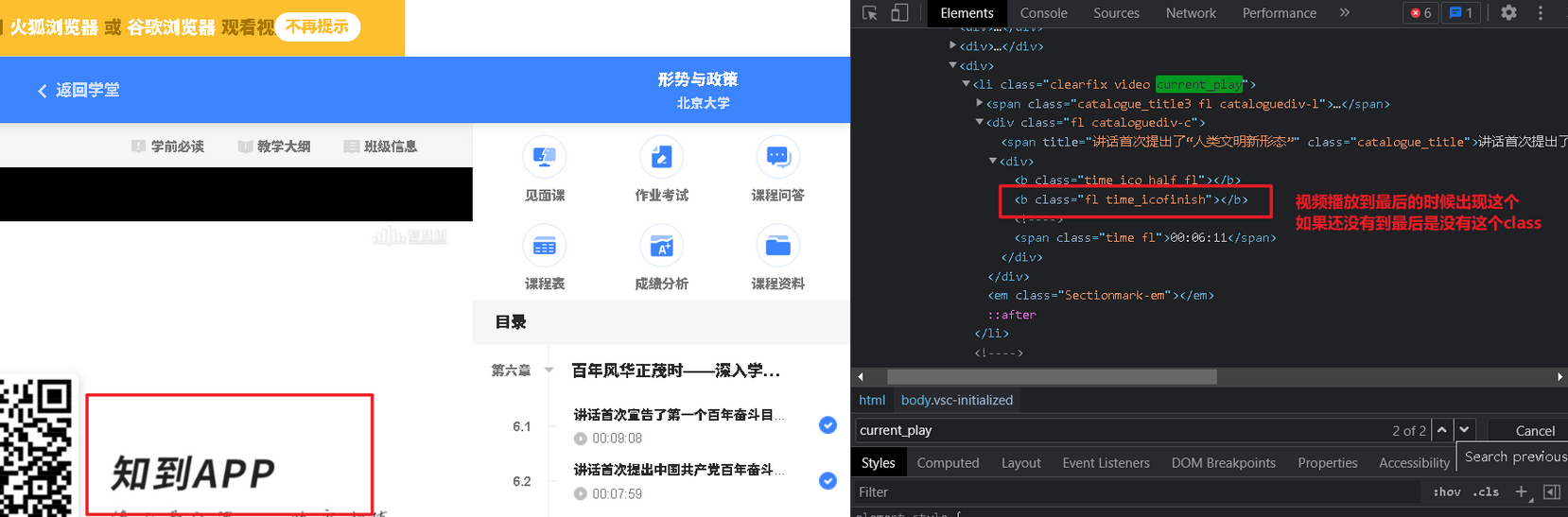
if ($(".current_play div b:nth-child(2)").hasClass('time_icofinish') || $(".current_play div b:nth-child(3)").hasClass('time_icofinish'))
`

- setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
通过不断调用函数检查测试弹出和释放播放结束;
`javascript
setInterval(function () {
if ($('.el-dialog__header>div>h4').text() == "弹题测验") {
window.setTimeout(function () {
$(".topic-list :first-child").click(); // 循环点击每个选项进行点击
$(".el-icon-close").click(); // 点击关闭图标
$(".videoArea").click(); // 点击视频中央再次播放
}, 3000);
}
if ($(".current_play div b:nth-child(2)").hasClass('time_icofinish') || $(".current_play div b:nth-child(3)").hasClass('time_icofinish')) {
console.log("当前视频播放结束,跳到下一节");
$('.nextButton').click() // 点击下一个
$(".videoArea").click(); // 在次点击屏幕中央就可以播放
setTimeout(function () {
$('.volumeIcon').click(); // 重新设定静音
$('.speedTab15').click(); // 重新设定倍数
}, 6000);
}
}, 3000)
`
代码
- 最终代码直接复制到Console 再按住回车就可以了

`
setTimeout(function () { $('.speedTab15').click();
$('.volumeIcon').click();
}, 3000);
setInterval(function () {
if ($('.el-dialog__header>div>h4').text() == "弹题测验") {
window.setTimeout(function () {
$(".topic-list :first-child").click();
$(".el-icon-close").click();
$(".videoArea").click();
}, 3000);
}
if ($(".current_play div b:nth-child(2)").hasClass('time_icofinish') || $(".current_play div b:nth-child(3)").hasClass('time_icofinish')) {
console.log("当前视频播放结束,跳到下一节");
$('.nextButton').click()
$(".videoArea").click();
setTimeout(function () {
$('.volumeIcon').click();
$('.speedTab15').click();
}, 6000);
}
}, 3000)
`
本文来自博客园,作者:jucw,转载请注明原文链接:https://www.cnblogs.com/Jucw/p/15678321.html

